有很多人说 vue2 早就过时了,都 23年了竟然还有人在用 vue2?简直就是个土老帽!
“你有说话的权利,但我不认同你的观点。”任何公司的技术架构不是一蹴而就的,而是随着业务的增长不断升级变化的。技术越新,用的人不一定会很多。
其实我敢说现在国内跟多公司还在用 vue2,未来 3 年用 vue3 的公司才会越来越多。
当然啦,我们要乐于接收新鲜事物,要不断学习不断成长。这次我还是站在前端小白的角度,手把手教大家开发基于 Vue3 的管理系统。
该系统功能非常简单,包含登录、退出、增删改查基本功能,非常适合新手拿来练习。
最后会给出 demo 的完整代码。
1.项目演示
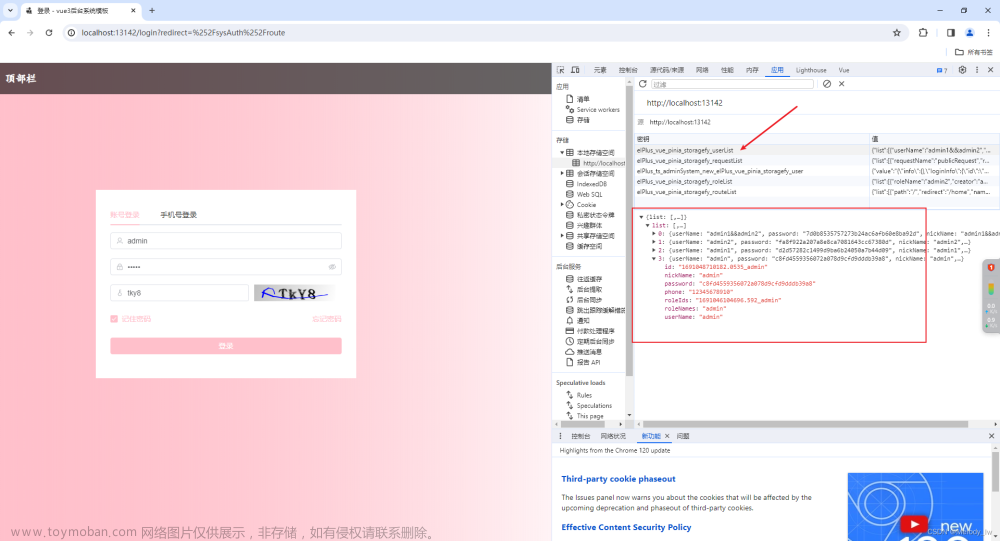
1.登录
https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/af63064adac04ef5ab448bd86095476a~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.awebp
2.首页

3.用户管理
https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/54cccb6290df4645a36c9ab64211685f~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.awebp
4.删除用户
https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ec12867dc61746eea6473925e911d46a~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.awebp
5.查看详情
https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/440633b781ff4c27830244bc28ac05df~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.awebp
6.退出
https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/cfcbce04a1bf4b789183815d3cc04e35~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.awebp文章来源:https://www.toymoban.com/news/detail-604312.html
2.技术栈
- vue3
- vite3
- Element Plus
3.项目搭建
本次项目我们使用 vite 进行构建。文章来源地址https://www.toymoban.com/news/detail-604312.html
到了这里,关于超详细!10分钟开发一个Vue3的后台管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!