根据Vue3.x文档,在 vue.config.js/vite.config.ts 统一对webpack、跨域、端口号等属性进行配置。
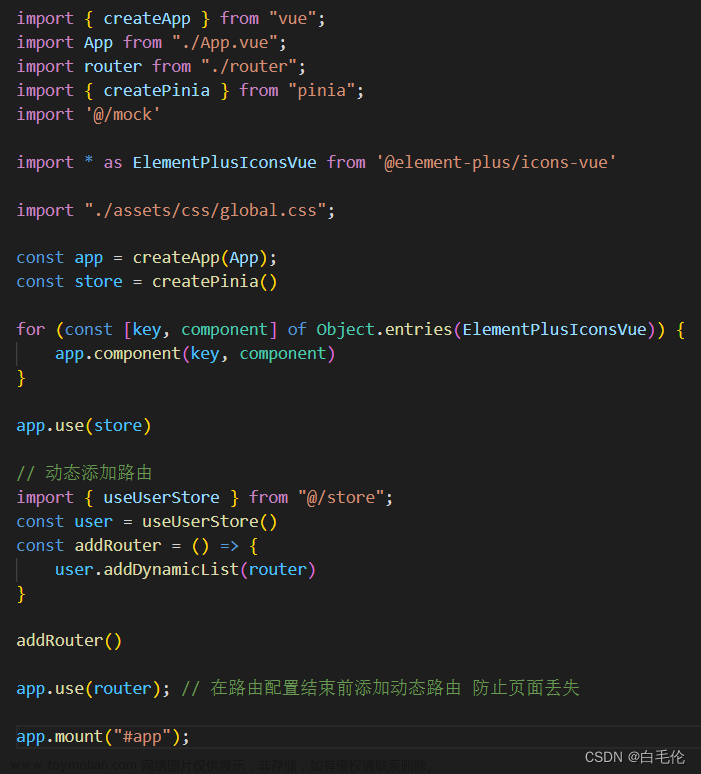
1.在 vue.config.js/vite.config.ts添加publicPath属性并将值更改成 ‘./’
在这里插入图片描述
2.若还没有解决就去路由中将history模式设置成默认的Hash模式,
一般是服务器后端配置之后才使用history
一般建议默认的Hash模式Vue2的路由与vue3的路由有些许不同,在Vue2中我们通过mode:'Hash’可以直接更改模式,而在Vue3中,我们通过更改history: createWebHashHistory(import.meta.env.BASE_URL)/history: createWebHistory(import.meta.env.BASE_URL),属性调用的方法而更改模式文章来源:https://www.toymoban.com/news/detail-602892.html
 文章来源地址https://www.toymoban.com/news/detail-602892.html
文章来源地址https://www.toymoban.com/news/detail-602892.html
到了这里,关于vue3 项目打包后白屏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!