组建中有一个@change="xxx"方法,图片上传时会调用这个方法,在这个方法中可以拿到上传图片的一些数据,可以对图片数据进行处理
<a-upload-dragger :file-list="fileList" :remove="handleRemove" @change="handleChange" >
<p style="font-size:36px;margin-bottom:8px;">
<a-icon :component="inBox" />
</p>
<div>
<p class="ant-upload-hint" style="font-size:16px;color: rgba(0, 0, 0, 0.85)">点击或将文件拖拽到这里上传 </p>
<p>一次只能上传一个文件</p>
</div>
</a-upload-dragger>
handleChange ({ file, fileList, event }) {
// 组件自己会多次调用这个方法,如果还加载中调用时,直接return
if (file.status === 'uploading') {
this.loading = true
return
}
this.loading = true
const reader = new FileReader()
if (file?.originFileObj) {
reader.readAsDataURL(file.originFileObj)
} else {
reader.readAsDataURL(file)
}
reader.addEventListener('load', () => {
this.logUrl = reader.result
const formData = new FormData()
const data = this.logUrl.split('base64,')[1]
formData.append('base64', data)
formData.append('type', file.type.split('/')[1])
axios({
url: 'http://122.162.81.114:8080/upload-file-base64',
method: 'post',
data: formData
}).then(res => {
this.loading = false
this.selectList = res.data
this.listFor = Object.keys(res.data)
})
})
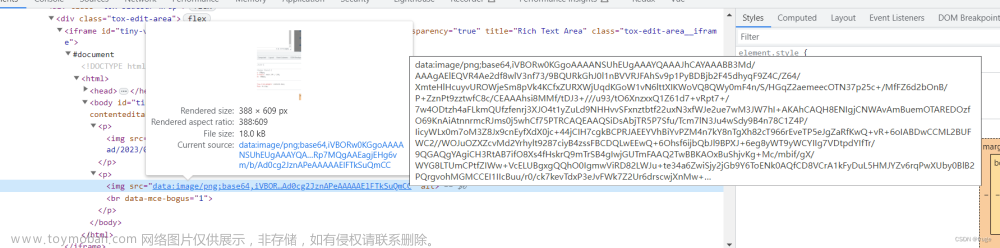
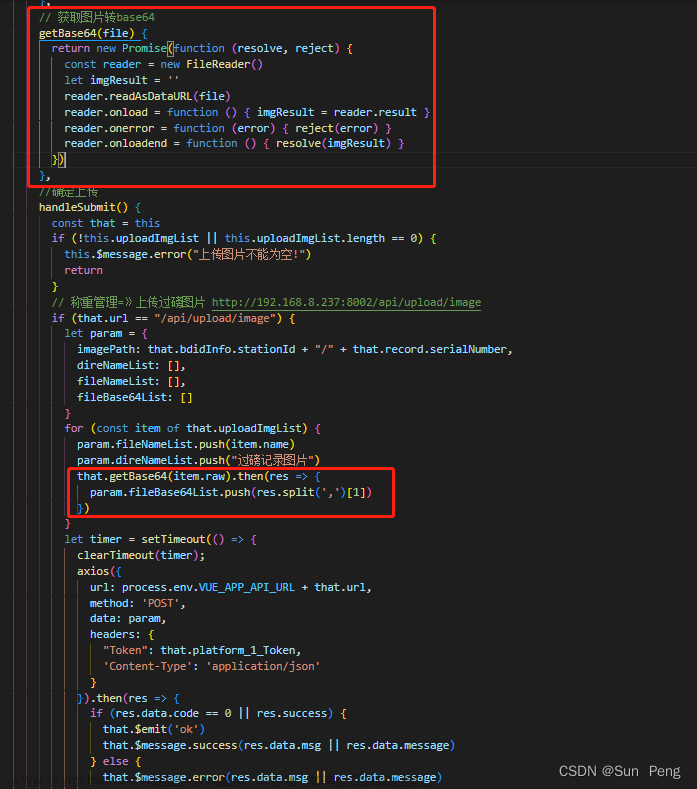
转化base64格式
const reader = new FileReader()
// 因为这两个组件的fils文件不一样所有一个判断
if (file?.originFileObj) {
reader.readAsDataURL(file.originFileObj)
} else {
reader.readAsDataURL(file)
}
reader.addEventListener('load', () => {
this.base64 = reader.result
})
传入的文件格式
FileReader接口提供了读取文件的方法和包含读取结果的事件模型。
readAsDataURL:这是例子程序中用到的方法,该方法将文件读取为一段以 data: 开头的字符串,这段字符串的实质就是 Data URL,Data URL是一种将小文件直接嵌入文档的方案。如果是图片就直接转化成base64格式了。文章来源:https://www.toymoban.com/news/detail-602019.html
FileReader还有一个方法onload,加载完成是触发,完成之后就可以获取到base64格式的数据了。文章来源地址https://www.toymoban.com/news/detail-602019.html
到了这里,关于vue图片上传并转化base64格式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!