HTML
学习网站:https://jquery.cuishifeng.cn/index.html
1.初识HTML
HTML5+CSS3
1.1什么是HTML
Hyper Text Markup Language - (超文本标记语言)
超文本:文字、图片、音频、视频、动画等
W3C:World Wide Web Consortium - 万维网联盟 - 中立性技术标准机构
W3C标准
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM,ECMAScript)
2.网页基本标签
<!--DOCTYPE:告诉浏览器,我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- meta: 描述性标签 -->
<meta charset="UTF-8">
<meta name="keywords" content="音乐">
<meta name="description" content="了解音乐">
<!-- 网页标题 -->
<title>我的第一个界面</title>
</head>
<body>
<!--网页主体-->
</body>
</html>
2.1标题标签
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
2.2段落标签
<!--段落标签-->
<p>《如果声音不记得》是郭敬明监制,落落执导,章若楠、孙晨竣领衔主演 。</p>
<p>该片根据落落的同名中篇小说改编,讲述了一个隐藏着秘密的男生喜欢上一个抑郁症女孩的故事。 </p>
<p>该片于2020年12月4日在中国大陆上映</p>
2.3换行标签
<!--换行标签-->
《如果声音不记得》是郭敬明监制,落落执导,章若楠、孙晨竣领衔主演。<br/>
该片根据落落的同名中篇小说改编,讲述了一个隐藏着秘密的男生喜欢上一个抑郁症女孩的故事。<br/>
该片于2020年12月4日在中国大陆上映<br/>
2.4水平线标签
<!--水平线标签-->
<hr/>
2.5字体样式标签
粗体:<stronger>wolves - singer:selena</stronger>
斜体: <em>wolves - singer:selena</em>
2.6注释和特殊符号
空格
空 格
大于号:>
小于号:<
版权符号:©版权所有吴青峰
3.图像、超链接、网页布局
3.1图像
常见的图像格式
- JPG
- PNG
- GIF
- BMP
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--
src:图片地址
相对地址(推荐地址)、绝对地址
../ - 上一级目录
alt:找不到图片,会显示的内容
title:鼠标悬停在图片上面,会显示的文字
-->
<img src="../resources/image/1.jpg" alt="如果声音不记得" title="悬停文字:《如果声音不记得》">
</body>
</html>
3.2链接标签
页面间链接
<body>
<!--a标签学习
href:必填,表示要跳转到哪个界面!
target:表示窗口在那里打开
_blank:在新标签页中打开
_self:在当前页面打开
-->
<a href="1第一个页面.html" target="_blank">自制一!</a>
<a href="https://baike.baidu.com/" target="_self">点击我- 百度百科</a>
<a href="1第一个页面.html">
<img src="../resources/image/1.jpg" alt="如果声音不记得" title="悬停文字:《如果声音不记得》">
</a>
</body>
锚链接
<!--使用name作为标记!-->
<a name="top">顶部</a>
...
...
...
<!--锚链接
1.需要一个标记
2.跳转到标记
-->
<a href="#top">回到顶部</a>
功能性链接
<!--功能性链接
邮件链接:mailto
QQ链接:
-->
<a href="mailto:1466779556@qq.com">点击:联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:1473888925:53" alt="加我,了解吴青峰" title="加我,了解吴青峰"/></a>
3.3网页布局
块元素
无论内容多少,该元素独占一行
<p>
<h1>
<h6>
行内元素
元素放在一行
<strong>
<em>
4、列表、表格、媒体元素
4.1列表
列表的分类
- 有序列表
<ol>
<li>年轮说</li>
<li>迷幻</li>
<li>低低星垂</li>
<li>一点点</li>
</ol>
- 无序列表
<ul>
<li>年轮说</li>
<li>迷幻</li>
<li>低低星垂</li>
<li>一点点</li>
</ul>
- 自定义列表
<!--自定义列表
dl:标签
dt:列表名称/列表标题
dd:列表内容
-->
<dl>
<dt>吴青峰</dt>
<dd>年轮说</dd>
<dd>迷幻</dd>
<dd>低低星垂</dd>
<dd>一点点</dd>
</dl>
4.2表格
基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
<!--表格
行:tr rows
列:td
-->
<table border="1px">
<tr>
<!-- colspan - 跨列-->
<td colspan="3">上学了</td>
</tr>
<tr>
<!-- rowspan - 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>
4.3媒体元素
视频元素
<!--视频
src:视频地址
controls:控制条,显示在界面上;不设置的话,则不显示
autoplay:设置自动播放
-->
<video src="../resources/video/***.mp4" controls autoplay></video>
音频元素
<!--音频
src:音频地址
controls:控制条,显示在界面上;不设置的话,则不显示
autoplay:设置自动播放
-->
<audio src="../resources/audio/***.mp3" controls autoplay></audio>
5.页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或者页面中的一块区域) |
| footer | 标题脚部区域的内容(用于整个页面或页面的一个区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
<body>
<header><h2>网页头部</h2></header>
<section><h2>网页主体部分</h2></section>
<footer><h2>网页脚部</h2></footer>
</body>
6.iframe内联框架
<body>
<!--iframe
src:地址
width:宽度
height:高度
-->
<iframe src="https://www.baidu.com" name="hello" frameborder="0" width="800px" height="500px"></iframe>
</body>
或者
<body>
<!--iframe
src:地址
width:宽度
height:高度
-->
<iframe src="" name="hello" frameborder="0" width="800px" height="500px"></iframe>
<a href="1第一个页面.html" target="hello">点击跳转</a>
</body>
7、表单标签(重点)
表单基本元素
| 属性 | 说明 |
|---|---|
| type | 指定的元素类型。text,password,checkbox,radio,submit,reset,file,hidden,image,button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text’或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位。 |
| maxlength | type为text或pasword时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
基本知识
<!--表单
action:表单提交的位置,可以是网站,也可以是一个请求处理的地址
method:post get 提交方式
get:我们可以在url中看到我们提交的信息,不安全,但高效
http://localhost:63342/HTML/html/****?username=admin&pwd=123456
post:在url中看不到我们提交的信息,可以传输大文件
-->
<form action="1第一个页面.html" method="get">
...
</form>
文本输入框
<!--文本输入框:input
type="text"
value:默认值
maxlength:文本框输入的最大长度
size:文本框的大小 - 长度
-->
<p>名字:
<input type="text" name="username">
</p>
密码输入框
<p>密码:
<input type="password" name="pwd">
</p>
单选框
<!--单选框标签:input
type="radio"
value:单选框的值
name:代表一个组
-->
<p>性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
多选框
<!--多选框input
type="checkbox"
name:代表一个组
value:单选框的值
-->
<p>
<input type="checkbox" value="sleep" name="hobbys">睡觉
<input type="checkbox" value="code" name="hobbys">敲代码
<input type="checkbox" value="chat" name="hobbys">聊天
<input type="checkbox" value="movie" name="hobbys">看电影
</p>
按钮
<!--按钮
type="button" - 普通按钮
value:按钮上面的文字
type="image" - 图片按钮
type="submit" - 提交按钮
type="reset" - 重置按钮(清空现在自己写的东西)
-->
<p>按钮:
<!--普通按钮-->
<input type="button" name="btn1" value="点击开启">
<!--图片按钮-->
<input type="image" src="../resources/image/1.jpg">
<!--提交-->
<input type="submit">
<!--重置-->
<input type="reset">
</p>
文件域
<!--文件域-->
<p>
<input type="file" name="files">
</p>
下拉框
<!--下拉框、列表框
select
option:选项
-->
<p>国家
<select name="列表名称" id="">
<option value="国家名称">中国</option>
<option value="国家名称" selected>冰岛</option>
<option value="国家名称">瑞士ETH</option>
<option value="国家名称">印度</option>
</select>
</p>
文本域
<!--文本域
textarea
cols="10":列
rows="5":行
-->
<p>反馈:
<textarea name="textarea" cols="10" rows="5">文本内容</textarea>
</p>
简单验证
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--url验证-->
<p>url:
<input type="url" name="url">
</p>
<!--数字验证-->
<p>num:
<input type="number" name="num" max="100" min="0" step="2">
</p>
滑块
<!--滑块-->
<p>滑块:
<input type="range" max="200">
</p>
搜索框
<!--搜索框-->
<p>搜索框:
<input type="search" name="search">
</p>
8、表单应用(重点)
隐藏域
<p>密码:
<input type="password" name="pwd" hidden>
</p>
只读
<p>名字:
<input type="text" name="username" value="admin" readonly>
</p>
禁用
<p>
<input type="radio" value="boy" name="sex" disabled>男
</p>
9、表单初体验(重点)
为什么要进行表单验证
- 请求压力
- 安全
常用方式
- placeholder - 提示信息
- required - 非空
- pattern - 正则表达式 - (自己去百度!)
<!--文本输入框:input
type="text"
value:默认值
maxlength:文本框输入的最大长度
size:文本框的大小 - 长度
placeholder:提示信息
requied:不能为空
pattern:正则表达式
-->
<p>名字:
<input type="text" name="username" placeholder="请输入用户名" required>
</p>
<p>自定义邮箱:
<input type="text" value="DIY_email" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$">
</p>
CSS(层叠样式表)
学习步骤
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点+难点)
- 美化网页(文字,阴影,超链接,列表,渐变…)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
1、什么是CSS
如何学习
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点+难点)
- 美化网页(文字,阴影,超链接,列表,渐变…)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效、效果)
11.什么是CSS
Cascading Style Sheet 层叠级联样式表
CSS:表现(美化网页)
字体、颜色、边距、高度、宽度、背景图片、页面定位、网页浮动…
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SFzgZpqc-1690205525401)(前端.assets/20200516234621388.jpg)]
1.2.发展史
CSS1.0:
CSS2.0:DIV(块)+ CSS,HTML与CSS结构分离的思想,网页变得简单,SEO
CSS2.1:浮动定位
CSS3.0:圆角,阴影,动画…(浏览器兼容~)
1.3.快速入门
基本入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范 <style> 可以编写css的代码 ,每一个声明,最好使用分号结尾
语法:
选择器 {
声明1;
声明2;
声明3;
}
-->
<!--方式一-->
<style>
/*h1{
color: red;
}*/
</style>
<!--方式二,建议使用这个规范-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
12345678910111213141516171819202122232425262728
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Cou5Kipu-1690205525401)(前端.assets/2020051623465811.jpg)]
CSS的优势:
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO,容易被搜索引擎收录!
1.4.CSS的三种导入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--优先级:就近原则(谁离h1标签近谁的优先级高)-->
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red;">我是标题</h1>
</body>
</html>
/*外部样式*/
h1{
color: yellow;
}
拓展:外部样式两种写法
-
链接式(一般推荐用法):
html
<!--外部样式--> <link rel="stylesheet" href="css/style.css"> -
导入式:
@import是CSS2.1特有的
<!--导入式--> <style> @import url("css/style.css"); </style>
2、选择器
作用:选择页面上的某一个或某一类元素
2.1.基本选择器
1、标签选择器:选择一类标签 标签{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择*/
h1{
color: #a13d30;
background: #3cbda6;/*背景色*/
border-radius: 24px;/*圆角*/
}
p{
font-size: 80px;
}
</style>
</head>
<body>
<h1>学Java</h1>
<h1>学Java</h1>
<p>听狂神说</p>
</body>
</html>
2、类选择器 class:选择所有class属性一致的标签,跨标签 .类名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器的格式 .class的名称{}
好处:可以多个标签归类,是同一个 class,可以复用
*/
.liusx{
color: blue;
}
.kuangshen{
color: #a13d30;
}
</style>
</head>
<body>
<h1 class="liusx">标题1</h1>
<h1 class="kuangshen">标题1</h1>
<h1 class="liusx">标题1</h1>
<p class="kuangshen">p标签</p>
</body>
</html>
3、Id 选择器:全局唯一 #id名称{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* id选择器:id必须保证全局唯一
#id名称{}
不遵循就近原则,固定的
id选择器 > class选择器 > 标签选择器
*/
#liusx{
color: red;
}
.style1{
color: #3cbda6;
}
h1{
color: blue;
}
</style>
</head>
<body>
<h1 id="liusx" class="style1">标题1</h1>
<h1 class="style1">标题2</h1>
<h1 class="style1">标题3</h1>
<h1>标题4</h1>
<h1>标题5</h1>
</body>
</html>
优先级:id选择器 > class选择器 > 标签选择器
2.2.层次选择器
1、后代选择器:在某个元素的后面 祖爷爷 爷爷 爸爸 你
/*后代选择器*/
body p{
background: red;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VblUoTed-1690205525402)(前端.assets/20200516234733415.jpg)]
2、子选择器:一代,儿子
/*子选择器*/
body>p{
background: #3cbda6;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZIzpEV2q-1690205525403)(前端.assets/20200516234753606.jpg)]
3、相邻兄弟选择器:同辈中下一i个
/*相邻兄弟选择器,只有一个,相邻(向下)*/
.active + p{
background: #a13d30;
}
1234
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mR3g1P2a-1690205525403)(前端.assets/20200516234803162.jpg)]
4、通用选择器:同辈中下面所有的
/*通用兄弟选择器,当前选中元素的向下所有兄弟元素*/
.active~p{
background: blueviolet;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TZalqc9b-1690205525403)(前端.assets/20200516234815639.jpg)]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*p{
background: green;
}*/
/*后代选择器*/
/*body p{
background: red;
}*/
/*子选择器*/
/*body>p{
background: #3cbda6;
}*/
/*相邻兄弟选择器,只有一个,相邻(向下)*/
/*.active + p{
background: #a13d30;
}*/
/*通用兄弟选择器,当前选中元素的向下所有兄弟元素*/
.active~p{
background: blueviolet;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p>p7</p>
<p>p8</p>
</body>
</html>
2.3.结构伪类选择器
伪类:条件
/*ul的第一个子元素*/
ul li:first-child{
background: #a13d30;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: red;
}
/*选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个子元素为p的
按顺序
*/
p:nth-child(2){
background: blue;
}
/*选中父元素,下的p元素的第二个,按类型*/
p:nth-of-type(1){
background: yellow;
}
12345678910111213141516171819202122
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--避免使用,class,id选择器-->
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: #a13d30;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: red;
}
/*选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个子元素为p的
按顺序
*/
p:nth-child(2){
background: blue;
}
/*选中父元素下的p元素的第二个,按类型*/
p:nth-of-type(1){
background: yellow;
}
a:hover{
background: black;
}
</style>
</head>
<body>
<!--<h1>h1</h1>-->
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
<a href="">链接标签</a>
</body>
</html>
2.4.属性选择器(常用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
text-align: center;
color: gainsboro;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性名,属性名 = 属性值(正则)
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
*/
/*存在id属性的元素:a[]{}*/
/*a[id]{!*所有带id的a标签*!
background: yellow;
}*/
/*id=first的元素*/
/*a[id=first]{
background: blue;
}*/
/*class中有links的元素*/
/*a[class*=links]{
background: yellow;
}*/
/*选中href中以http开头的元素*/
/*a[href^=http]{
background: yellow;
}*/
/*选中href中以pdf结尾的*/
a[href$=pdf]{
background: yellow;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0fkAQ53T-1690205525404)(前端.assets/20200516234851992.jpg)]
3、美化网页元素
3.1.为什么要美化网页
1、有效的传递网页信息
2、美化网页,页面漂亮,才能吸引用户
3、凸显页面的主题
4、提高用户的体验
span标签:重点要突出的字,使用span套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习<span id="title1">Java</span>
</body>
</html>
3.2.字体样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
font-family:字体
font-size:字体大小
font-weight:字体的粗细
color:字体颜色
-->
<style>
body{
font-family:"Arial Black" ,楷体;
color: #a13d30;
}
h1{
font-size: 50px;
}
.p1{
font-weight: lighter;
}
</style>
</head>
<body>
<h1>故事介绍</h1>
<p class="p1">
物、情节、环境是小说的三要素。情节一般包括开端、发展、高潮、结局四部分,有的包括序幕、尾声。环境包括自然环境和社会环境。
小说按照篇幅及容量可分为长篇、中篇、短篇和微型小说(小小说)。
按照表现的内容可分为神话、仙侠、武侠、科幻、悬疑、古传、当代、浪漫青春、游戏竞技等。
</p>
<p>
按照体制可分为章回体小说、日记体小说、书信体小说、自传体小说。按照语言形式可分为文言小说和白话小说。
</p>
<p>
Hooray! It's snowing! It's time to make a snowman.James runs out.
He makes a big pile of snow. He puts a big snowball on top.
He adds a scarf and a hat. He adds an orange for the nose.
He adds coal for the eyes and buttons.In the evening,
James opens the door. What does he see? The snowman is moving!
James invites him in. The snowman has never been inside a house.
He says hello to the cat. He plays with paper towels.A moment later,
the snowman takes James's hand and goes out.They go up, up, up into the air! They are flying!
What a wonderful night!The next morning,
James jumps out of bed. He runs to the door.He wants to thank the snowman. But he's gone.
</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--字体风格-->
<style>
p{
font: oblique bolder 12px "楷体";
}
</style>
</head>
<body>
<p>
按照体制可分为章回体小说、日记体小说、书信体小说、自传体小说。按照语言形式可分为文言小说和白话小说。
</p>
</body>
</html>
- font-family:字体
- font-size:字体大小
- font-weight:字体的粗细
- color:字体颜色
3.3.文本样式
1、颜色:color,rgb,rgba
2、文本对齐方式:text-align: center;
3、首行缩进:text-indext: 2em;
4、**行高:**line-height: 100px; 单行文字上下居中!line-height = height
5、下划线:text-decoration: ;
6、文本图片水平对齐:vertical-align: middle;
text-decoration:underline/*下划线*/
text-decoration:line-through/*中划线*/
text-decoration:overline/*上划线*/
text-decoration:none/*超链接去下划线*/
img,span{vetical-align:middle}/*图片、文字水平对齐*/
12345
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
颜色:
单词:#FFFFFF
RGB:0~F ,rgb(0,255,255)
RGBA:A(透明度):0~1,rgba(0,255,255,0.9)
text-indent:段落首行缩进
line-height: 300px;
行高 和 块的高度一致,就可以上下居中
-->
<style>
h1{
color: rgba(0,255,255,0.9);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: blueviolet;
height: 300px;
line-height: 50px;
}
/*下划线*/
.l1{
text-decoration: underline;
}
/*中划线*/
.l2{
text-decoration: line-through;
}
/*上划线*/
.l3{
text-decoration: overline;
}
/* a标签去除下划线 */
a1{
text-decoration: none;
}
/* 水平对齐~ 参照物, a,b */
img,span{
vertical-align: middle;
}
</style>
</head>
<body>
<a href="">a标签去除下划线</a>
<p class="l1">123321</p>
<p class="l2">123321</p>
<p class="l3">123321</p>
<h1>故事介绍</h1>
<p class="p1">
物、情节、环境是小说的三要素。情节一般包括开端、发展、高潮、结局四部分,有的包括序幕、尾声。环境包括自然环境和社会环境。
小说按照篇幅及容量可分为长篇、中篇、短篇和微型小说(小小说)。
按照表现的内容可分为神话、仙侠、武侠、科幻、悬疑、古传、当代、浪漫青春、游戏竞技等。
</p>
<p>
按照体制可分为章回体小说、日记体小说、书信体小说、自传体小说。按照语言形式可分为文言小说和白话小说。
</p>
<p class="p3">
Hooray! It's snowing! It's time to make a snowman.James runs out.
He makes a big pile of snow. He puts a big snowball on top.
He adds a scarf and a hat. He adds an orange for the nose.
He adds coal for the eyes and buttons.In the evening,
James opens the door. What does he see? The snowman is moving!
James invites him in. The snowman has never been inside a house.
He says hello to the cat. He plays with paper towels.A moment later,
the snowman takes James's hand and goes out.They go up, up, up into the air! They are flying!
What a wonderful night!The next morning,
James jumps out of bed. He runs to the door.He wants to thank the snowman. But he's gone.
</p>
<p>
<img src="images/a.png" alt="">
<span>abcdefghijklmnabcdefghijklmn</span>
</p>
</body>
</html>
3.4.阴影
/* text-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #008800 20px -10px 2px;
}
/* 第一个参数:表示水平偏移
第二个参数:表示垂直偏移
第三个参数:表示模糊半径
第四个参数:表示颜色
*/
text-shadow:5px 5px 5px 颜色
3.5.超链接伪类
/* 未访问的链接 */
a:link {color: #FF0000}
/* 已访问的链接,点击之后的状态*/
a:visited {color: #00FF00}
/* 鼠标移动到链接上,鼠标悬浮的状态*/
a:hover {color: #FF00FF}
/* 选定的链接,鼠标按住未释放的状态*/
a:active {color: #0000FF}
12345678
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 默认颜色 */
a{
text-decoration: none;
color: #000000;
}
/* 鼠标悬浮的颜色 (只需要记住这个)*/
a:hover{
color: burlywood;
font-size: 30px;
}
/* 鼠标按主未释放的状态 */
a:active{
color: #008800;
}
/* 未访问的链接 */
a:link{
color: maroon;
}
/* 已访问的链接 */
a:visited{
color: darkmagenta;
}
/* text-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #008800 20px -10px 2px;
}
</style>
</head>
<body>
<a href="#">
<img src="images/a.jpg" alt="">
</a>
<p>
<a href="#">码出高校:Java开发手册</a>
</p>
<p>
<a href="">作者:孤尽老师</a>
</p>
<p id="price">
¥99
</p>
</body>
</html>
3.6.列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">图书</a> <a href="#">音响</a> <a href="#">数字商品</a></li>
<li><a href="#">家用电器</a> <a href="#">手机</a> <a href="#">数码</a></li>
<li><a href="#">电脑</a> <a href="#">办公</a></li>
<li><a href="#">家居</a> <a href="#">家装</a> <a href="#">厨具</a></li>
<li><a href="#">服饰鞋帽</a> <a href="#">个护化妆</a></li>
<li><a href="#">礼品箱包</a> <a href="#">中标</a> <a href="#">珠宝</a></li>
<li><a href="#">食品饮料</a> <a href="#">保健食品</a></li>
<li><a href="#">彩票</a> <a href="#">旅行</a> <a href="#">充值</a> <a href="#">票务</a></li>
</ul>
</div>
</body>
</html>
#nav{
width: 300px;
background: darkgrey;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: red;
}
/*ul li
list-style:
none:去掉圆点
circle:空心圆
decimal:数字
spuare:正方形
*/
ul{
background: darkgrey;
}
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}
a{
text-decoration: none;
font-size: 14px;
color: black;
}
a:hover{
color: orange;
text-decoration: underline;
}
3.7.背景
背景颜色:background
背景图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("images/tx.jpg");
/*默认是全部平铺的 repeat*/
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
延续3.6的案例,加上背景图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">图书</a> <a href="#">音响</a> <a href="#">数字商品</a></li>
<li><a href="#">家用电器</a> <a href="#">手机</a> <a href="#">数码</a></li>
<li><a href="#">电脑</a> <a href="#">办公</a></li>
<li><a href="#">家居</a> <a href="#">家装</a> <a href="#">厨具</a></li>
<li><a href="#">服饰鞋帽</a> <a href="#">个护化妆</a></li>
<li><a href="#">礼品箱包</a> <a href="#">中标</a> <a href="#">珠宝</a></li>
<li><a href="#">食品饮料</a> <a href="#">保健食品</a></li>
<li><a href="#">彩票</a> <a href="#">旅行</a> <a href="#">充值</a> <a href="#">票务</a></li>
</ul>
</div>
</body>
</html>
#nav{
width: 300px;
background: darkgrey;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: red url("../images/c.jpg") 270px 10px no-repeat;
}
/*ul li
list-style:
none:去掉圆点
circle:空心圆
decimal:数字
spuare:正方形
*/
/*ul{
background: darkgrey;
}*/
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
background-image: url("../images/b.jpg");
background-repeat: no-repeat;
background-position: 236px 2px;
}
a{
text-decoration: none;
font-size: 14px;
color: black;
}
a:hover{
color: orange;
text-decoration: underline;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-28FHVJmQ-1690205525404)(前端.assets/20200516234947357.jpg)]
3.8.渐变
https://www.grabient.com/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--径向渐变,圆形-->
<style>
body{
background-color: #FFFFFF;
background-image: linear-gradient(66deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%);
}
</style>
</head>
<body>
</body>
</html>
4、盒子模型
4.1.什么是盒子模型
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-maIzNvBr-1690205525405)(前端.assets/20200516235001615.jpg)]
margin:外边距
padding:内边距
border:边框
4.2.边框
1、边框的粗细
2、边框的样式
3、边框的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*body总有一个默认的外边框margin:0,常见的*/
/*body{
margin: 0;
padding: 0;
text-decoration: none;
}*/
/*border:粗细,样式,颜色*/
#box{
width: 300px;
border: 1px solid red;
}
h2{
font-size: 16px;
background-color: cornflowerblue ;
line-height: 30px;
margin: 0px;
}
form{
background: #008800;
}
div:nth-of-type(1) input{
border: 3px solid black;
}
div:nth-of-type(2) input{
border: 3px dashed yellow;
}
div:nth-of-type(3) input{
border: 2px dashed green;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="password">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
4.3.内外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--外边距的妙用:居中元素
margin: 0 auto;
-->
<style>
/*border:粗细,样式,颜色*/
#box{
width: 300px;
border: 1px solid red;
margin: 0 auto;
}
/*
顺时针选中
margin: 1px
margin: 1px 2px 3px;
margin: 1px 2px 3px 4px;
*/
h2{
font-size: 16px;
background-color: cornflowerblue ;
line-height: 30px;
margin: 0px;
}
form{
background: #008800;
}
input{
border: 1px solid black;
}
div:nth-of-type(1){
padding: 10px 5px;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="password">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
盒子的计算方式:你这个元素到底多大?
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HqIaJcFP-1690205525405)(前端.assets/20200516235029566.png)]
margin + border + padding + 内容宽度
4.4.圆角边框
4个角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
左上 右上 右下 左下,顺时针方向
-->
<!--
圆圈: 圆角 = 半径
-->
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 100px;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 100px;
}
#div2{
width: 100px;
height: 50px;
border: 10px solid red;
border-radius: 100px 100px 0 0;
}
#div3{
width: 50px;
height: 50px;
border: 10px solid red;
border-radius: 100px 0 0 0;
}
img{
border-radius: 100px;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<img src="images/tx.jpg" alt="">
</body>
</html>
4.5.盒子阴影(讲解前端知识)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--margin:0 auto; 居中
要求:块元素,块元素有固定宽度-->
<style>
img{
border-radius: 50px;
box-shadow: 10px 10px 100px yellow;
}
</style>
</head>
<body>
<div>
<div style="width: 500px;display: block;text-align: center ">
<div>
<img src="images/tx.jpg" alt="">
</div>
</div>
</div>
</body>
</html>
源码之家:https://www.mycodes.net/
模板之家:http://www.cssmoban.com/
5、浮动
5.1.标准文档流
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mzRXQMMM-1690205525406)(前端.assets/2020051623505262.png)]
块级元素:独占一行 h1-h6 p div 列表…
行内元素:不独占一行 span a img strong
注:行内元素可以被包含在 块级元素中,反之,则不可以
5.2.display(重要)
- block:块元素
- inline:行内元素
- inline-block:是块元素,但是可以内联,在一行(更多时候用float)
- none:消失
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
block 块元素
inline 行内元素
inline-block 是块元素,但是可以内联,在一行
none 隐藏
-->
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: none;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
</style>
</head>
<body>
<div>div块元素</div>
<span>span行内元素</span>
</body>
</html>
这个也是一种实现行内元素排列的方式,当时我们很多情况都是用float
QQ会员练习:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ArQZjYGL-1690205525407)(前端.assets/2020051623511781.png)]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ会员</title>
<style>
*{
padding:0;
margin: 0;
}
a{
text-decoration: none;
}
.nav-header{
height: 90px;
width: 100%;
background: rgba(0,0,0,.6);
}
.head-contain{
width: 1180px;
height: 90px;
margin: 0 auto;
text-align: center;
}
.top-logo,.top-nav,.top-nav li,.top-right{
height: 90px;
display: inline-block;
vertical-align: top;
}
.top-nav{
margin: 0 48px;
}
.top-nav li{
line-height: 90px;
width: 90px;
}
.top-nav li a{
display: block;
text-align: center;
font-size: 16px;
color: #fff;
}
.top-nav li a:hover{
color: blue;
}
.top-right a{
display: inline-block;
font-size: 16px;
text-align: center;
margin-top: 25px;
border-radius: 35px;
}
.top-right a:first-of-type{
width: 93px;
height: 38px;
line-height: 38px;
color: #fad65c;
border: 1px #fad65c solid;
}
.top-right a:first-of-type:hover{
color: #986b0d;
background: #fad65c;
}
.top-right a:last-of-type{
width: 140px;
height: 40px;
font-weight: 700;
line-height: 40px;
background: #fad65c;
color: #986b0d;
}
.top-right a:last-of-type:hover{
background: #fddc6c;
}
</style>
</head>
<body>
<div class="wrap">
<!--头部-->
<header class="nav-header">
<div class="head-contain">
<a href="" class="top-logo"><img src="img/QQ.png" width="145" height="90" /></a>
<nav class="top-nav">
<ul>
<li><a href="">功能特权</a> </li>
<li><a href="">游戏特权</a> </li>
<li><a href="">生活特权</a> </li>
<li><a href="">会员特权</a> </li>
<li><a href="">成长体系</a> </li>
<li><a href="">年费专区</a> </li>
<li><a href="">超级会员</a> </li>
</ul>
</nav>
<div class="top-right">
<a href="">登录</a>
<a href="">开通超级会员</a>
</div>
</div>
</header>
</div>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PMkgzNlO-1690205525407)(前端.assets/20200516235138116.png)]
5.3.float
1、左右浮动 float
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div id="father">
<div class="layer01"><img src="images/1.png" alt=""></div>
<div class="layer02"><img src="images/2.png" alt=""></div>
<div class="layer03"><img src="images/3.png" alt=""></div>
<div class="layer04">
浮动的盒子可以向左浮动,也可以向右浮动,知道它的外边缘碰到包含或另一个浮动盒子为止
</div>
</div>
</body>
</html>
123456789101112131415161718
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
}
.layer01{
border: 1px #F00 dashed;
display: inline-block;
float: left;/*向左浮动*/
clear: both;/*清楚浮动*/
}
.layer02{
border: 1px #00F dashed;
display: inline-block;
float: left;
clear: both;
}
.layer03{
border: 1px #060 dashed;
display: inline-block;
float: left;
clear: both;
}
.layer04{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
float: left;
clear: both;
}
5.4.父级边框塌陷问题
clear
/*
clear:right;右侧不允许有浮动元素
clear:left; 左侧不允许有浮动元素
clear:both; 两侧不允许有浮动元素
clear:none;
*/
.layer04{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
display: inline-block;
float: right;
clear: left;
}
解决方案
1、增加父级元素的高度
#father{
border: 1px #000 solid;
height: 800px;
}
2、增加一个空的div(class=“clear”)标签,清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div id="father">
<div class="layer01"><img src="images/1.png" alt=""></div>
<div class="layer02"><img src="images/2.png" alt=""></div>
<div class="layer03"><img src="images/3.png" alt=""></div>
<div class="layer04">
浮动的盒子可以向左浮动,也可以向右浮动,知道它的外边缘碰到包含或另一个浮动盒子为止
</div>
<div class="clear"></div>
</div>
</body>
</html>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
height: 800px;
}
.layer01{
border: 1px #F00 dashed;
display: inline-block;
float: left;/*向左浮动*/
}
.layer02{
border: 1px #00F dashed;
display: inline-block;
float: left;
}
.layer03{
border: 1px #060 dashed;
display: inline-block;
float: right;
}
/*
clear:right;右侧不允许有浮动元素
clear:left; 左侧不允许有浮动元素
clear:both; 两侧不允许有浮动元素
clear:none;
*/
.layer04{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
display: inline-block;
float: right;
clear: left;
}
.clear{
clear: both;
margin: 0;
padding: 0;
}
3、overflow
在父级元素中增加一个
overflow: hidden;
overflow: scroll;
123
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content{
width: 200px;
height: 150px;
overflow: scroll;
}
</style>
</head>
<body>
<div id="content">
<img src="images/1.png" alt="">
<p>
某雌性生物醉倒在草地上,路人对其上下其手,并在草地上翻滚,一番折腾后某雌性生物迷迷糊糊醒来步履蹒跚地离开了
</p>
</div>
</body>
</html>
4、父类添加一个伪类:after
#father:after{
content: '';
display: block;
clear: both;
}
12345
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
}
#father:after{
content: '';
display: block;
clear: both;
}
.layer01{
border: 1px #F00 dashed;
display: inline-block;
float: left;/*向左浮动*/
}
.layer02{
border: 1px #00F dashed;
display: inline-block;
float: left;
}
.layer03{
border: 1px #060 dashed;
display: inline-block;
float: right;
}
/*
clear:right;右侧不允许有浮动元素
clear:left; 左侧不允许有浮动元素
clear:both; 两侧不允许有浮动元素
clear:none;
*/
.layer04{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
display: inline-block;
float: right;
}
</style>
</head>
<body>
<div id="father">
<div class="layer01"><img src="../lesson06/images/1.png" alt=""></div>
<div class="layer02"><img src="images/2.png" alt=""></div>
<div class="layer03"><img src="images/3.png" alt=""></div>
<div class="layer04">
浮动的盒子可以向左浮动,也可以向右浮动,知道它的外边缘碰到包含或另一个浮动盒子为止
</div>
<div class="clear"></div>
</div>
</body>
</html>
小结:
-
浮动元后面增加空div
简单,代码中尽量避免空div
-
设置父元素的高度
简单,元素假设有了固定的高度,就会被限制
-
overflow
简单,下拉的一些场景避免使用
-
父类添加一个伪类:after
写法稍微复杂一点,但是没有副作用,推荐使用!
5.5.display与float对比
- display:方向不可以控制
- float:浮动起来会脱离标准文档流,所以要解决父级边框塌陷的问题
6、定位
6.1.相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 相对定位
相对于自己原来的位置进行偏移~
-->
<style>
body{
padding: 20px;
}
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
}
#first{
background-color: #3cbda6;
border: 1px solid #b27530;
position: relative;/*相对定位 上下左右*/
top: -20px;/*向上偏移20px*/
left: 20px;/*向右偏移20*/
}
#second{
background-color: #0000FF;
border: 1px solid #255066;
}
#third{
background-color: #008800;
border: 1px solid #1c6615;
position: relative;/*相对定位 上下左右*/
bottom: -20px;/*向下偏移20px*/
right: 20px;/*向左偏移20px*/
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
相对定位:position: relative;
相对于原来的位置,进行指定的偏移,相对定位的话,他仍然在标准文档流中,原来的位置会被保留。
top: -20px;/*向上偏移20px*/
left: 20px;/*向右偏移20*/
bottom: -20px;/*向下偏移20px*/
right: 20px;/*向左偏移20px*/
1234
练习:
- 使用div和a标签布局页面
- 每个超链接宽度和高度都是100px,背景颜色粉色,鼠标指针移上去变为蓝色
- 使用相对定位改变每个超链接的位置
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Dx6UrdfN-1690205525408)(前端.assets/20200516235217726.png)]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width: 300px;
height: 300px;
padding: 10px;
border: 2px solid red;
}
a{
width: 100px;
height: 100px;
text-decoration: none;
background-color: darkmagenta;
line-height: 100px;
text-align: center;
color: white;
display: block;
}
a:hover{
background: #a13d30;
}
.a2,.a4{
position: relative;
left: 200px;
top: -100px;
}
.a5{
position: relative;
left: 100px;
top: -300px;
}
</style>
</head>
<body>
<div id="box">
<a class="a1" href="#">链接1</a>
<a class="a2" href="#">链接2</a>
<a class="a3" href="#">链接3</a>
<a class="a4" href="#">链接4</a>
<a class="a5" href="#">链接5</a>
</div>
</body>
</html>
6.2.绝对定位
定位:基于xxx定位。上下左右
1、没有父级元素定位的前提下,相对于浏览器定位
2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移
3、在父级元素范围内
相对于父级或浏览器的位置,进行指定的偏移,相对定位的话,他仍然在标准文档流中,原来的位置不会被保留。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
position: relative;
}
#first{
background-color: #3cbda6;
border: 1px solid #b27530;
}
#second{
background-color: #0000FF;
border: 1px solid #255066;
position: absolute;
left: 100px;
top: 20px;
}
#third{
background-color: #008800;
border: 1px solid #1c6615;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
6.3.固定定位 fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 10000px;
}
div:nth-of-type(1){/*绝对定位:相对于浏览器*/
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){/*fixed:固定定位*/
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
6.4.z-index
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PR2sxeFv-1690205525408)(前端.assets/20200516235239580.png)]
z-index:默认时0,最高无限:999
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content{
width: 333px;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px #000 solid;
}
ul,li{
padding: 0px;
margin: 0px;
list-style-type: none;
}
/*父级元素相对定位*/
#content ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
width: 333px;
height: 25px;
top: 320px;
}
.tipText{
color: white;
/*z-index: 0;*/
}
.tipBg{
background: black;
opacity: 0.5; /*背景透明度*/
}
</style>
</head>
<body>
<ul id="content">
<li><img src="images/bg.png" alt=""></li>
<li class="tipText">学习微服务,找狂神</li>
<li class="tipBg"></li>
<li>时间:2099-01-01</li>
<li>地点:月球一号基地</li>
</ul>
</body>
</html>
6.5.动画
自己学习
JavaScript
一个合格的后端,必须要精通js
优点
- 可以复用
- 给CSS增加了编程特性
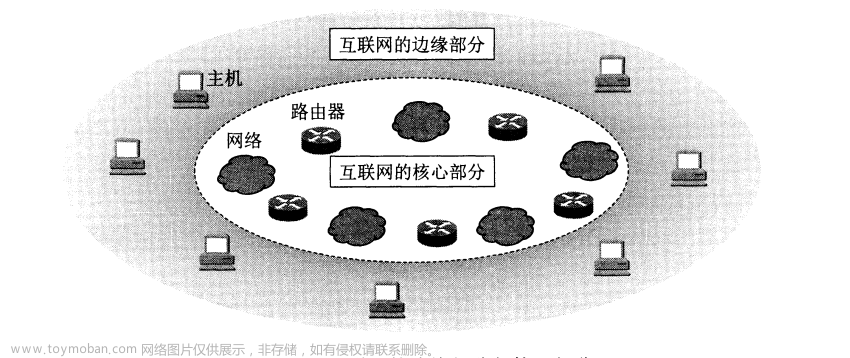
1.前端知识体系
想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。
1.1前端三要素
- HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
- CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式。
- JavaScript(行为):是一种弱类型脚本语言,其源码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
1.2结构层(HTML)
太简单,略
1.3表现层(CSS)
CSS层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它主要缺陷如下:
- 语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护;
这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为【CSS预处理器】的工具,提供CSS缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。大大的提高了前端在样式上的开发效率。
什么是CSS预处理器
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只需要使用这种语言进行CSS的编码工作。转化成通俗易懂的话来说就是“用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用”。
常用的CSS预处理器有哪些
- SASS:基于Ruby ,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS。
- LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以如果我们后台人员如果需要的话,建议使用LESS。
1.4行为层(JavaScript)
JavaScript一门弱类型脚本语言,其源代码在发往客户端运行之前不需要经过编译,而是将文本格式的字符代码发送给浏览器,由浏览器解释运行。
1.5JavaScript框架
- JQuery:大家熟知的JavaScript库,优点就是简化了DOM操作,缺点就是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6,7,8;
- Angular:Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用了TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如1代–>2 代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
- React:Facebook 出品,一款高性能的JS前端框架;特点是提出了新概念 **【虚拟DOM】**用于减少真实 DOM 操作,在内存中模拟 DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言;
- Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化)和React(虚拟 DOM) 的优点;
- Axios:前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery 提供的AJAX 通信功能;
2.快速入门
2.1引入JavaScript
第一种:直接在html中写
<!--用script写js代码-->
<script>
alert("hello,wonderful world");
</script>
第二种:单独编写js文件,在html中引用
js代码
alert("what a wonnderful world!");
<!--注意:不能自闭合-->
<script src="js/CYQ.js"></script>
<!--不用显示定义type,也默认是js-->
<script type="text/javascript"></script>
2.2基本语法入门
-
定义变量
-
条件控制
<script>
// 1.定义变量
var score = 92;
// 2.条件控制
if (score>60&&score<70){
alert("just so so");
}else if (score>70&&score<80){
alert("could be better");
}else{
alert("Great");
}
/*
* 多行注释
* */
//严格区分大小写!
//console.log(**) - 在浏览器控制台打印变量
</script>
2.3调试
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-p7QHfEDZ-1690205525409)(前端.assets/image-20210202223943313.png)]
2.4数据类型
变量
所有的变量都是用 var
number
js不区分小数和整数,统一使用number
123 //整数
123.001 //浮点数
123e4 //科学技术法
-99 //负数
NaN //not a number
Infinity //无限大
字符串
布尔值
true
false
逻辑运算
&&
||
!
比较运算符
= //赋值
== //等于(类型不一样,值一样,也会判断为true) 1 “1”
=== //绝对等于(类型一样,值一样)
- NaN与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题
concole.log(1/3)===(1-2/3)
//false
尽量避免使用浮点数进行计算!因为存在精度问题
null
空
undefined
未定义
数组
java的数组,必须存储相同类型的对象
js中没有此规定
var various=[1,2,3.1,null,false]
new Array("hello",1,2,2.3);
js中,下标越界,不会报错,会显示“undefined”
对象
//对象是大括号,每个属性之间使用逗号隔开,最后一个属性不用加
var person{
name:"CYQ",
age:2,
tags:["js","web","Spring"]
}
//java中
new Person(1,2,3);
2.5严格检查模式
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zMnGG0ql-1690205525409)(前端.assets/image-20210203133247265.png)]
<script>
/*IDEA需要设置支持ES6语法
* use strict 严格检查模式,预防JavaScript的随意性导致产生的一些问题
* 必须写在第一行
* let 定义局部变量
* */
'use strict';
let i=0;
</script>
3.数据类型
3.1字符串
正常字符串
我们使用 “xxx” ‘xxx’
转义字符
\
\' //可打印出’
\n //换行
\t //空格
\u4e2d //可打印unicode字符
\x41 \\Ascill
多行字符串
var msg = `
你
好
呀
中
国
`;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PGDoTuAk-1690205525410)(前端.assets/image-20210203134414156.png)]
模板字符串
var name = "CYQ";
var age = "18";
let message = `你好呀,${name}`;
字符串长度
str.length
大小写转换
//注意,这里是方法,不是属性了
student.toUpperCase();
student.toLowerCase();
截取
//[)
student.substring(1)//从第一个字符串截取到最后一个字符串
student.substring(1,3)//[1,3)
字符串的不可变性
console.log(student[0])
>>s
student[0]=1
console.log(student[0])
>>student
说明赋值失败!String是不可变的。
3.2数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6];//通过下标取值和赋值
长度
console.log(arr.length)
>>6
arr.length=10;
console.log(arr.length)
>>[1,2,3,4,5,6,empty*4] 10
注意:假如给arr.length赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失
indexOf
通过元素获得下标索引
arr.indexOf(2)
字符串的"1"和数字 1 是不同的
slice()
截取Array的一部分,返回的一个新数组,类似于String中substring
push(),pop()尾部
push:压入到尾部
pop:弹出尾部的一个元素
unshift(),shift() 头部
unshift:压入到头部
shift:弹出头部的一个元素
12
排序sort()
(3)["B","C","A"]
arr.sort()
(3)["A","B","C"]
123
元素反转reverse()
(3)["A","B","C"]
arr.reverse()
(3)["C","B","A"]
concat( )
["C","B","A"]
arr.concat([1,2,3])
>>["C","B","A",1,2,3]
console.log(arr);
>>["C","B","A"]
注意:concat()并没有修改数组,只是会返回一个新的数组
join
["C","B","A"]
console.log(arr.join("-"));
>>"C-B-A"
多维数组
arr=[[1,2],[3,4],[5,6]]
>>arr[1][1]
4
3.3对象
若干个键值对
var 对象名 = {
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义了一个person对象,它有四个属性
var person = {
name:"CYQ",
age:23,
email:"1466779556@QQ.com",
score:100
}
Js中对象,{…}表示一个对象,建制对描述属性xxx:xxx,多个属性之间用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象!
对象赋值
person.name = "陈雨晴"
console.log(person.name)
>>陈雨晴
对于不存在的对象属性
person.sex
>>undefined
使用一个不存在的对象属性,不会报错!undefined
动态删减属性
delete person.name
>>true
person.name
>>undefined
动态添加属性
person.friend = "ZTH"
>>"ZTH"
console.log(person)
>>{age: 23, email: "1466779556@qq.com", score: 100, friend: "ZTH"}
age: 23
判断属性值是否在这个对象中!xxx in xxx
获取:cookie
```javascript
document.cookie
"UM_distinctid=170f629069832c-0dda87d408271d-b383f66-144000-170f629069986b"
劫持cookie原理
www.taobao.com
<script src="aa.js"></script>
<!--恶意人员:获取你的cookie上传到它的服务器-->
服务器端可以设置cookie:httpOnly - 只读
history(不建议使用):代表浏览器的历史记录
histor.forward();//前进
history.back();//后退
8.操作DOM对象(重点)
DOM:文档对象模型
核心
浏览器页面就是一个DOM 树形结构
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-INwHTDCj-1690205525410)(前端.assets/image-20210205120410765.png)]
- 更新:更新Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要获得这个Dom节点
8.1获得Dom节点
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var h1 = document.getElementsByTagName("h1");
var p1 = document.getElementById("p1")
var p2 = document.getElementsByClassName("p2");
var father = document.getElementById("father");
//获取父节点下所有的子节点
var childrens = father.children;
//var childrens = father.children[index]; //取第几个子节点
//father.firstChild; //取第一个子节点
//father.lastChild; //取最后一个子节点
</script>
8.2更新节点信息
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
id1.innerText='456';//修改文本的值
id1.innerHTML='<strong>456</strong>';//可以解析HTML文本标签
</script>
操作文本:
-
id1.innerText='456':修改文本的值 -
id1.innerHTML='<strong>456</strong>':可以解析HTML文本标签
操作CSS:
id1.style.color = 'yellow';// 属性使用 字符串 包裹
id1.style.fontSize = '20px';// - 转 驼峰命名问题
id1.style.padding = '2em'
8.3删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById("p1")
var father = p1.parentElement; //找到父类
father.removeChild(self); //通过父节点,删除子节点!
//删除是一个动态的过程,先删除0,再删除2会找不到2节点
father.removeChild(father.children[0]);
father.removeChild(father.children[1])
father.removeChild(father.children[2])
</script>
注意:删除多个节点的时候,children是时刻变化的,删除节点的时候,一定注意!!!
8.4插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过 innerHTML 就可以增加一个元素了,
但若这个DOM节点已经存在元素了,会产生覆盖。
- 追加:
<p id="js">Javascript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
/*另一种写法
var
js = document.getElementById("js"),
list = document.getElementById("list");
*/
list.appendChild(js);//追加到后面
</script>
-----
追加后效果为:
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
<p id="js">Javascript</p>
</div>
创建一个新的标签,实现插入
<body>
<p id="js">Javascript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
let js = document.getElementById('js');//已经存在的节点
let list = document.getElementById('list');
//追加到后面
//list.appendChild(js);
//通过JS 创建一个新的节点
let newP = document.createElement('p');//创建有一个p标签 <p>
newP.id = 'newP';//<p id="newP"></p>
newP.innerText = 'Hello,Sam'; //<p id="newP">Hello,Sam</p>
list.appendChild(newP);
//创建一个标签节点
let myScript = document.createElement('script'); //<script>
myScript.setAttribute('type', 'text/javascript');//<script type='text/javascript'>
//给body标签创建样式1
let body = document.getElementsByTagName('body')[0];
body.setAttribute('style', 'background-color: yellow;');
//给body标签创建样式2
//let myStyle = document.createElement('style');//创建一个style标签
//myStyle.setAttribute('tyle', 'text/css');
//myStyle.innerHTML = 'body{background-color: chartreuse;}';//设置样式
//document.getElementsByTagName('head')[0].appendChild(myStyle);
</script>
</body>
追加后效果
<body style="background-color: yellow;">
<p id="js">Javascript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
<p id="newP">Hello,Sam</p>
</div>
<script>
//....
</script>
</body>
insertBefore
<body>
<p id="js">Javascript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
let ee = document.getElementById('ee');
let js = document.getElementById('js');//已经存在的节点
let list = document.getElementById('list');
//要包含的节点. insertBefore(newNode,targetNode)
list.insertBefore(js, ee);
</script>
</body>
追加后效果为:
<body>
<div id="list">
<p id="se">JavaSE</p>
<p id="js">Javascript</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
//....
</script>
</body>
9.操作表单(验证)
表单:from DOM树
- 文本框:text
- 下拉框:
- 单选框:radio
- 多选框:checkbox
- 隐藏域:hidden
- 密码框:password
- …
表单的目的:提交信息
获得要提交的信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="post">
<p>
<span>用户名:</span><input type="text" id="username">
</p>
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="woman" id="girl">女
</p>
<script>
var input_text = document.getElementById('username');
//得到输入框的值:input_text.value
//修改输入框的值:input_text.value = wudi
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
//对于单选框、多选框等等固定的值,
boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中
girl_radio.checked = true;//赋值
</script>
</form>
</body>
</html>
提交表单:MD5加密,表单优化
- 一般MD5加密:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<form action="#" method="post">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span><input type="password" id="password" name="password">
</p>
<!--绑定事件 onlick 被点击-->
<button type="submit" onclick="sub()">提交</button>
<script>
function sub() {
let username = document.getElementById('username');
let password = document.getElementById('password');
console.log(username);
console.log(password);
// MD5 算法 方案一:
password.value = md5(password.value);
console.log(password.value);
}
</script>
</form>
</body>
</html>
- 隐藏密码框+MD5加密:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--
表单绑定提交事件
onsubmit = 绑定一个提交检查的函数,true,false
将这个结果返回给表单,使用 onsubmit 接收!
οnsubmit="return sub();"
-->
<form action="#" method="post" onsubmit="return sub();">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span><input type="password" id="password">
<input type="hidden" id="md5-password" name="password">
</p>
<button type="submit" >提交</button>
<script>
function sub() {
let username = document.getElementById('username');
let password = document.getElementById('password');
let md5password = document.getElementById('md5-password');
//MD5 算法:隐藏表单域提交表单密码
md5password.value = md5(password.value);
//可以校验判断表单内容,true:通过提交,false:阻止提交
return true;
}
</script>
</form>
</body>
</html>
10.jQuery
jQuery库:里面封装大量JavaScript方法.
**jQuery API:**http://jquery.cuishifeng.cn/
初始jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.js"></script>
</head>
<body>
<a href="" id="test-jquery">点我</a>
<script>
$('#test-jquery').click(function () {
alert('hello,jQuery')
})
</script>
</body>
</html>
选择器文章来源:https://www.toymoban.com/news/detail-606298.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.js"></script>
</head>
<body>
<script>
//原生js,选择器少,麻烦且不好记
//id、标签、类
document.getElementById();
document.getElementsByTagName();
document.getElementsByClassName();
//jQuery 就是 css中的选择器
$('#id').click();//id选择器
$('div').click();//标签选择
$('.className').click();//class选择器
</script>
</body>
</html>
操作DOM文章来源地址https://www.toymoban.com/news/detail-606298.html
- 节点文本操作
- css操作
- 元素的显示和隐藏:本质
display=none; - …等等更多查看API
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.js"></script>
</head>
<body>
<ul id="test-ul">
<li id="js" class="js">Javascript</li>
<li name="python">Python</li>
<li id="sh">show_hide</li>
</ul>
<script>
$("#test-ul li[name='python']").text();//获得值
$("#test-ul li[name='python']").text('Python_new');
$('#test-ul').html();//获得值
$('test-ul').html('<strong>html_new</strong>');//设置值
$('#js').css('color','red');//设置样式
$('#sh').show();//显示
$('#sh').hide();//隐藏
$(window).width();
$(window).height();
$(document).width();
$(document).height();
</script>
</body>
</html>
到了这里,关于【计算机编程语言】HTML-前端基础知识的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!