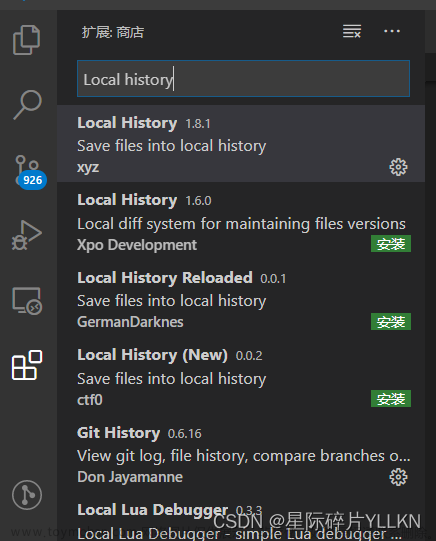
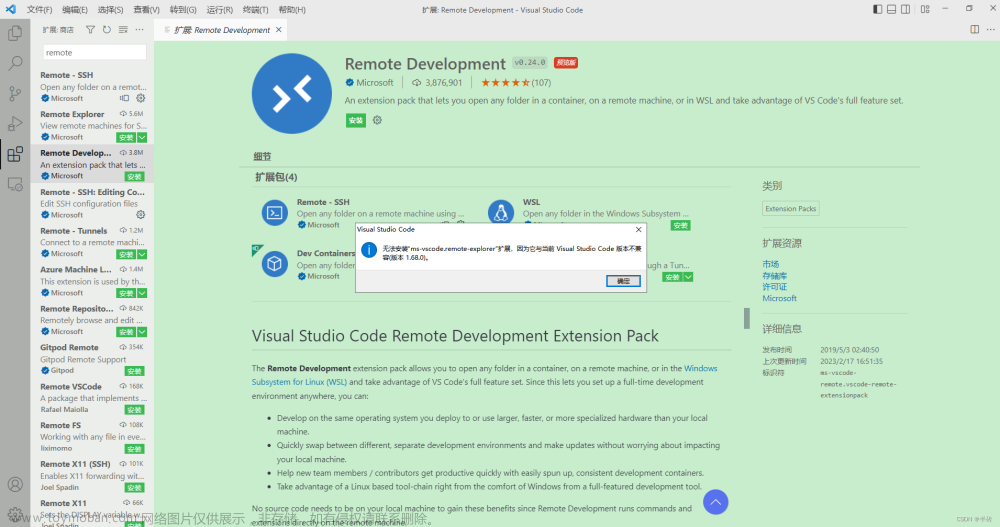
- Vscode中安装
jupyter插件 - 安装
pandas库
pip install pandas
- data右键选择
在数据查看器中查看数据

文章来源地址https://www.toymoban.com/news/detail-606361.html
文章来源:https://www.toymoban.com/news/detail-606361.html
到了这里,关于Vscode——查看变量的所有值的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!