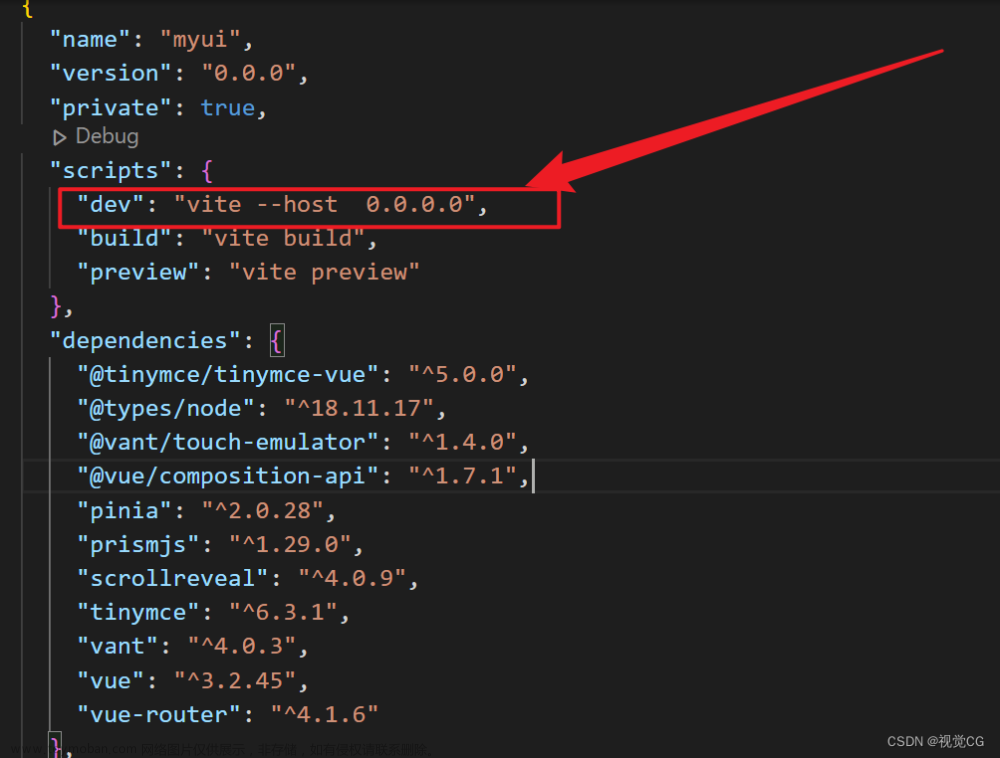
使用vite创建的vue项目运行时,只能使用localhost(127.0.0.1)访问,如果使用外部ip,提示使用–host参数,可使用npm run dev --host,不起作用,在host后增加0.0.0.0也不起作用。需要运行npx vite --host 0.0.0.0。还有一个办法,就是在vite.config.js中增加配置server:文章来源地址https://www.toymoban.com/news/detail-603368.html
export default defineConfig({
plugins: [vue()],
server: {
host: "0.0.0.0"
},
文章来源:https://www.toymoban.com/news/detail-603368.html
到了这里,关于Vue3 在vite中运行无法使用外部ip访问的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!