50 天学习 50 个项目 - HTMLCSS and JavaScript
day28-Github Profiles(获取Github用户概要)
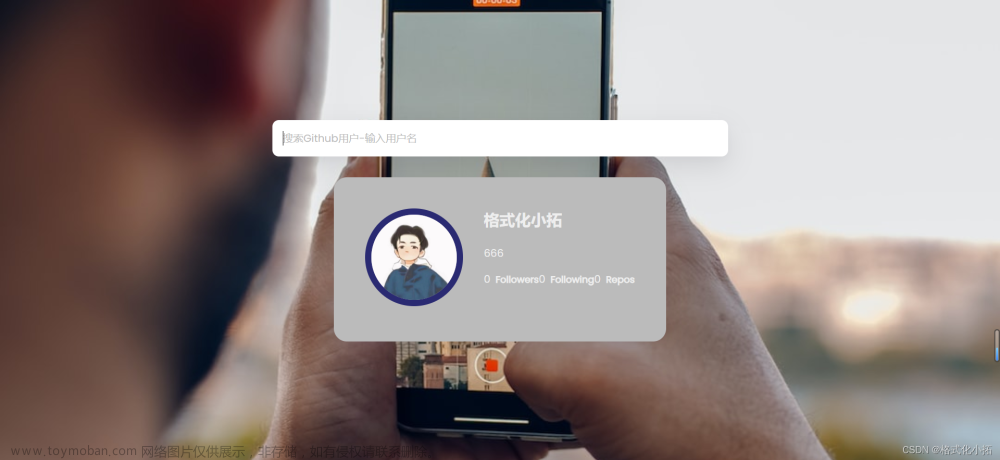
效果
 文章来源地址https://www.toymoban.com/news/detail-601438.html
文章来源地址https://www.toymoban.com/news/detail-601438.html
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Github Profiles</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- 搜索框 -->
<form class="user-form" id="form">
<input type="text" id="search" placeholder="搜索Github用户-输入用户名">
</form>
<!-- 展示用户页面 -->
<main id="main"></main>
<!-- 引入了axios库,使你可以在JavaScript代码中使用axios来进行HTTP请求,而integrity和crossorigin属性则是为了增强安全性和隐私保护。 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.0/axios.min.js"
integrity="sha512-DZqqY3PiOvTP9HkjIWgjO6ouCbq+dxqWoJZ/Q+zPYNHmlnI2dQnbJ5bxAHpAMw+LXRm4D72EIRXzvcHQtE8/VQ=="
crossorigin="anonymous"></script>
<script src="script.js"></script>
</body>
</html>
style.css
/* 引入字体 */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap');
* {
box-sizing: border-box;
}
body {
background: url('https://source.unsplash.com/random') no-repeat center/cover;
/* color: #fff; */
font-family: 'Poppins', sans-serif;
/* 竖直排列 */
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
/* 搜索表单 */
.user-form {
width: 100%;
max-width: 700px;
}
/* 搜索框 */
.user-form input {
width: 100%;
display: block;
background-color: #fff;
border: none;
border-radius: 10px;
/* color: #fff; */
padding: 1rem;
margin-bottom: 2rem;
font-family: inherit;
font-size: 1rem;
box-shadow: 0 5px 10px rgba(154, 160, 185, 0.05),
0 15px 40px rgba(0, 0, 0, 0.1);
/* 去除点击时搜索框的效果 */
outline: none;
}
/* 搜索框内的字体 */
.user-form input::placeholder {
color: #bbb;
}
/* 用户卡片 */
.card {
max-width: 800px;
background-color: #bbb;
border-radius: 20px;
box-shadow: 0 5px 10px rgba(154, 160, 185, 0.05),
0 15px 40px rgba(0, 0, 0, 0.1);
display: flex;
padding: 3rem;
margin: 0 1.5rem;
}
/* 用户头像 */
.avatar {
border-radius: 50%;
border: 10px solid #2a2a72;
height: 150px;
width: 150px;
}
/* 用户信息 */
.user-info {
color: #eee;
margin-left: 2rem;
}
.user-info h2 {
margin-top: 0;
}
.user-info ul {
list-style-type: none;
display: flex;
justify-content: space-between;
padding: 0;
max-width: 400px;
}
.user-info ul li {
display: flex;
align-items: center;
}
.user-info ul li strong {
font-size: 0.9rem;
margin-left: 0.5rem;
}
.repo {
text-decoration: none;
color: #fff;
background-color: #729cdf;
font-size: 0.7rem;
padding: 0.25rem 0.5rem;
margin-right: 0.5rem;
margin-bottom: 0.5rem;
display: inline-block;
}
@media (max-width: 500px) {
.card {
flex-direction: column;
align-items: center;
}
.user-form {
max-width: 400px;
}
}
script.js
// 重点 flex background async/await
// 1.获取元素节点
const APIURL = 'https://api.github.com/users/' //github用户信息apiurl
const main = document.getElementById('main')//放置卡片的主体
const form = document.getElementById('form')//搜索表单
const search = document.getElementById('search')//搜索框
// 异步 语法糖获取用户信息
async function getUser(username) {
try {
// 获取数据
const { data } = await axios(APIURL + username)
// 创建用户卡片
createUserCard(data)
// 获取用户的Repos信息
getRepos(username)
} catch (err) {
if (err.response.status == 404) {
createErrorCard('没有此用户名的信息文件')
}
}
}
// 异步 语法糖获取用户的Repos信息
async function getRepos(username) {
try {
const { data } = await axios(APIURL + username + '/repos?sort=created')
// 创建用户卡片的Repos
addReposToCard(data)
} catch (err) {
createErrorCard('获取Repos有问题')
}
}
// 创建用户卡片
function createUserCard(user) {
const cardHTML = `
<div class="card">
<div>
<img src="${user.avatar_url}" alt="${user.name}" class="avatar">
</div>
<div class="user-info">
<h2>${user.name}</h2>
<p>${user.bio}</p>
<ul>
<li>${user.followers} <strong>Followers</strong></li>
<li>${user.following} <strong>Following</strong></li>
<li>${user.public_repos} <strong>Repos</strong></li>
</ul>
<div id="repos"></div>
</div>
</div>
`
main.innerHTML = cardHTML
}
// 错误信息
function createErrorCard(msg) {
const cardHTML = `
<div class="card">
<h1>${msg}</h1>
</div>
`
main.innerHTML = cardHTML
}
// 添加Repos
function addReposToCard(repos) {
const reposEl = document.getElementById('repos')
// console.log(repos);// [{…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}]
repos
.slice(0, 5)
.forEach(repo => {
const repoEl = document.createElement('a')
repoEl.classList.add('repo')
repoEl.href = repo.html_url
repoEl.target = '_blank'
repoEl.innerText = repo.name
reposEl.appendChild(repoEl)
})
}
// 监听事件 表单提交事件
form.addEventListener('submit', (e) => {
// 阻止表单提交的默认行为
// 在大多数情况下,当表单提交时,浏览器会刷新页面并处理表单提交的数据。通过调用e.preventDefault(),阻止了这一默认行为,使得我们可以自行处理表单提交的逻辑,而不刷新页面。
e.preventDefault()
// 获取表单值
const user = search.value
// 存在发请求,并置空
if (user) {
getUser(user)
search.value = ''
}
})
文章来源:https://www.toymoban.com/news/detail-601438.html
到了这里,关于day28-Github Profiles(获取Github用户概要)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!