问题
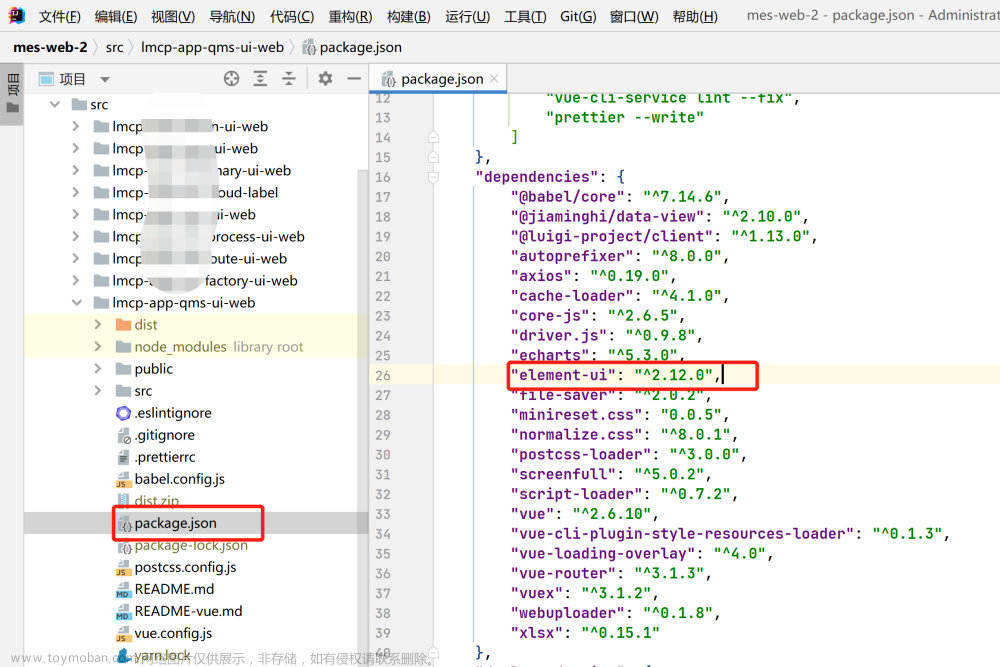
使用element-ui的form组件,在输入栏较多的时候,有时resetFields只能重置一部分输入框的值
解决
给每个值赋值初始值为空即可
例如,需要清除的:model="queryForm.bgnTime"、:model="queryForm.endTime"等一系列的值,那么就不要只定义queryForm:{},而是要把对象下的各个属性赋值初值为空
再使用this.$refs.queryForm.resetFields()之类的方法
原因
 文章来源:https://www.toymoban.com/news/detail-606444.html
文章来源:https://www.toymoban.com/news/detail-606444.html
可能的原因是,resetFields只是将字段值重置为初始值,当要初始化的值较多且均未明确确定初始值时,可能会有一定的异常出现em
如果有大佬了解更深入的原因的话,愿闻其详文章来源地址https://www.toymoban.com/news/detail-606444.html
到了这里,关于【前端】解决element-ui的form组件resetFields()方法不生效的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[vue+element-ui] form中输入框无法输入问题的解决方法](https://imgs.yssmx.com/Uploads/2024/02/782003-1.png)


![element-ui关于获取from表单项整个对象的方法,以及this.$refs[formName].resetFields()清除失效情况](https://imgs.yssmx.com/Uploads/2024/02/608564-1.png)





