Unity默认打包是PC端客户端程序,想要打包浏览器可以访问的WebGL网页,需要修改一些配置。
我使用的Unity版本是2021.3.24f1。
1. 修改Build Settings...
1.1 点击File——Build Settings...

1.2 点击Add Open Scenes.把全部场景加入 Scene In Build 列表中
网上说不全部加进去会找不到需要跳转的场景,我还没涉及到…
1.3 Platform中,选择WebGL,点击Switch Platform切换平台。

1.4 切换完成后,发现Build和Build And Run不能点击。
2. Build
2.1 退出Build Settings,点击File——Build And Run

- 控制台报错(如果你找不到你的控制台窗口,可以点击
Window——General——Console,调出你的控制台窗口)

- 分析下错误,Building Player 的 color space有问题,来设置一下
Build Player
2.2 打开Build Settings——Player Settings

- 找到
Other Settings——Color Space,改为Gamma
- 点击
Change to Gamma
2.3 至此,发现Build和Build And Run可以点击了。

- 点击
Build, 创建并选择一个存放输出内容的文件夹。
- 等待进度条走完即可。

- 进度条走完会弹出文件资源管理器,并且打开到输出目录的位置。

- 输出内容结构如下:

- 按我的理解,可以把输出的内容进行部署,再通过浏览器访问,当然如果你没有
Tomcat、NginX之类的工具,可以执行Build And Run,可以直接在本地启动一个服务,在浏览器中直接访问。
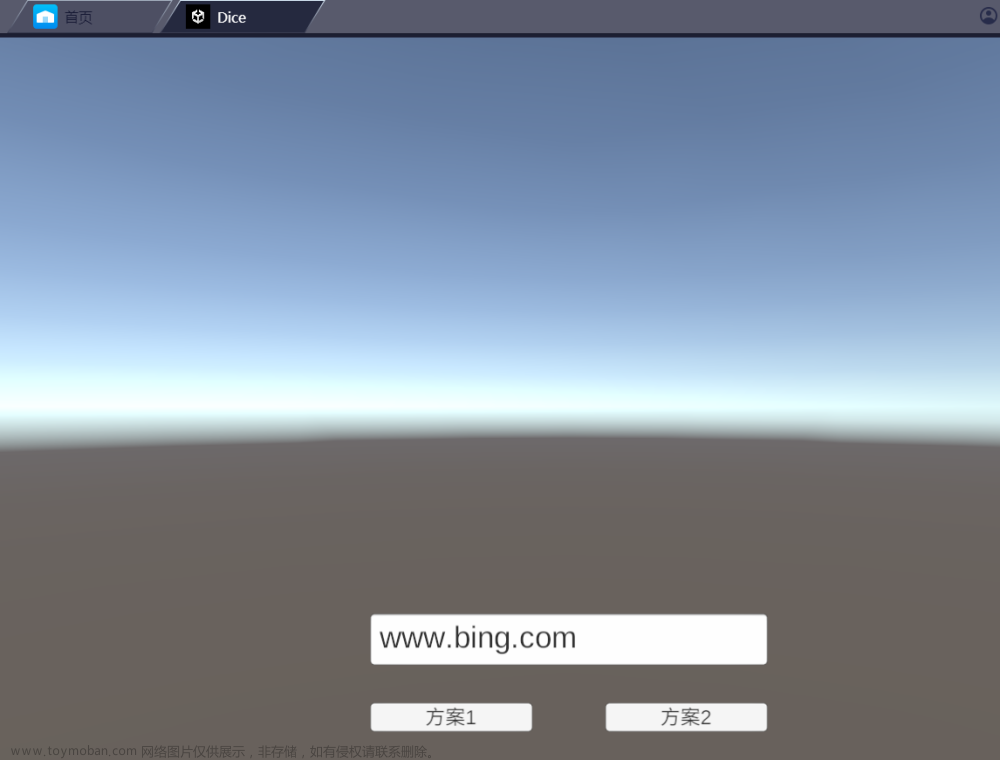
下面是Build And Run 的效果。
3. 部署Tomcat常见问题
3.1 浏览器中访问报错
Unable to parse Build/WebGLOut.framework,js.gz! This can happen if build compression was enabled but web serverhosting the content was misconfigured to not serve the file with HTTP Response Header "Content-Encoding;: gzip’present. Check browser Console and Devtools Network tab to debug.
BuildSettings—PlayerSettings勾选Decompression Fallback(解压缩回退)之后,重新Build,再部署,就好了。
参考 https://blog.csdn.net/qq_37214567/article/details/122612429文章来源:https://www.toymoban.com/news/detail-603738.html
 文章来源地址https://www.toymoban.com/news/detail-603738.html
文章来源地址https://www.toymoban.com/news/detail-603738.html
到了这里,关于Unity打包浏览器端网页HTML(WebGL)以及部署到Tomcat浏览器访问报错问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!