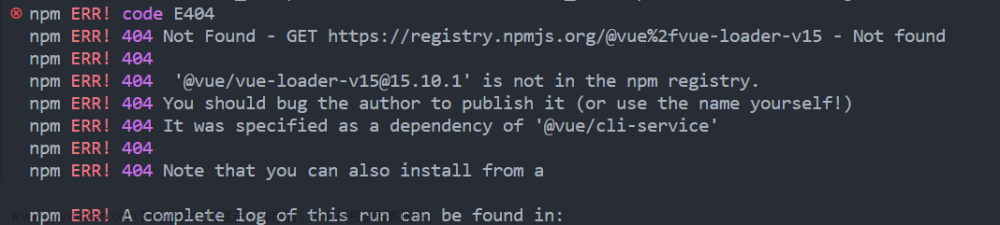
npm ERR! code E403
npm ERR! 403 403 Forbidden - PUT https://registry.npmmirror.com/-/user/org.couchdb.user:jieyucx - [FORBIDDEN] Public registration is not allowed
npm ERR! 403 In most cases, you or one of your dependencies are requesting
npm ERR! 403 a package version that is forbidden by your security policy, or
npm ERR! 403 on a server you do not have access to.

原因
是你的NPM使用了镜像地址.
解放方案
- 全局安装也就是node的源管理器
npm install -g nrm
- 使用
nrm ls查看当前源
nrm ls

3. 切换到npm官方的源地址
nrm use npm

记得每次npm publish的时候也都要切换回来.正常安装包的时候可以
nrm use taobao切换到淘宝镜像源
靠!!!
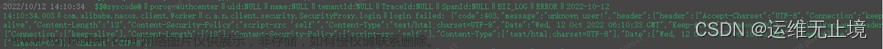
我切了他又报401,真服了啊,明明已经切到npm源地址了
可以使用npm config get registry查看当前的源文章来源:https://www.toymoban.com/news/detail-606397.html
npm config get registry
如果是npm源地址,我们关掉终端,重启一下,再次登录试试。文章来源地址https://www.toymoban.com/news/detail-606397.html
到了这里,关于npm login 时报错npm ERR! code E403的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!