默认会读取.env 文件
npm install dotenv --save
npm install dotenv-cli --save-dev
例如读取.env.test
"build:test": "dotenv -e .env.test react-app-rewired build",
.env.test文章来源:https://www.toymoban.com/news/detail-606727.html
REACT_APP_CURRENTMODE = 'dev'
REACT_APP_Public_Path = "https://baidu.com/demo"
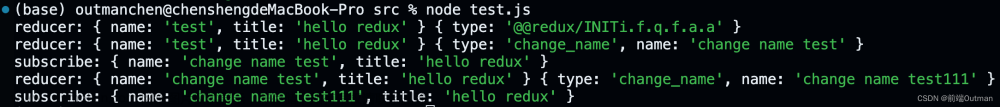
测试打包出来的文件是正确的 文章来源地址https://www.toymoban.com/news/detail-606727.html
文章来源地址https://www.toymoban.com/news/detail-606727.html
到了这里,关于react 在build读取env 数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!