1. 需求场景
- Chrome 浏览器开发 H5 进行接口联调时,浏览器不允许跨域访问;
- 想通过浏览器设置,不使用代理等,浏览器可以进行跨域访问。
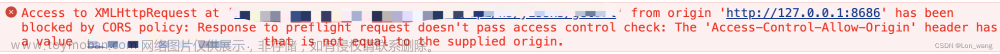
2. 报错图片

3. 解决方案
3.1 获取Chrome 浏览器安装位置

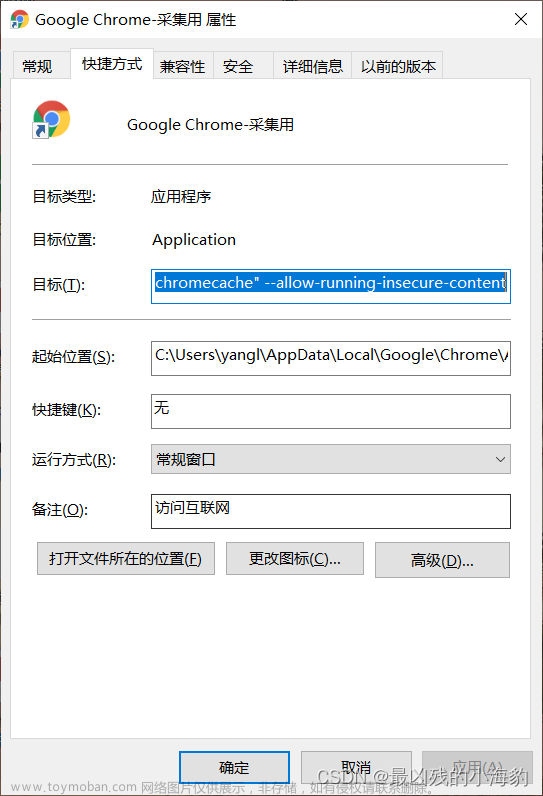
3.2 设置允许跨域和不验证证书
--user-data-dir="C://Chrome dev session" --disable-web-security --test-type --ignore-certificate-errors
3.3 cmd 执行设置命令

3.4 组成完整命令
C:\Users\Rattenking\AppData\Local\Google\Chrome\Application\chrome.exe --user-data-dir="C://Chrome dev session" --disable-web-security --test-type --ignore-certificate-errors
3.5 cmd 运行命令

3.6 命令执行完成打开新的浏览器窗口
将之前访问地址拷贝到新打开的 Chrome 浏览器窗口!!!文章来源:https://www.toymoban.com/news/detail-606274.html
 文章来源地址https://www.toymoban.com/news/detail-606274.html
文章来源地址https://www.toymoban.com/news/detail-606274.html
4. 总结
- 获取 Chrome 浏览器安装的位置;
- 组装完整设置命令;
- 执行命令,就可以设置可跨域访问。
C:\Users\Rattenking\AppData\Local\Google\Chrome\Application\chrome.exe --user-data-dir="C://Chrome dev session" --disable-web-security --test-type --ignore-certificate-errors
到了这里,关于前端笔记 ---- Chrome 浏览器不能跨域访问解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!