(css)自定义el-dialog对话框添加背景图片
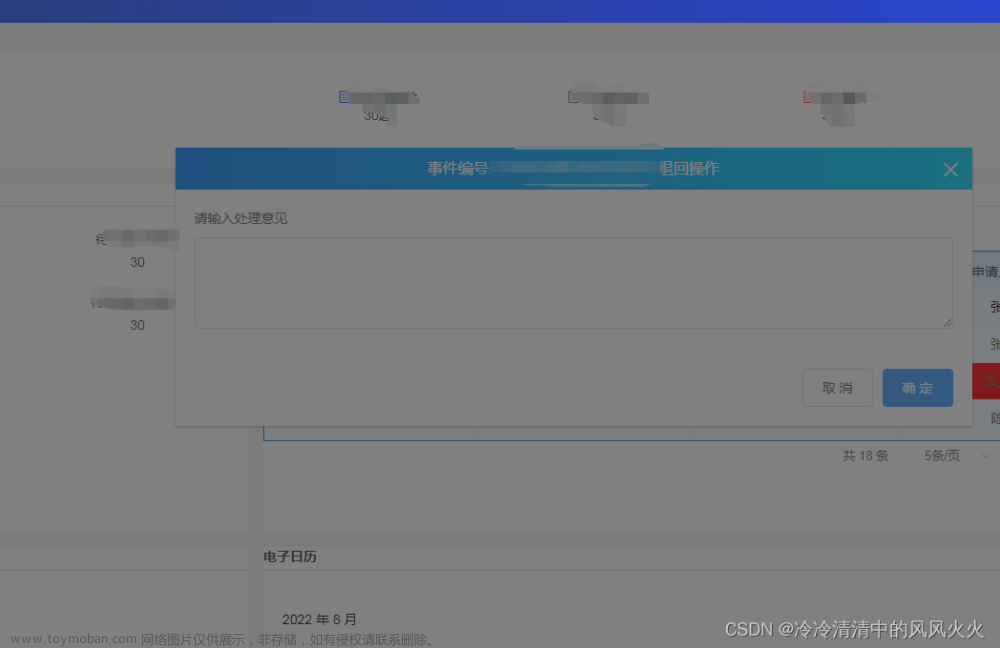
效果:文章来源:https://www.toymoban.com/news/detail-601446.html
 文章来源地址https://www.toymoban.com/news/detail-601446.html
文章来源地址https://www.toymoban.com/news/detail-601446.html
// 文件管理对话框
/deep/ .el-dialog {
background: transparent;
background-image: url("../assets/image/file-upload-background.png");
background-size: 100% 100%;
}
// 头部
/deep/ .el-dialog__title {
color: #fff;
}
/deep/ .el-dialog__headerbtn .el-dialog__close {
color: #fff;
}
到了这里,关于(css)自定义el-dialog对话框添加背景图片的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!