商家可能会遇到需要修改产品信息的情况。无论是价格调整、库存更新还是商品描述的修改,小程序提供了简便的方式来帮助你们完成这些操作。下面是一些简单的步骤和注意事项,帮助你们顺利地修改商品。
一、进入商品管理页面
-
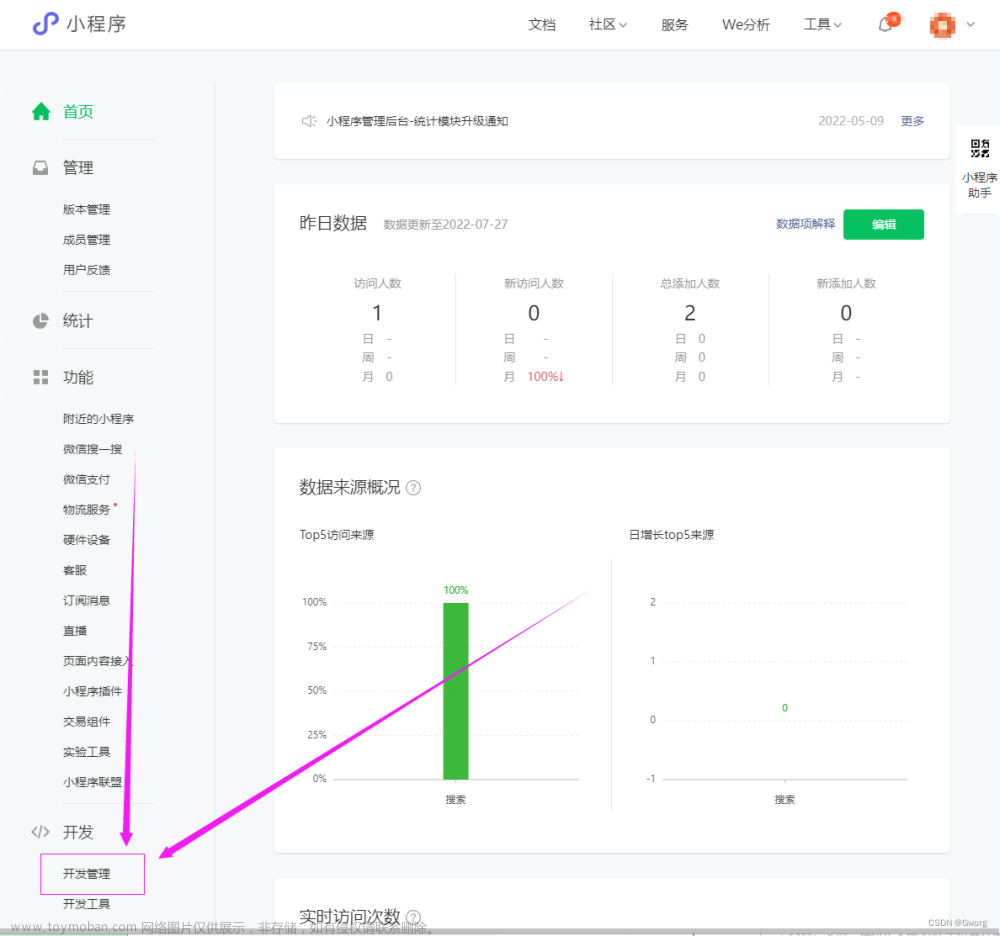
在个人中心点击管理入口,然后找到“商品管理”菜单并点击。

2. 在商品列表中,找到你需要修改的商品。你可以使用搜索功能来快速找到特定的商品。点击需要修改的商品,进入商品编辑页面,根据需求修改包括价格、库存、描述等。

二、保存
1. 在完成商品信息的修改后,记得点击保存按钮。这样,修改才会生效。
2. 在保存修改后,你可以点击查看商品详情,确认商品信息是否已经被成功修改。如果修改成功,你会看到更新后的商品信息。文章来源:https://www.toymoban.com/news/detail-604946.html
通过小程序管理后台的操作流程,你可以轻松地修改商品,满足你的需求。祝商家在小程序中顺利修改商品,并取得更好的销售成果!如果您还没有这样的小程序,赶紧搜一搜采云去免费制作一个这样的小程序文章来源地址https://www.toymoban.com/news/detail-604946.html
到了这里,关于小程序如何修改商品的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[uni-app] 微信小程序 如何修改替换头像](https://imgs.yssmx.com/Uploads/2024/02/516718-1.png)




