shoppingcart.wxml
<!--pages/shoppingcart/shoppingcart.wxml-->
<view class="content">
<view class="info">
<view class="line"></view>
<view class="receive">
购物
</view>
<view class="line"></view>
<view class="items">
<checkbox-group bindchange="checkboxChange">
<block wx:for="{{orders}}">
<view class="item">
<view class="icon">
<label for="{{item.id}}">
<checkbox id="{{item.id}}" value="{{item.id}}" checked=
"{{item.selected}}" hidden/>
<icon type="{{item.selected==true?'success':'circle'}}"
color="#E4393C" data-value="{{item.id}}" size="20" />
</label>
</view>
<view class="pic">
<image src="{{item.pic}}" style="width:80px;height:80px;">
</image>
</view>
<view class="order">
<view class="title">{{item.name}}</view>
<view class="desc">
<view>数量: {{item.quantity}}</view>
</view>
<view class="priceInfo">
<view class="price">¥{{item.nowPrice}}</view>
<view class="minus" id="{{item.id}}" bindtap="minusOrders">-</view>
<view class="count">{{item.quantity}}</view>
<view class="add" id="{{item.id}}" bindtap="addOrders">+
</view>
</view>
</view>
</view>
<view class="line"></view>
</block>
</checkbox-group>
<checkbox-group bindchange="checkAll">
<view class="totalInfo">
<view class="all">
<view>
<label for="boxAll">
<checkbox checked="{{selectedAll}}" id="boxAll" hidden/>
<icon type="{{selectedAll==true?'success':'circle'}}"
color="#E4393C" data-value="{{item.id}}" size="20" />
</label>
</view>
<view>
全选
</view>
</view>
<view class="amount">
<view class="total">
总计:¥{{totalPrice}}元
</view>
<view>
不含运费,已优惠¥0.00
</view>
</view>
<view class="opr">去结算</view>
</view>
</checkbox-group>
</view>
</view>
</view>
shoppingcart.js
// pages/shoppingcart/shoppingcart.js
Page({
data:{
orders: [], //加人到购物车里的商品集合
selectedAll:false, //全选按钮标志位,true 代表全选选中,false代表全选未选中
totalPrice:0 //总金额
},
onLoad:function (options) {
this.loadOrders();
wx.setNavigationBarTitle({ //动态修改页面标题文字
title: '购物车'
})
wx.setNavigationBarColor({
frontColor: '#000000', //导航文字颜色
backgroundColor: '#ffffff', //导航背景色
animation: { //动画效果
duration: 400,
timingFunc: 'easeIn'
}
})
},
loadOrders:function () { //加载购物车里的商品
var orders = wx.getStorageSync('orders'); //从本地级存数据orders里获取数据
var newOrders = [];
var totalPrice = 0;
var selectedAll = true;
for (var i = 0; i < orders.length; i++) {
var order = orders[i];
if (order.selected) { //购物车里的每件商品都有一个selected属性,selected等于true时代表这件商品被选中,要计算金额
totalPrice += order.nowPrice * order.quantity; //计算选中商品的金额
} else {
selectedAll = false; //购物车里的商品,如果有一一件是未选中的,selectedAll全选标志位就等于false
}
newOrders.push(order);
}
wx.setStorageSync("orders", newOrders); //重新加入缓存
this.setData({totalPrice:totalPrice,orders:newOrders,selectedAll: selectedAll});//数据绑定到页面里
},
checkboxChange: function (e) { //每件商品前的复选框操作函数
var ids = e.detail.value; //会把选中的复选框的id值,以数组集合的形式传递过来
var orders = wx.getStorageSync('orders');
var totalPrice = 0;
var newOrders = [];
for (var i = 0; i < orders.length; i++) {
var order = orders[i];
var flag = true;
for (var j = 0; j < ids.length; j++) {
if (order.id == ids[j]) { //传递过来的ids数组集合值,都是选中的 商品,需要计算总的金额
totalPrice += order.nowPrice * order.quantity;
order.selected = true; //代表该商 品是选中状态
flag = false; //代表该商品是选中状态
}
}
if (flag) { //代表该商品是未选中状态
order.selected = false;
}
newOrders.push(order);
}
wx.setStorageSync("orders", newOrders); //重新加人缓存数据
this.loadOrders();//重新加载页面
},
checkAll: function (e) { //全选复选框操作函数
var orders = wx.getStorageSync("orders");
console.log(e);
var newOrders = [];
var selectedAll = this.data.selectedAll;
for (var i = 0; i < orders.length; i++) {
var order = orders[i];
if (selectedAll) { //如果当前状态值是全选中, 那么再单击的时候,全选复选框应该为未选中状态
order.selected = false;
} else {
order.selected = true;
}
newOrders.push(order);
}
wx.setStorageSync("orders", newOrders) //重新加入缓存数据
this.loadOrders(); //重新加载页面
},
addOrders: function (e) { //添加商品数量 函数
var id = e.currentTarget.id;
var orders = wx.getStorageSync('orders');
var addOrders = new Array();
for (var i = 0; i < orders.length; i++) {
var order = orders[i];
if (order.id == id) {
var quantity = order.quantity;
order.quantity = quantity + 1; //将该件商品数量加1
}
addOrders[i] = order;
}
wx.setStorageSync('orders', addOrders); //重新加人缓存数据
this.loadOrders(); //重新加载页面
},
minusOrders: function (e) { //减少商品数量函数
console.log(e);
var id = e.currentTarget.id;
var orders = wx.getStorageSync('orders');
var addOrders = new Array();
var add = true;
for (var i = 0; i < orders.length; i++) {
var order = orders[i];
if (order.id == id) {
var count = order.quantity;
if (count >= 2) {
order.quantity = count - 1; //将该件商 品数量减1
}
}
addOrders[i] = order;
}
wx.setStorageSync('orders', addOrders); //重新加人缓存数据
this.loadOrders(); //重新加载页面
}
})shoppingcart.wxss
/* pages/shoppingcart/shoppingcart.wxss */
.content {
font-family: "Microsoft YaHei";
height: 600px;
background-color: #F9F9F8;
}
.info {
background-color: #ffffff;
}
.line {
border: 1px solid #CCCCCC;
opacity: 0.2;
}
.receive {
display: flex;
flex-direction: row;
padding: 10px;
}
.item {
display: flex;
flex-direction: row;
padding: 10px;
align-items: center;
}
.order {
width: 100%;
height: 87px;
}
.title {
font-size: 15px;
}
.desc {
display: flex;
flex-direction: row;
font-size: 13px;
color: #cccccc;
}
.desc view {
margin-right: 10px;
}
.priceInfo {
display: flex;
flex-direction: row;
margin-top: 10px;
}
.price {
width: 65%;
font-size: 15px;
color: #ff0000;
text-align: left;
}
.minus,
.add {
border: 1px solid #cccccC;
width: 25px;
text-align: center;
}
.count {
border-top: 1px solid #cccccc;
border-bottom: 1px solid #cCCCCC;
width: 40px;
text-align: center;
}
.totalInfo {
display: flex;
flex-direction: row;
height: 60px;
}
.all {
align-items: center;
Padding-left: 10px;
width: 20%;
font-size: 12px;
margin-top: 10px;
}
.amount {
width: 50%;
font-size: 13px;
text-align: right;
}
.total {
font-size: 16px;
color: #ff0000;
font-weight: bold;
margin-bottom: 10px;
}
.opr {
position: absolute;
right: 0px;
width: 92px;
font-size: 15px;
font-weight: bold;
background-color: #E4393C;
height: 60px;
text-align: center;
line-height: 60px;
color: #ffffff;
}
.icon {
margin-right: 10px;
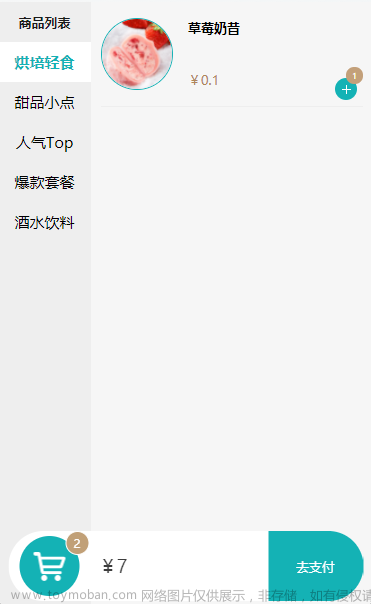
}效果图
 文章来源:https://www.toymoban.com/news/detail-604676.html
文章来源:https://www.toymoban.com/news/detail-604676.html
文章来源地址https://www.toymoban.com/news/detail-604676.html
到了这里,关于微信小程序(五)购物车的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!