使用背景:
nvm是一个管理nodejs版本的工具。在实际的开发中,有些项目的开发依赖需要低版本的nodejs运行环境,有些则需要高版本的nodejs,此时我们就需要使用nvm来切换nodejs版本。
①注意!!!安装之前先卸载干净本地node环境
-
卸载现有 node 请注意,在安装适用于 Windows 的 NVM 之前,您需要卸载任何现有的 node.js 版本。还要删除所有可能保留的现有 nodejs 安装目录(例如,“C:\ Program Files \ nodejs”)。NVM 生成的符号链接不会覆盖现有的(甚至是空的)安装目录。
-
卸载现有的 npm 您还应该删除现有的 npm 安装位置(例如 “C:\ Users \ < 用户> \ AppData \ Roaming \ npm”),以便正确使用 nvm 安装位置。
②下载NVM
1.下载安装nvm,首先安装目录不要有空格和中文,会出现乱码
下载地址:
https://github.com/coreybutler/nvm-windows/releases
可在github下载最新版本,本次下载安装的是windows版本。打开网址我们可以看到有两个版本:
- nvm-noinstall.zip:绿色免安装版,但使用时需进行配置。
- nvm-setup.zip:安装版,推荐使用

③安装步骤
在电脑上选择一个目录解压该zip文件之后,双击nvm-setup.exe
选择好安装路径之后过程一路next即可,如果原来有node也会自动检测到。


④ 检查NVM是否安装成功
以系统管理员身份打开CMD,输入nvm -v,如果报错则彻底卸载node,npm,nvm后,保险起见重启电脑后从步骤①开始重装
成功后如下图所示:

⑤配置淘宝镜像
nvm安装不存在node和npm,默认源在国外,建议换国内源。
方式一:
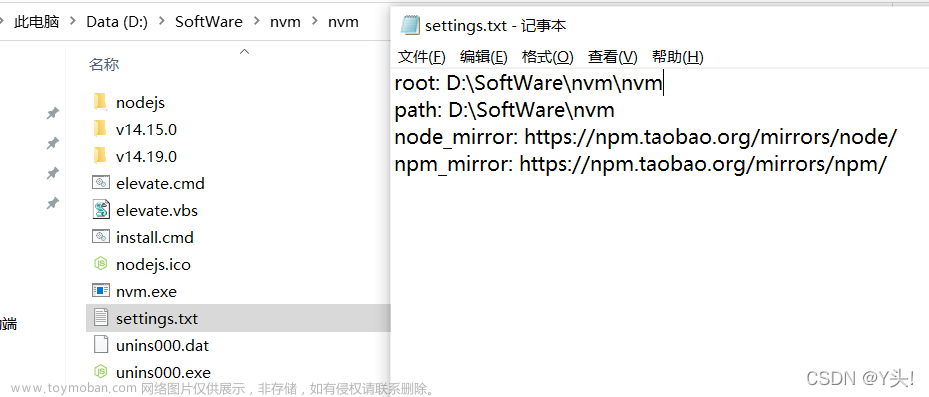
找到指定nvm安装目录后打开---settings.txt文件添加下面两行代码:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

方式二:去nvm根目录 C:用户\AppData\Roaming vm下修改setting文件:
root: C:Users20928AppDataRoaming vm arch: 64 proxy: none originalpath: . originalversion: node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
注意,这里设置的是安装node和npm本身的源,并不是设置安装node包的源,可以在选择好node后,执行
npm config set registry https://registry.npm.taobao.org
可通过 npm config list 查看。
⑥node环境变量配置
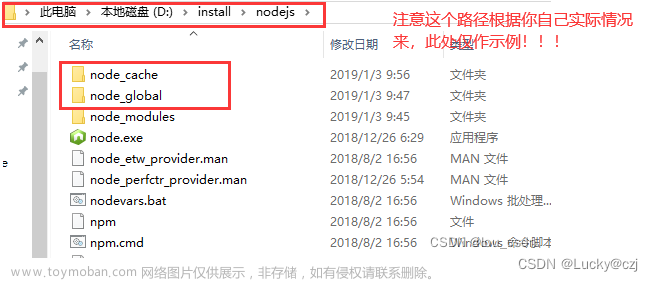
1.首先在node.js的安装目录新建两个文件夹node_global和node_cache

2.创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
npm config set prefix "D:\install\nodejs\node_global"
npm config set cache "D:\install\nodejs\node_cache"
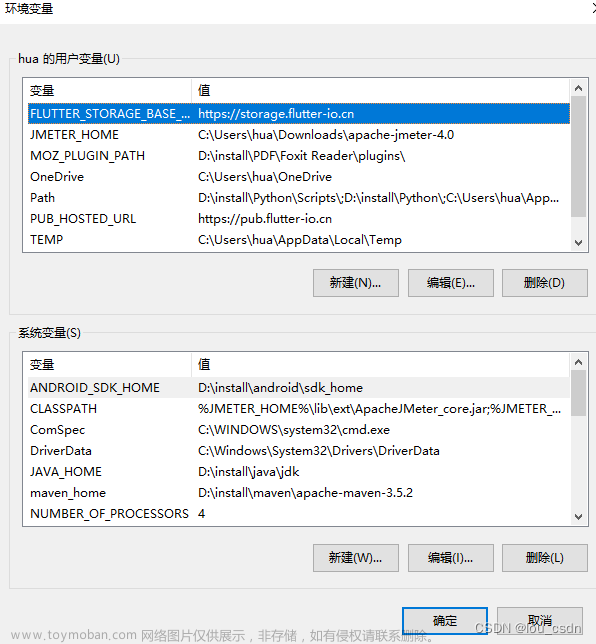
3.接下来设置电脑环境变量,右键“我的电脑”=>属性=>高级系统设置=>环境变量 进入以下环境变量对话框。

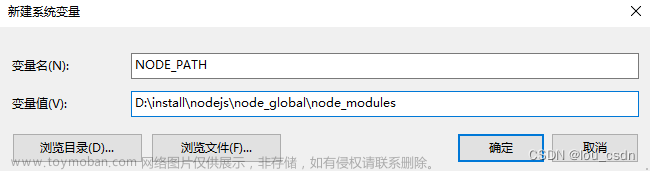
4.在【系统变量】新建环境变量 NODE_PATH,值为D:\install\nodejs\node_global\node_modules,其中D:\install\nodejs\node_global是上述创建的全局模块安装路径文件夹

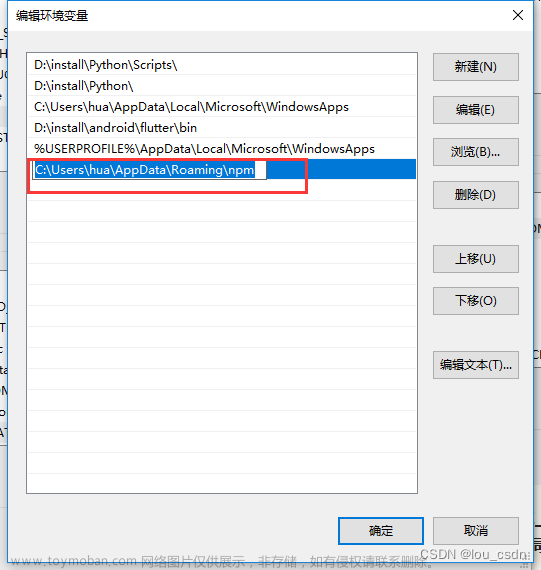
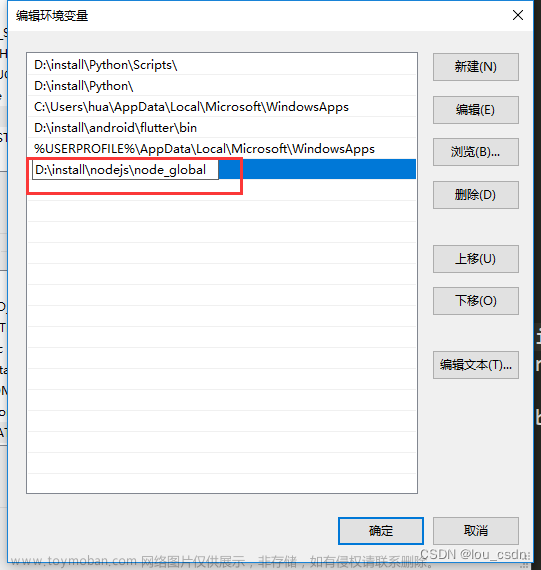
5.修改【用户变量】中的path变量,将C:\Users\hua\AppData\Roaming\npm修改为D:\install\nodejs\node_global


6.点击确定后,配置完成。
7.在VSCODE中打开项目,新建终端进行测试 输入 npm -v
使用npm时,报错:npm WARN config global --global, --local are deprecated. Use --location=global instead.
解决方案参考:npm出现报错 npm WARN config global `--global`, `--local` are deprecated. Use `--location=global_普通网友的博客-CSDN博客
修改完成后注意!!!关掉之前的VSCODE编辑工具,重新打开,然后新建终端再次输入npm -v;显示版本号则安装配置成功。
⑦使用NVM管理nodejs
1、查看本地安装的所有版本
nvm list 查看电脑上已安装的nodejs版本号
nvm list available 显示所有可下载的nodejs版本号
2、安装需要使用的node版本号
nvm install 10.16.0
3、使用该版本号文章来源:https://www.toymoban.com/news/detail-604931.html
nvm use 10.16.0
4.卸载nodejs版本号文章来源地址https://www.toymoban.com/news/detail-604931.html
nvm uninstall 10.16.0
⑧nvm常用命令
nvm arch 显示node是运行在32位还是64位
nvm version 显示nvm版本号
nvm install 版本号 安装该版本号的nodejs
nvm uninstall 版本号 卸载该版本的nodejs
nvm use 版本号 使用该版本的nodejs
nvm list 查看已安装的nodejs版本
nvm list available 显示可下载的nodejs版本号
nvm on 开启nodejs版本管理
nvm off 关闭nodejs版本管理
nvm proxy [url] 设置下载代理,不添加url,显示当前代理,将url设置为none时则移除代理
nvm node_mirror [url] 设置node镜像,默认url是https://nodejs.org/dist/,设置url后可在安装nvm的目录下settings.txt文件查看,也可操作
nvm npm_mirror [url] 设置npm 镜像,默认url是https://github.com/npm/cli/archive,设置url后可在nvm目录下settings.txt文件查看,也可操作
nvm root [path] 设置存储不同版本的nodejs目录,如未设置,默认使用当前目录到了这里,关于nvm详细安装步骤避坑指南以及使用(以win11系统为例)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!