1、问题说明:
在创建组件命名时,引用 index.vue 的过程中报错;
2、报错的原因及分析:
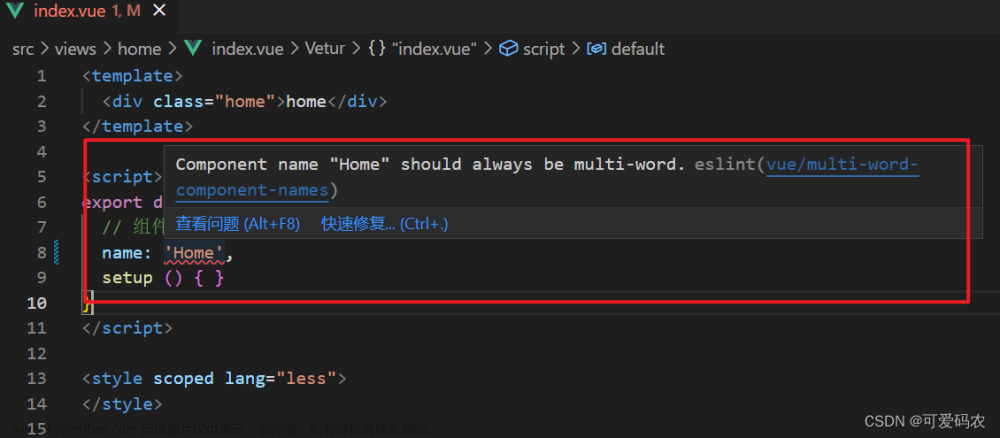
其一、报错的全称为:error Component name "index" should always be multi-word vue/multi-word-component-names
翻译为:错误组件名称“索引”应始终为多词 vue/多词组件名称
其二、问题分析:
新手在使用脚手架时总会报各种错,报错信息指的是我们组件名有些问题,官方文档建议组件名写成驼峰式或者-衔接的形式,故在编译的时候把命名不规范的代码判定为不规格;
3、解决过程:
其一、在项目的根目录找到vue.config.js文件,没有就新创建;
其二、需要添加的代码为:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
lintOnSave:false
})
如图:
其三、重新运行项目即可;文章来源:https://www.toymoban.com/news/detail-602604.html
4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482文章来源地址https://www.toymoban.com/news/detail-602604.html
到了这里,关于error Component name “index“ should always be multi-word vue/multi-word-component-names 的解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[pages/index/index] Some selectors are not allowed in component wxss, including tag name selectors,](https://imgs.yssmx.com/Uploads/2024/02/518017-1.jpeg)






