1、在官网下载HbuilderX:HBuilderX-高效极客技巧 (dcloud.io)
2、下载微信开发者工具,最好是选择稳定版微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)
文章来源地址https://www.toymoban.com/news/detail-606550.html
3、打卡HbuilderX,选择文件—新建—项目

模板默认第一个

4、打开微信开发者工具,选择自己需求,小程序就选小程序,后面是改不了的。

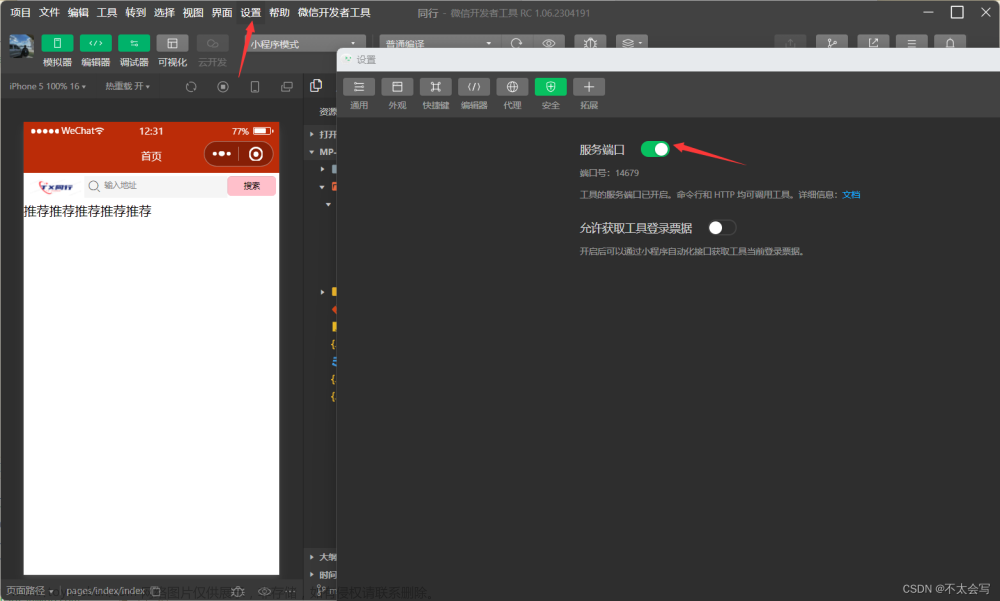
5、设置里打开安全设,把服务端口打开。
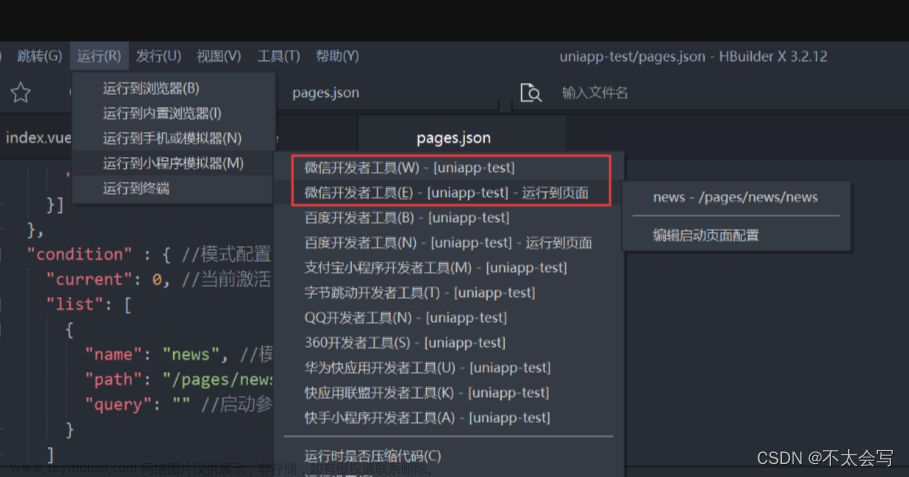
6、在HbuilderX里面
点击 运行 -> 运行到小程序模拟器,点击 微信开发者工具 模拟器即可。

 文章来源:https://www.toymoban.com/news/detail-606550.html
文章来源:https://www.toymoban.com/news/detail-606550.html
到了这里,关于HbuilderX如何连接微信开发者小程序(保姆级教程):的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!