大家好,我是程序视点的小二哥!
今天小二哥要分享的是一个纯前端实现读取和导出excel文件的工具库:ExcelJS
ExcelJs 简介
功能十分简单:
读取,操作并写入电子表格数据和样式到 XLSX 和 JSON 文件。
一个 Excel 电子表格文件逆向工程项目。
在本文中,我们使用xlsx文件。xlsx是Microsoft Excel使用的开放XML电子表格文件格式的文件扩展名。这也是工作中用得最多的一种文件之一。
安装
npm install exceljs
或CDN
<script src="https://cdn.jsdelivr.net/npm/exceljs@1.13.0/dist/exceljs.min.js" />
使用
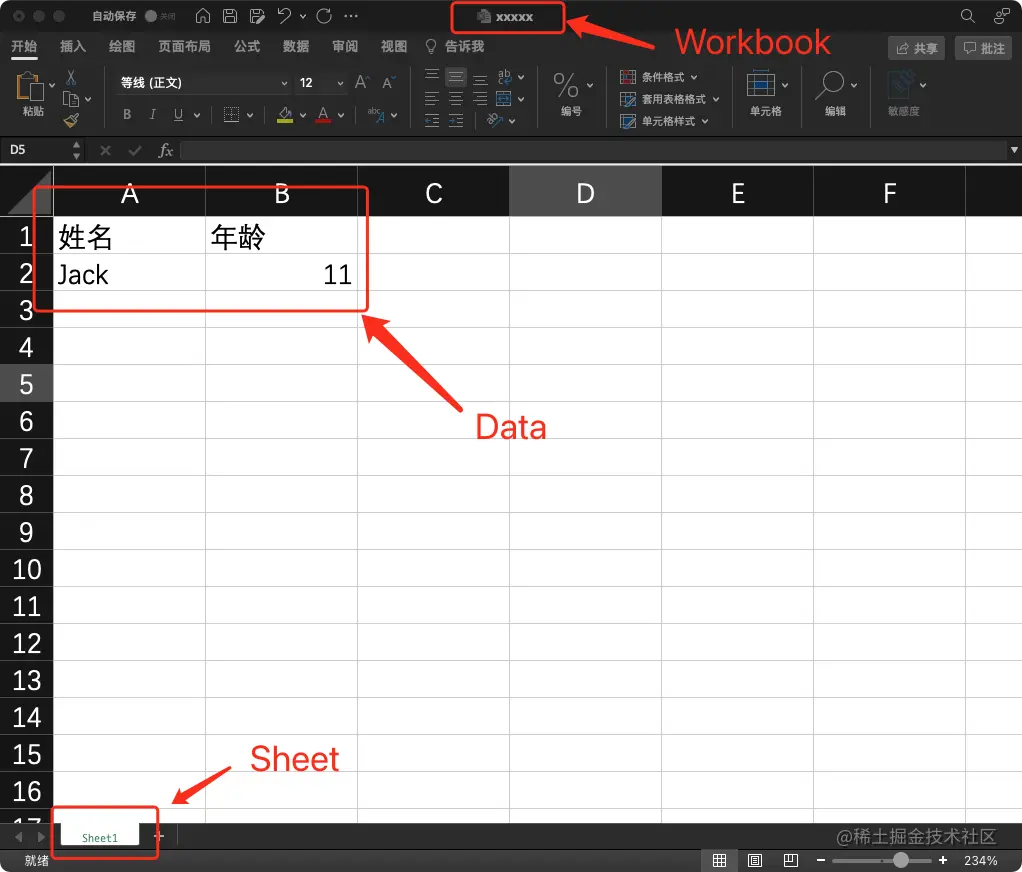
首先,新建工作簿。
const ExcelJS = require('exceljs');
const wb = new ExcelJS.Workbook();
有个这个对象后,接下来的任何操作都是在这个工作簿对象上处理的。
读取
我们从现有的 xlsx 文件中读取。我们假设前两列中有一些数据。
const fileName = 'items.xlsx';
wb.xlsx.readFile(fileName).then(() => {
const ws = wb.getWorksheet('Sheet1');
const c1 = ws.getColumn(1);
c1.eachCell(c => {
console.log(c.value);
});
const c2 = ws.getColumn(2);
c2.eachCell(c => {
console.log(c.value);
});
}).catch(err => {
console.log(err.message);
});
这里注意几个API:读取工作表数据,我们使用该函数:
wb.xlsx.readFile(xxx)
获取指定工作表:
const ws = wb.getWorksheet('Sheet1');
获取某列数据:
ws.getColumn(1);
迭代每列中单元格的数据:
c1.eachCell(c => {
console.log(c.value);
});
写入
这里我们写入一个全新的xlsx文件。
const Excel = require('exceljs');
const fileName = 'simple.xlsx';
const wb = new Excel.Workbook();
const ws = wb.addWorksheet('My Sheet');
ws.getCell('A1').value = 'John Doe';
ws.getCell('B1').value = 'gardener';
ws.getCell('C1').value = new Date().toLocaleString();
const r3 = ws.getRow(3);
r3.values = [1, 2, 3, 4, 5, 6];
wb.xlsx
.writeFile(fileName)
.then(() => {
console.log('file created');
})
.catch(err => {
console.log(err.message);
});
向新的工作簿中增加一张工作表:
const ws = wb.addWorksheet('My Sheet');
向指定单元格写入数据:
ws.getCell('A1').value = 'John Doe';
向指定行中写入一组数据:
const r3 = ws.getRow(3);
r3.values = [1, 2, 3, 4, 5, 6];
最后就是写入一个文件:
wb.xlsx
.writeFile(fileName)
.then(() => {
console.log('file created');
})
.catch(err => {
console.log(err.message);
});
其他
ExcelJs还支持写入多组数据
ws.addRows([
[1, 2, 3, 4, 5],
[6, 7, 8, 9, 10],
[11, 12, 13, 14, 15],
[16, 17, 18, 19, 20]]
);
添加列标题并定义列键和宽度
const headers = [
{ header: 'First name', key: 'fn', width: 15 },
{ header: 'Last name', key: 'ln', width: 15 },
{ heade
r: 'Occupation', key: 'occ', width: 15 },
{ header: 'Salary', key: 'sl', width: 15 },
]
ws.columns = headers;
ExcelJS的功能还远不止这些。
还有如页眉和页脚,冻结/拆分视图,自动筛选器,合并单元格等。ExcelJS还支持读写CSV文件。
更多内容,请查阅下方链接。文章来源:https://www.toymoban.com/news/detail-605680.html
ExcelJS地址
https://github.com/exceljs/exceljs文章来源地址https://www.toymoban.com/news/detail-605680.html
到了这里,关于这可能是前端处理excel最好的工具了的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!