前言
我最近学了WPF之后我终于知道为什么WPF学习曲线那么陡峭了。因为WPF没有组件化的思想,或者说没有按照Vue一样去模板化开发。
为什么我推荐Vue的想法呢。因为Vue最大的特点就是模板化,让Vue工程师去写同样的功能,大部分人写的结果都一样。Vue这种套路化的开发大大降低了开发难度。套路这个东西,就是好用,泛用又简单。
VUE具有的功能如何专业到WPF上面
我先列出功能,再后面尝试去解决。因为C#其实设计的很好,是有方法的,就是写的代码可能有点多。文章来源:https://www.toymoban.com/news/detail-602336.html
| Vue功能 | 是否需要开发 |
|---|---|
| 数据驱动渲染 | WPF自带+C# get和set语法 |
| 双向绑定 | WPF自带 |
| 组件化(父传子) | WPF是依赖属性,折腾了一个星期终于弄懂了 |
| 子传父回调函数 | 也是依赖属性,不过感觉应该好弄 |
| 父数据驱动子 | 我感觉用C#的get set |
| v-show | 使用Visibility |
| v-for | WPF数据模板 |
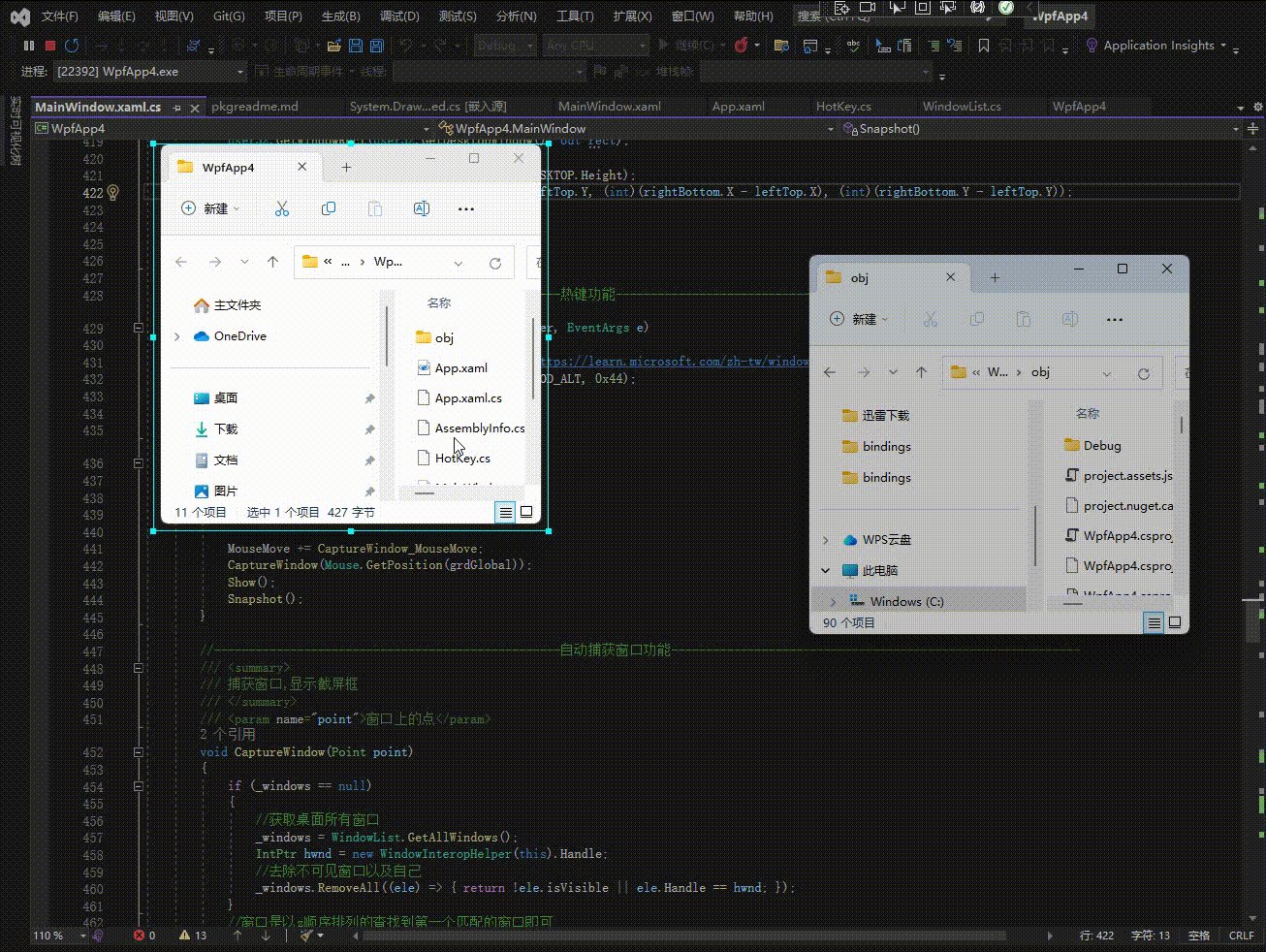
我刚刚完成了一个功能,我觉得我应该能弄得出来。文章来源地址https://www.toymoban.com/news/detail-602336.html
到了这里,关于按照Vue写WPF(0):功能实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[WPF]原生TabControl控件实现拖拽排序功能](https://imgs.yssmx.com/Uploads/2024/02/711335-1.gif)