练习v3的项目时,发现vscode要安装volar扩展
打开vscode扩展,搜索该扩展,下载时,总是提示“Failed to install ‘vue.volar’.”无法安装。
点击“尝试手动下载”,下载到本地.vsix后缀文件,默认下载该文件的vscode版本是1.67.0,如果跟自己当前vscode版本不同的话,直接引用安装,会报错。下图1.47.2是我的vscode版本
解决方案:第一步:打开vscode,点击“帮助”–>“关于”,查看当前vscode版本
 文章来源:https://www.toymoban.com/news/detail-603610.html
文章来源:https://www.toymoban.com/news/detail-603610.html
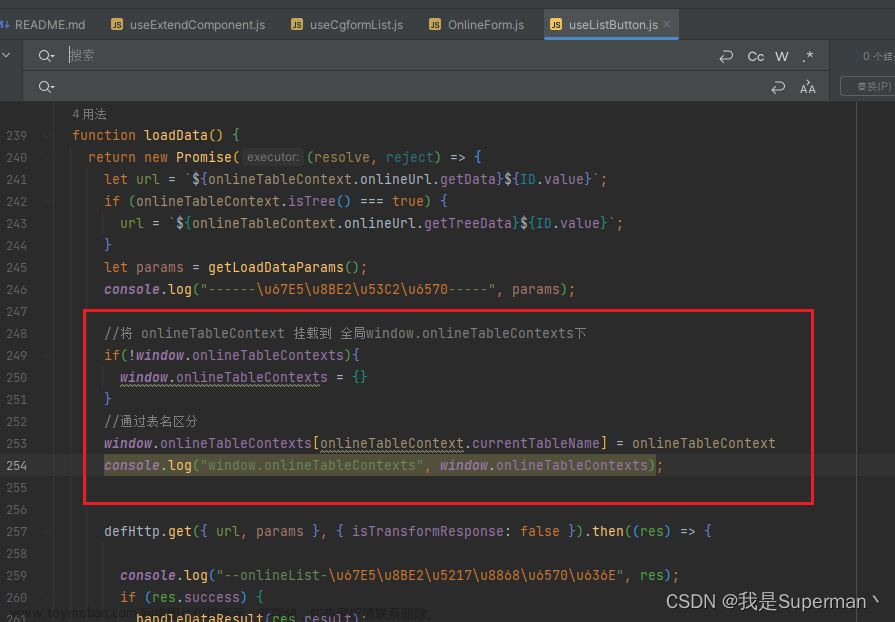
第二步:将下载好的Vue.volar-1.2.1.vsix后缀改为.zip,解压后打开extension文件下的package.json文件,找到vscode的版本信息,修改为自己vscode当前的版本(默认下载的是1.67.0版本)

第三步:保存修改信息,将解压后的Vue.volar-1.2.1文件压缩成.zip压缩包,修改后缀为.vsix
第四步:
选中刚刚修改后的文件Vue.volar-1.2.1.vsix,右下角会提示“已完成扩展Vue语言功能(Volar)的安装。”
就完成啦!文章来源地址https://www.toymoban.com/news/detail-603610.html
到了这里,关于vscode安装扩展Volar失败的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!