系列文章目录
前言
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧。
在使用 npm 安装项目依赖时,有时会遇到错误信息 “npm ERR! code ERESOLVE”,该错误通常发生在依赖版本冲突或者依赖解析问题时。本文将详细介绍出现这个错误的原因,并提供解决方法,确保正确安装项目依赖并避免该错误的发生。
一、错误原因
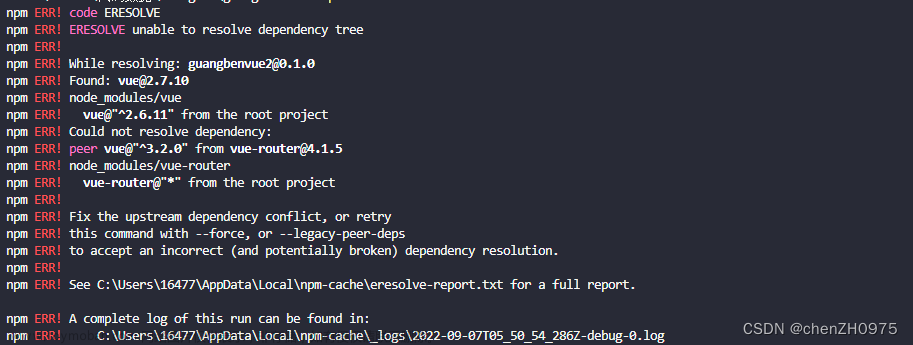
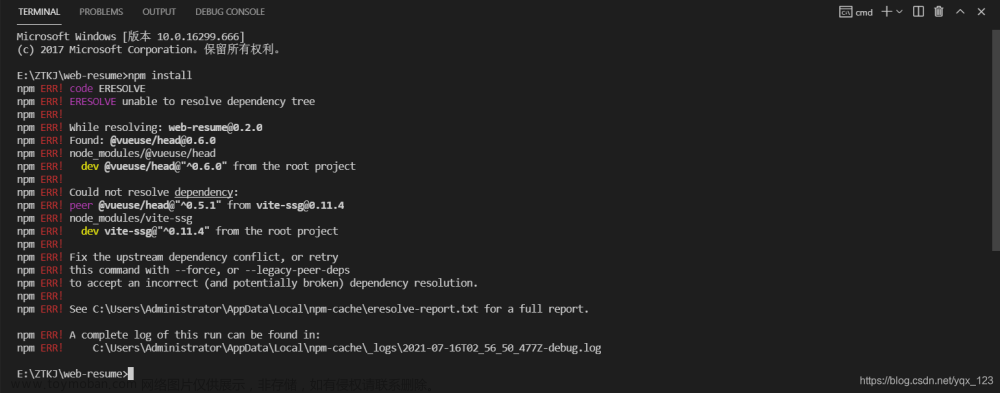
“npm ERR! code ERESOLVE” 错误通常发生在执行 npm install 或者 npm ci 命令时,表示在解析依赖时发生了问题。可能的原因包括:
依赖版本冲突:不同依赖包要求使用相同的包的不同版本,导致冲突。
依赖解析问题:npm 无法正确解析依赖包的版本。
二、解决方法
要解决 “npm ERR! code ERESOLVE” 错误,可以尝试以下解决方法:
删除 package-lock.json 或 npm-shrinkwrap.json 文件: 这两个文件包含了项目依赖的详细信息,有时会导致版本冲突。尝试删除这两个文件,并执行 npm install 或者 npm ci 命令重新安装依赖。
使用 npm 安装代替 yarn 安装: 如果你使用的是 yarn 来安装依赖,可以尝试使用 npm 来替代,因为在某些情况下,npm 可能能够更好地解决依赖问题。
检查依赖版本: 检查项目依赖的版本,确保它们是兼容的,没有版本冲突。可以尝试升级或降级某些依赖版本,以解决冲突。
清除 npm 缓存: 使用 npm cache clean --force 命令清除 npm 的缓存,有时缓存中的旧数据可能导致依赖解析问题。
使用 --legacy-peer-deps 参数: 在执行 npm install 或者 npm ci 命令时,可以尝试添加 --legacy-peer-deps 参数,该参数可以让 npm 在解析依赖时不考虑 peerDependencies。
示例代码:
npm install --legacy-peer-deps
手动安装依赖: 如果以上方法都无法解决问题,可以尝试手动安装依赖。在 package.json 文件中查找依赖列表,并逐个执行 npm install 命令来安装依赖包。
三、注意事项
在解决依赖问题时,要谨慎操作,确保不会破坏项目依赖关系和版本兼容性。
如果你使用的是 yarn,可以尝试在执行 yarn 命令时添加 --check-files 参数,以确保依赖包在本地完整且与 lock 文件匹配。
示例代码:
yarn install --check-files
总结
通过本文的介绍,你了解了 “npm ERR! code ERESOLVE” 错误的原因和解决方法。尝试删除 package-lock.json 或 npm-shrinkwrap.json 文件、使用 npm 安装代替 yarn 安装、检查依赖版本、清除 npm 缓存、使用 --legacy-peer-deps 参数或手动安装依赖,可以解决依赖冲突和解析问题,确保正确安装项目依赖。
在处理依赖问题时,要谨慎操作,确保正确性和稳定性,以保证项目的正常运行。文章来源:https://www.toymoban.com/news/detail-605424.html
希望本文对你有所帮助。如果你有任何问题或疑问,欢迎留言讨论。感谢阅读!文章来源地址https://www.toymoban.com/news/detail-605424.html
到了这里,关于解决安装依赖时报错:npm ERR! code ERESOLVE的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!