对微信小程序的印象我还停留在2年前刚入行的时候,那是还不懂什么是Promise,只知道小程序发请求有时候要在success回调中嵌套好多层(后来我才知道这叫回调地狱)。最近刚好有个小程序的项目交给我发开发,加上如今的我自认为对Promise掌握的还可以,所以这次也尝试着封装一下wx.request(),让请求变得更优雅一些

wx.request({
url: "https://xxx.com",
method:"POST",
data:{
phone:187********,
password:'123456'
},
success:res=>{
console.log('登录成功',res)
},
fail:err=>{
console.log('登录失败',err)
}
})
封装
在封装前我们需要知道用wx.request发请求的几个比较重要的参数:
url -- 请求地址
method -- 请求方式(Get/Post,这里我们只封装这2个请求)
data -- 请求的参数
success -- 接口调用成功的回调函数
fail -- 接口调用失败的回调函数
OK,了解完这几个参数后我们开始正式封装一个Promise风格的请求
/**
request.js
* 封装一个Promise风格的通用请求
* url - 请求地址
* option - 包含请求方式、请求参数的配置对象
*/
var app = getApp(); //引入全局app.js,我们可以在globalData中定义一些公用的数据,比如baseUrl、token
import Toast from '/@vant/weapp/toast/toast';//引入vant插件,用于提示错误
const request = function(url,options){
reuturn new Promise((resolve,reject)=>{
wx.request({
url:app.globalData.baseUrl+url,
method:options.method,
data:options.method=="GET"?options.data:JSON.stringify(options.data),
// header这里根据业务情况自行选择需要还是不需要
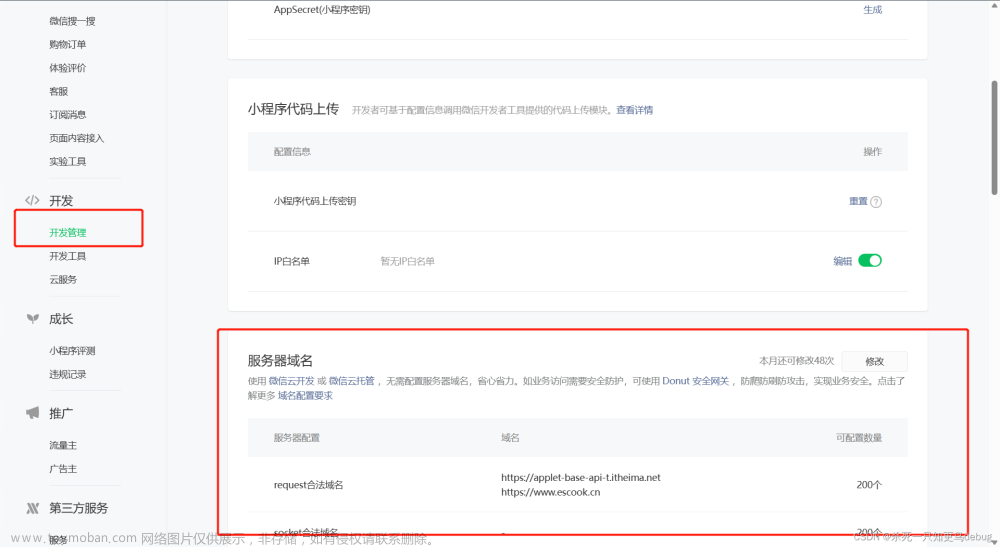
header:{
'Authorization':'Bearer '+app.globalData.token
},
success: (res) => {
if (res.data.code == 500) {
Toast(res.data.msg);
reject(res.data.msg)
} else {
resolve(res)
}
},
fail: (err) => {
reject(err)
}
})
})
}
module.exports = {
//封装get方法
get(url,data){
reutrn request(url,{
method:"GET",
data
})
}
//封装post方法
post(url,data){
return request(url,{
method:"POST",
data
})
}
}
这样,一个简单的Promise风格的请求就封装好了,接下来我们看如何使用
使用
//api.js 我们将所有的接口统一管理
const request = require("./request") //引入封装好的js文件
module.exports = {
// 登录
login(data){
return request.post('/learn/auth/login',data)
}
}
// login.js
const api = require("../../api") //引入同意管理的接口js
const app = getApp() //引入全局对象
import Toast from '/@vant/weapp/toast/toast'; //引入vant提示插件
Page({
data:{
phone:123456,
code:0000
},
//登录
login() {
if (!this.data.phone.trim()) {
Toast('请输入正确的手机号');
return
}
let data = {
phone: this.data.phone,
password: this.data.password,
}
api.login(data)
.then(res => {
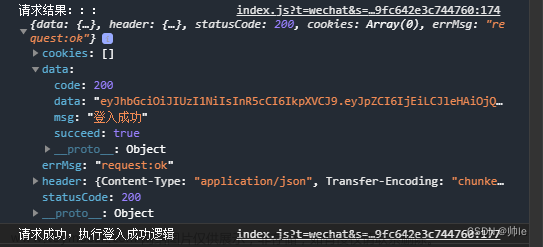
console.log('登录成功', res)
wx.reLaunch({
url: '../index/index',
})
})
.catch(err => {
console.log('登录失败', err)
})
},
})
从封装到使用大致就是这样,是不是比原生的wx.requesst更加优雅呢文章来源:https://www.toymoban.com/news/detail-601859.html
原文参考:https://juejin.cn/post/7032557610431676430文章来源地址https://www.toymoban.com/news/detail-601859.html
到了这里,关于微信小程序封装wx.request请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!