软件介绍
前端低代码工具包,通过 JSON 配置就能生成各种页面。
应用场景
- json解析
- 超大数据动态渲染,渲染速度、性能解决问题
包引用列表
- vue3 (cdn模式开发)
- element plus
- node
- http-server
- axios
操作步骤
1.环境准备下载node:https://nodejs.org/en/download
2.cmd窗口输入:npm install http-server -g
3.将需要转换的JSON文件放入项目工程的json文件夹中
4.进入项目工程内,cmd窗口,输入:http-server,启动
5.浏览器打开:http://localhost:8080/parseJson.html
软件地址
json2html文章来源:https://www.toymoban.com/news/detail-605992.html
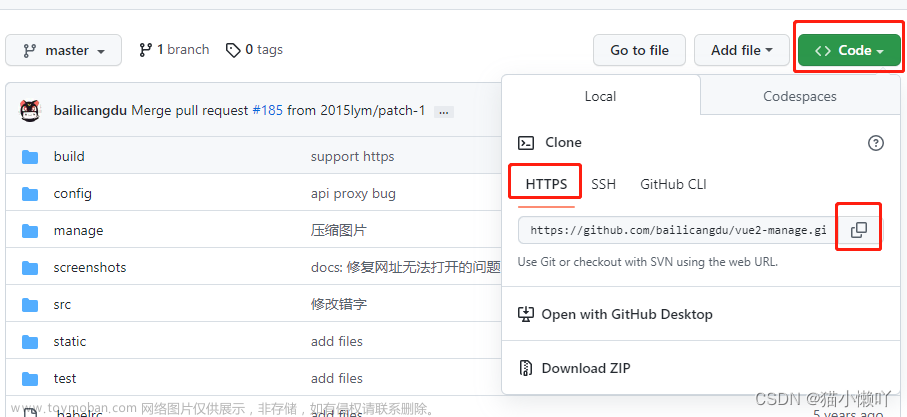
软件截图


 文章来源地址https://www.toymoban.com/news/detail-605992.html
文章来源地址https://www.toymoban.com/news/detail-605992.html
到了这里,关于github前端开源json2html的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[C++ Json开源库] nlohmann安装与使用](https://imgs.yssmx.com/Uploads/2024/04/847176-1.png)