利用URL Scheme接口无感跳转微信小程序
首先想要跳转到微信小程序得先知道AppID和secret
如果不知道的情况下是无法跳转的
urlscheme.generate
此时遇到一个问题是获取auth.getAccessToken
appid 此值在小程序里就可以获取 到



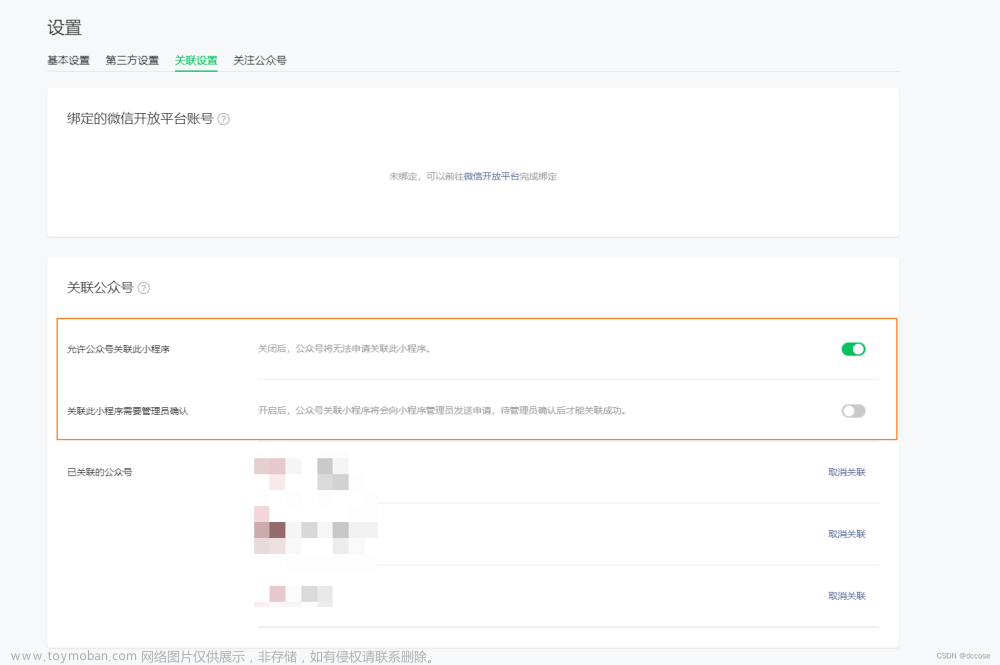
secret 这个值只能在可在 微信公众平台 - 设置 - 开发设置 里面找到
接下来放代码
this.$axios
.get(
'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wxd596b98e0b20485c&secret=6ae04f87570c3f1674290d788d1f8fb9'
)
.then((res) => {
let access_token = res.data.access_token;
this.$axios
.post('https://api.weixin.qq.com/wxa/generatescheme?access_token=' + access_token, {
jump_wxa: {},
expire_type: 1,
expire_time: 24 * 60 * 1000,
expire_interval: 1,
})
.then((res) => {
location.href = res.openlink
});
});
这样就可以在手机浏览器里直接跳转到微信小程序了文章来源:https://www.toymoban.com/news/detail-605467.html
如果有其他更好的方法,请留言~文章来源地址https://www.toymoban.com/news/detail-605467.html
到了这里,关于h5页面跳转到微信小程序之利用URL Scheme接口的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!