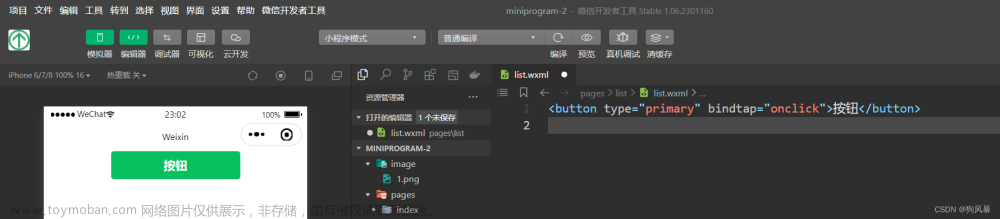
在微信小程序中,你可以使用button组件来实现一个带有点击效果的按钮,并在按钮中间添加一个大的+号图标。以下是一个示例代码:
<button class="button">
<text class="plus">+</text>
</button>
.button {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #4A4A4A;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
transition: background-color 0.3s;
border: none;
outline: none;
}
.button:hover {
background-color: #808080;
}
.plus {
font-size: 36px;
color: white;
}
在上述代码中,我们使用了微信小程序的button组件,并在其中添加了一个text组件,文本内容为+号。使用类名为button的样式设置了按钮的宽高、圆形边框、背景颜色等属性。通过display: flex、align-items: center和justify-content: center属性,我们将+号文本居中显示。通过.plus类名的样式设置了+号文本的字体大小和颜色。文章来源:https://www.toymoban.com/news/detail-602223.html
你可以将上述代码添加到微信小程序的对应页面中,即可实现一个带有点击效果的按钮,并在按钮中间显示一个+号图标。你可以根据需要调整按钮的大小、颜色和样式。文章来源地址https://www.toymoban.com/news/detail-602223.html
到了这里,关于【微信小程序】使用button组件来实现一个带有点击效果的按钮,按钮中间添加一个大的+号图标的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!