目录
子目录只能输入英文,想要显示中文,可以修改右下方表中的 text 属性:

工具栏

让工具栏共用 菜单栏的 new 和 open,只需将下方列表的控件,拖拽到工具栏。

添加分隔符

Dock Widget

allowedAreas 设置允许停靠的位置。
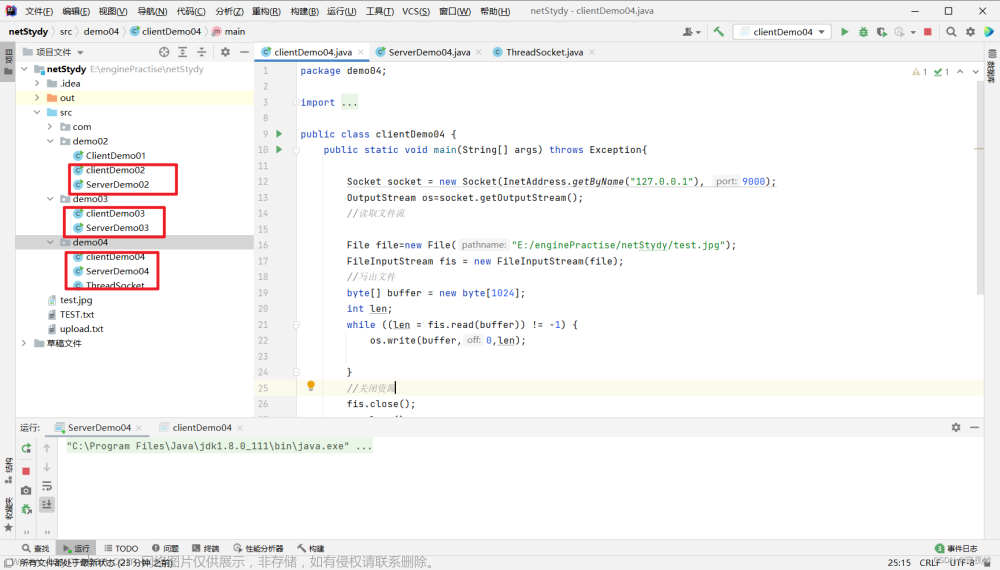
代码控制 ui
可以通过 MainWindow.cpp 的 ui 属性,找到所有的控件。
添加 icon 资源
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 添加下述代码
ui->actionnew->setIcon(QIcon("up.png"));
}
添加资源




会创建 .qrc 文件。
这个文件会添加到项目中,无法双击打开,可以右键店家 Open in Editor

添加文件
第一步是添加前缀 Prefix;
前缀名不想作区分,可以直接写 / 代替。
然后点击添加文件。
使用资源中的文件,代码可写为:
//使用添加Qt资源 ": + 前缀名 + 文件名 "
ui->actionNew->setIcon(QIcon(":/Image/Luffy.png"));
ui->actionOpen->setIcon(QIcon(":/Image/LuffyQ.png"));
记得将文件放到项目中。文章来源:https://www.toymoban.com/news/detail-602944.html
伊织 2021-02-04 23:00文章来源地址https://www.toymoban.com/news/detail-602944.html
到了这里,关于Qt - .ui 文件的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!