1.数组、字符串
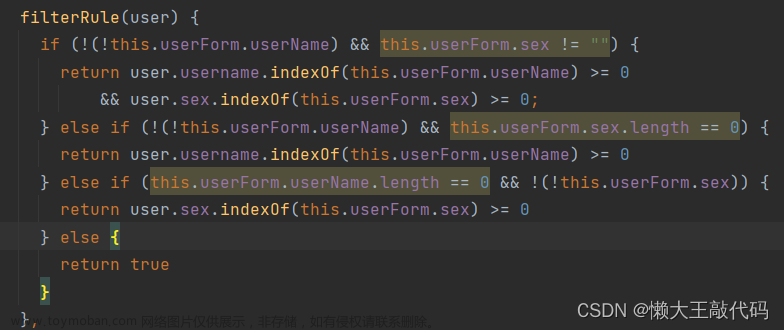
indexof介绍
2.对象数组
myArray:[
{
hello: 'world',
foo: 'bar'
},
{
hello: 'stevie',
foo: 'baz'
}
]
var index = myArray.map(function(e) { return e.hello; }).indexOf('stevie');
或文章来源:https://www.toymoban.com/news/detail-605624.html
var index = myArray.map(e => e.hello).indexOf('stevie')
注意:这行代码虽然简洁漂亮,而且真的使用到了indexOf函数,但是对于大数组,特别是频繁更新的大数组,那效率也忒低了点。于是有人提出findIndex才是更好的选择。文章来源地址https://www.toymoban.com/news/detail-605624.html
var index = myArray.findIndex(x => x.hello === 'stevie')
到了这里,关于js的indexof方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[从零开发JS应用] 如何在VScode中配置Javascript环境,常见的调试方法有哪些?](https://imgs.yssmx.com/Uploads/2024/02/762332-1.jpg)




