问题
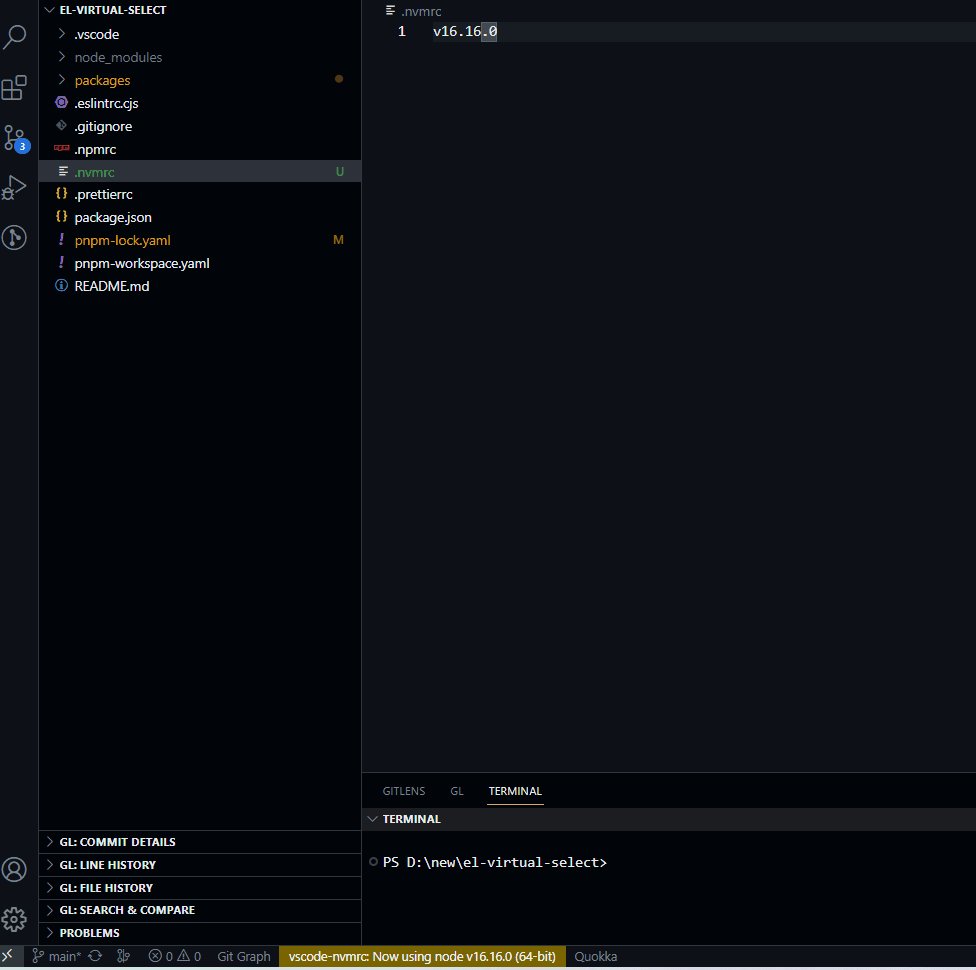
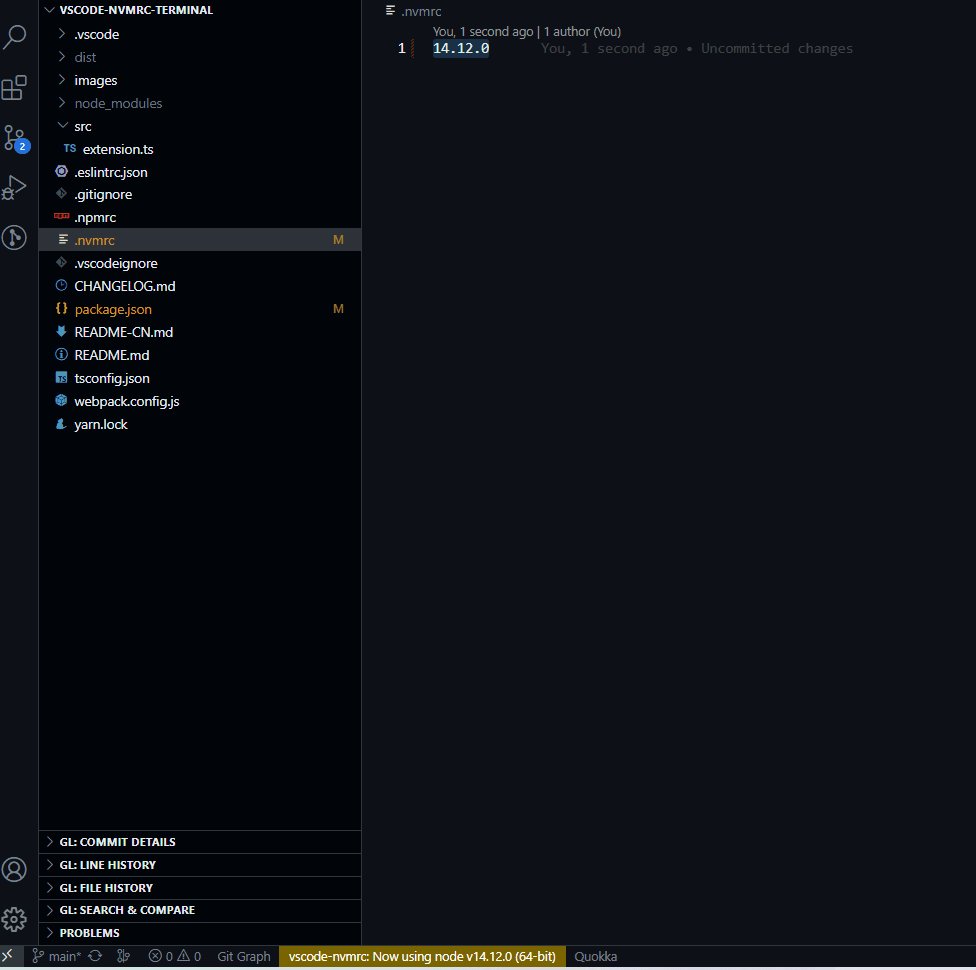
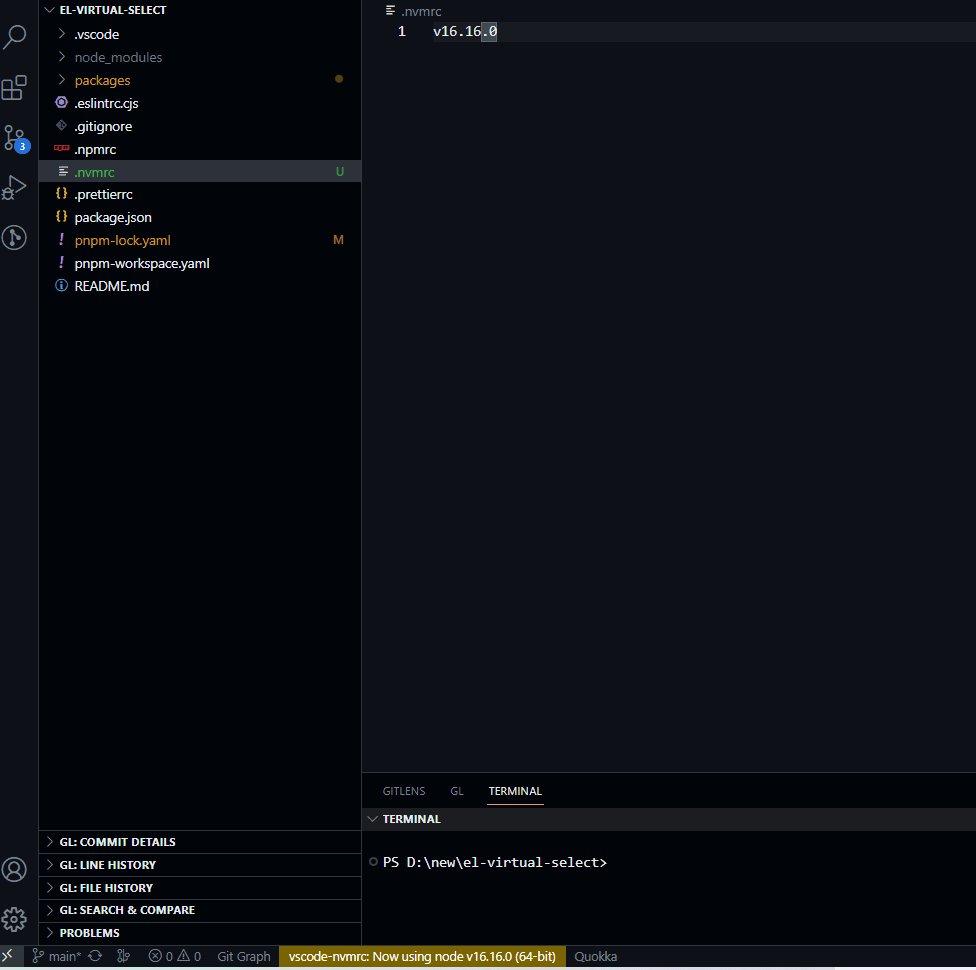
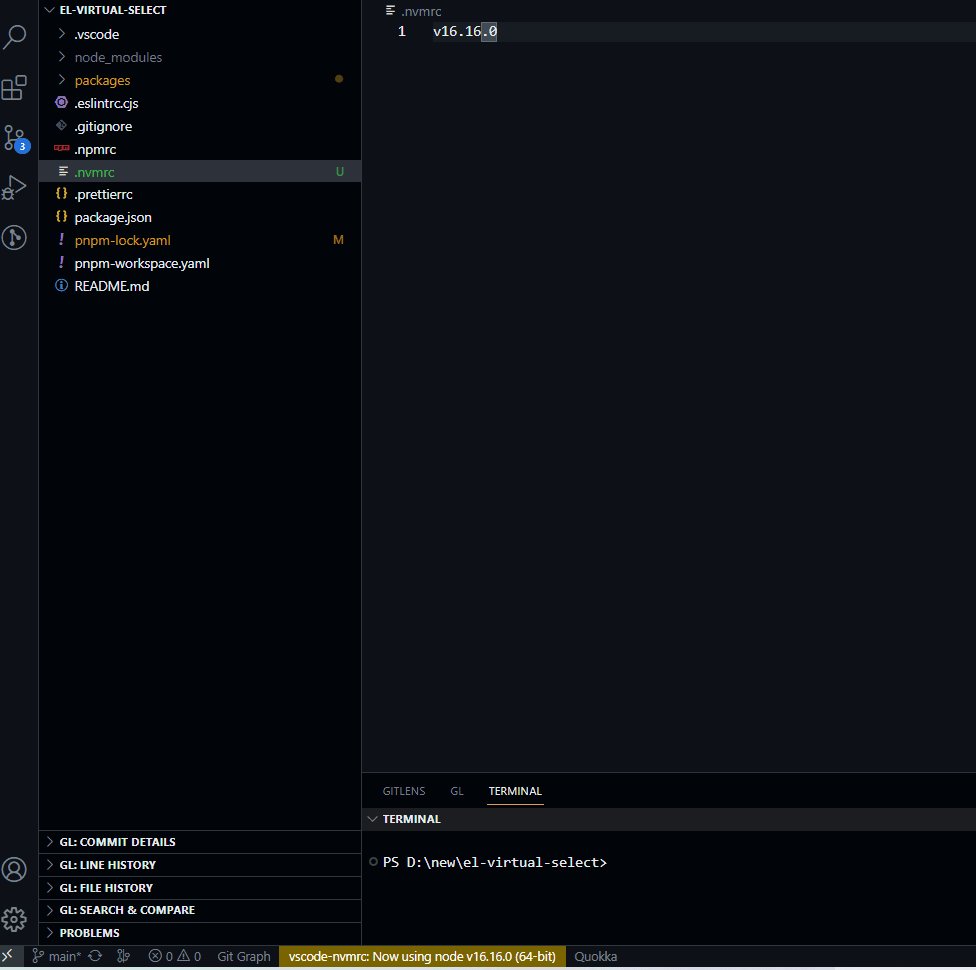
VScode项目中文件后面的A/U/M…是什么意思?
 文章来源:https://www.toymoban.com/news/detail-603079.html
文章来源:https://www.toymoban.com/news/detail-603079.html
回答
- git 添加过该文件,然后你对这个文件进行了修改,就会文件后标记M
M modified
- 你在本地新建了这个文件,还未提交到 git 上,就会标记文件或没有被合并(你需要完成合并才能进行提交)
U untracked
- 你本地删除的文件(服务器上还在)
D delete
- 文件的一个新拷贝
C
- 文件名被修改了
R
- 文件的类型被修改了
T
- 未知状态(很可能是遇到git的bug了,你可以向git提交bug report)
X
在man git diff-files中可以查到这些标志的说明,这些状态标志在git的源代码的diff.h文件中被定义。文章来源地址https://www.toymoban.com/news/detail-603079.html
到了这里,关于VScode项目中文件后面的A/U/M...是什么意思?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!