Docker 的数据管理
管理 Docker 容器中数据主要有两种方式:数据卷(Data Volumes)和数据卷容器(DataVolumes Containers)。
1.数据卷(宿主机与容器间传输 防止删除容器后数据丢失)
数据卷是一个供容器使用的特殊目录,位于容器中。可将宿主机的目录挂载到数据卷上,对数据卷的修改操作立刻可见,并且更新数据不会影响镜像,从而实现数据在宿主机与容器之间的迁移。数据卷的使用类似于 Linux 下对目录进行的 mount 操作。
docker pull centos:7宿主机目录/var/www 挂载到容器中的/data1。( -v 宿主机目录:容器目录)
注意:宿主机本地目录的路径必须是使用绝对路径。如果路径不存在,Docker会自动创建相应的路径。docker run -v /var/www:/data1 --name web1 -it centos:7 /bin/bash #-v 选项可以在容器内创建数据卷 ls echo "this is web1" > /data1/abc.txt exit若只读模式 :ro docker run -v /var/www:/data1:ro --name web1 -it centos:7 /bin/bash#返回宿主机进行查看
cat /var/www/abc.txt
2.数据卷容器 (用于容器间传输 不需要宿主机中转)
如果需要在容器之间共享一些数据,最简单的方法就是使用数据卷容器。数据卷容器是一个普通的容器,专门提供数据卷给其他容器挂载使用。
创建一个容器作为数据卷容器(-v 指定共享文件夹)docker run --name web2 -v /data1 -v /data2 -it centos:7 /bin/bash echo "this is web2" > /data1/abc.txt echo "THIS IS WEB2" > /data2/ABC.txt使用 --volumes-from 来挂载 web2 容器中的数据卷到新的容器
docker run -it --volumes-from web2 --name web3 centos:7 /bin/bash cat /data1/abc.txt cat /data2/ABC.txt
端口映射
在启动容器的时候,如果不指定对应的端口,在容器外是无法通过网络来访问容器内的服务。端口映射机制将容器内的服务提供给外部网络访问,实质上就是将宿主机的端口映射到容器中,使得外部网络访问宿主机的端口便可访问容器内的服务。
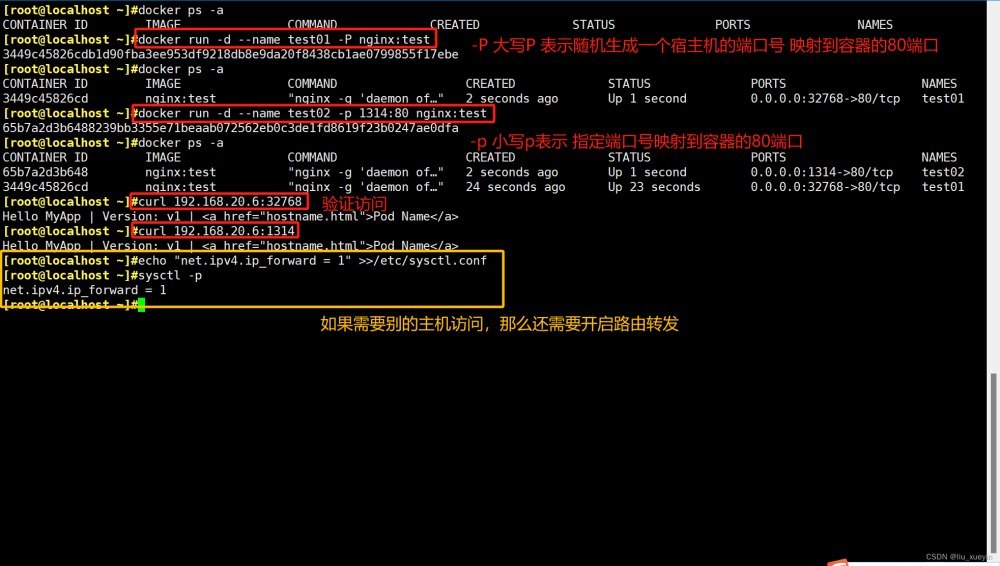
docker run -d --name test1 -P nginx #随机映射端口(从32768开始) docker run -d --name test2 -p 43000:80 nginx #指定映射端口docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 9d3c04f57a68 nginx "/docker-entrypoint.…" 4 seconds ago Up 3 seconds 0.0.0.0:43000->80/tcp test2 b04895f870e5 nginx "/docker-entrypoint.…" 17 seconds ago Up 15 seconds 0.0.0.0:49170->80/tcp test1浏览器访问:http://192.168.80.10:43000 、http://192.168.80.10:49170
容器互联(使用centos镜像)
容器互联是通过容器的名称(避免IP变动)在容器间建立一条专门的网络通信隧道。简单点说,就是会在源容器和接收容器之间建立一条隧道,接收容器可以看到源容器指定的信息。
创建并运行源容器取名web1
docker run -itd -P --name web1 centos:7 /bin/bash创建并运行接收容器取名web2,使用 --link 选项指定连接容器以实现容器互联文章来源:https://www.toymoban.com/news/detail-605396.html
docker run -itd -P --name web2 --link web1:web1 centos:7 /bin/bash --link 容器名:连接的别名进web2 容器, ping web1文章来源地址https://www.toymoban.com/news/detail-605396.html
docker exec -it web2 bash ping web1
到了这里,关于Docker 数据管理[文件互访] 端口映射[暴露端口提供服务] 容器互联[指定容器名防止IP变动]的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[Docker]三.Docker 部署nginx,以及映射端口,挂载数据卷](https://imgs.yssmx.com/Uploads/2024/02/762711-1.png)