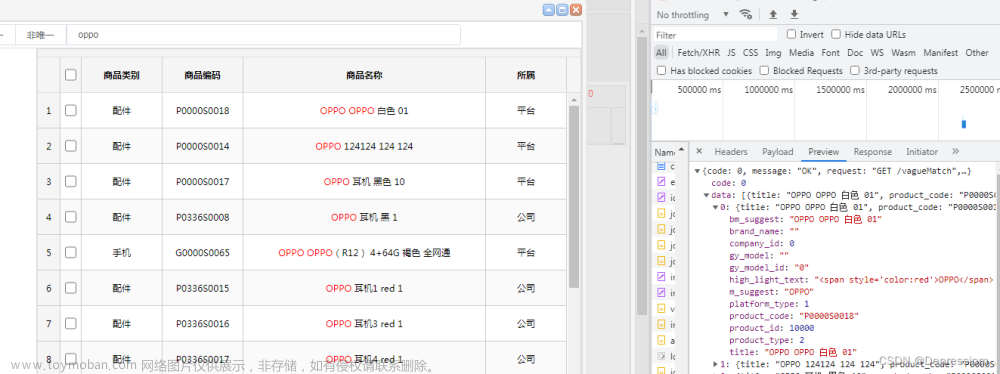
使用v-html进行渲染如何使标签按照字符串显示,特殊样式标签(自己添加的部分)按照标签解析
需求:是内容里如果含有含有www.baidu.com这种链接高亮显示
解决办法:
首先拿到需要回显的内容content对内容进行转义escapeHTML,之后再去判断是否是链接进行高亮添加
代码如下文章来源地址https://www.toymoban.com/news/detail-603720.html
onMounted(() => {
content.value = escapeHTML(content.value);
});
//对内容里含有的标签进行转义
const escapeHTML = (value) => {
const div = document.createElement("div");
div.textContent = value;
return div.innerHTML;
};
文章来源:https://www.toymoban.com/news/detail-603720.html
到了这里,关于使用v-html进行渲染如何使标签按照字符串显示,特殊样式标签(自己添加的部分)按照标签解析的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!