目录
1、安装element-plus
2、安装按需导入插件
3、修改配置文件
4、添加页面内容
5、保存并重启项目
1、安装element-plus
官网说要想使用element-plus需要先进行安装,并给出了三种安装方式,我选择了第三种。

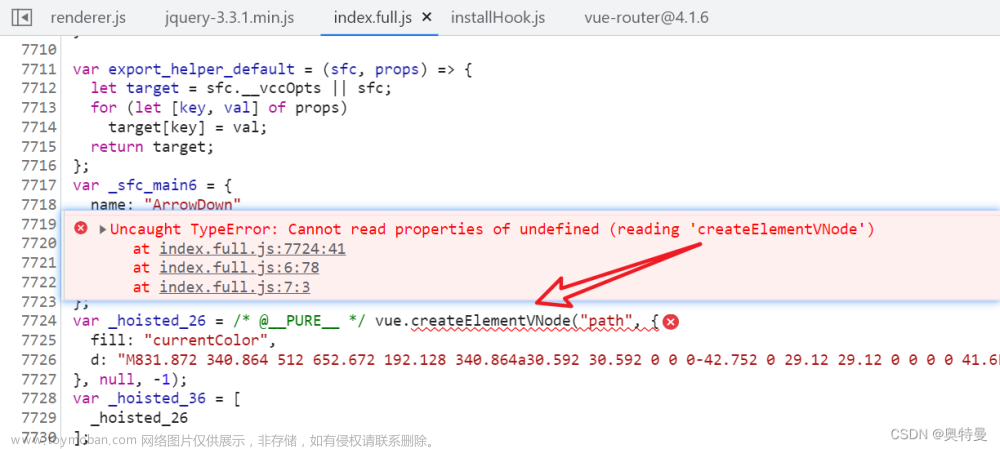
报错了:

解决的办法:
原因是没有安装pnpm,看此博主文章进行解决https://blog.csdn.net/weixin_51803498/article/details/128920452然后又报错了:

解决办法:
npm : 无法加载文件 E:\NodeJS\npm.ps1,因为在此系统上禁止运行脚本 【解决办法】_ynpm : 无法加载文件 e:\nodejs\node_global\ynpm.ps1_百思不得小赵的博客-CSDN博客
然后又报错了:

解决办法:
以管理员的身份打开powershell,执行set-ExecutionPolicy RemoteSigned,然后输入Y

然后继续去下载依赖效果如下--完美解决:

2、安装按需导入插件
pnpm add -D unplugin-vue-components unplugin-auto-import
3、修改配置文件
往配置文件里面加入以下两段代码
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
4、添加页面内容

<script setup>
</script>
<template>
<el-row class="mb-4">
<el-button disabled>Default</el-button>
<el-button type="primary" disabled>Primary</el-button>
<el-button type="success" disabled>Success</el-button>
<el-button type="info" disabled>Info</el-button>
<el-button type="warning" disabled>Warning</el-button>
<el-button type="danger" disabled>Danger</el-button>
</el-row>
<el-row>
<el-button plain disabled>Plain</el-button>
<el-button type="primary" plain disabled>Primary</el-button>
<el-button type="success" plain disabled>Success</el-button>
<el-button type="info" plain disabled>Info</el-button>
<el-button type="warning" plain disabled>Warning</el-button>
<el-button type="danger" plain disabled>Danger</el-button>
</el-row>
</template>
<style scoped>
</style>5、保存并重启项目
使用下面的命令重启项目
pnpm dev 
最终效果图:
 文章来源:https://www.toymoban.com/news/detail-604728.html
文章来源:https://www.toymoban.com/news/detail-604728.html
🎯点赞收藏,防止迷路🔥 文章来源地址https://www.toymoban.com/news/detail-604728.html
到了这里,关于新星计划打卡学习:VUE3引入element-plus的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!