一、下载Node.js安装包
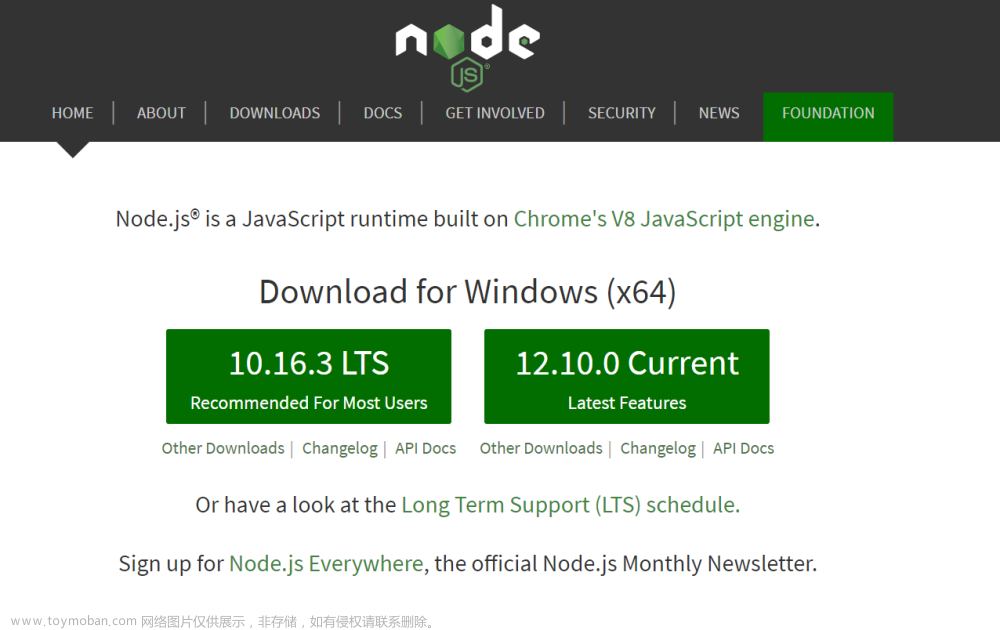
下载地址:http://nodejs.cn/download/
本教程以msi安装包为例
点击Windows 安装包下载

二、安装Node.js
1.打开安装包

欢迎页:点击Next
2.允许使用条款
点击接受条款后Next
3.选择安装路径
选择你要安装的路径
本案例保存默认在C盘路径:D:\Soft\nodejs
4.安装组件

这些是Node.js里面包含的组件,例如运行环境,包管理器等
保持默认即可,点击Next
5.安装开发工具
开发工具可以等以后实际开发过程中安装
这里选择不勾选安装工具
6.安装Node.js
三、查看是否安装成功
1.打开终端
使用 Win键+R,输入cmd
2.输入指令
node -v
npm -v
出现版本号,即为安装成功
四、配置Node.js
1.使用管理员权限打开终端
移动到Node.js安装目录下
cd /d D:\Language\nodejs
2.创建全局组件文件夹和缓存文件夹
mkdir node_global
mkdir node_cache
3.设置npm全局包目录与缓存目录
设置全局目录
双引号内为刚刚创建的 node_global 文件夹路径
npm config set prefix "D:\Language\nodejs\node_global"
npm config set cache "D:\Language\nodejs\node_cache"
4.设置系统环境变量
将环境变量 Path 中的npm路径更换为刚才自定义的 node_global 全局包
本案例为 D:\Language\nodejs\node_global
执行第三步完后,配置环境变量,如下:

-
“环境变量” -> “系统变量”:
新建一个变量名为 “NODE_PATH”,
变量值:自定义的 node_global 全局包路径后 + \node_modules
D:\Language\nodejs\node_global\node_modules -
“环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Language\nodejs\node_global”,如下:
并在Path变量中新建:%NODE_PATH%
五、测试
在cmd命令下执行 npm install webpack -g 和 npm install webpack-cli -g 安装 webpack。
安装成功,自定义文件夹如下所示:


在cmd命令下执行 webpack -v 查看webpack版本,如下图所示:

注意若提示 webpack 不存在,记得重新开一个 cmd 测试即可
六、解决 npm 下载速度慢的问题
原因
- 安装
Node时,npm包的默认下载地址就是:https://registry.npmjs.org/。 - 由于外网原因,常常出现下载很慢或者不能下载的情况,导致我们执行命令
npm install xxxx下载资源包时常常失败。
解决方案
配置国内镜像源地址
- 腾讯云镜像源: mirrors.cloud.tencent.com/npm/
- 淘宝镜像源: registry.npmmirror.com
- 华为云镜像源: mirrors.huaweicloud.com/repository/…
使用方法
- 临时使用:npm install xxx --registry=镜像源地址
- 更改 npm 包默认下载地址:npm config set registry 镜像源地址
附上完整 .npmrc 配置文件
# 在服务端执行时可能需要最高权限执行
unsafe-perm=true
# 指定依赖的安装源
registry=https://registry.npm.taobao.org/
# 指定 node.js 的安装源,某些依赖包可能需要下载 node.js
disturl=https://npm.taobao.org/mirrors/node/
# 一些依赖包内部需要下载的依赖文件,以下变量会被相关依赖包读取到并使用
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/
electron_mirror=https://npm.taobao.org/mirrors/electron/
chromedriver_cdnurl=https://npm.taobao.org/mirrors/chromedriver/
operadriver_cdnurl=https://npm.taobao.org/mirrors/operadriver/
selenium_cdnurl=https://npm.taobao.org/mirrors/selenium/
node_inspector_cdnurl=https://npm.taobao.org/mirrors/node-inspector/
fsevents_binary_host_mirror=http://npm.taobao.org/mirrors/fsevents/
puppeteer_download_host=https://npm.taobao.org/mirrors/
sentrycli_cdnurl=https://npm.taobao.org/mirrors/sentry-cli/
sharp_binary_host=https://npm.taobao.org/mirrors/sharp/
sharp_libvips_binary_host=https://npm.taobao.org/mirrors/sharp-libvips/
sqlite3_binary_site=https://npm.taobao.org/mirrors/sqlite3/
python_mirror=https://npm.taobao.org/mirrors/python/
PS:
上述 npm.taobao.org 可全量替换为最新的淘宝镜像源 npmmirror.com。
如 registry=https://registry.npm.taobao.org/ -> registry=https://registry.npmmirror.com/文章来源:https://www.toymoban.com/news/detail-601965.html
总结
以上node.js的安装,笔者已亲测可用,希望本篇博客对您有所帮助,在安装配置过程中,若遇到问题,欢迎留言交流!文章来源地址https://www.toymoban.com/news/detail-601965.html
到了这里,关于Windows 环境下安装与配置 Node.js的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!