说明:本篇博客基于selenium 4.1.0
在selenium中,想要对元素进行操作,一般需要如下步骤:
- 在浏览器中查看元素属性,便于selenium在页面中找到该元素
- 在代码中创建元素对象
- 元素操作、获取元素信息
查看元素属性
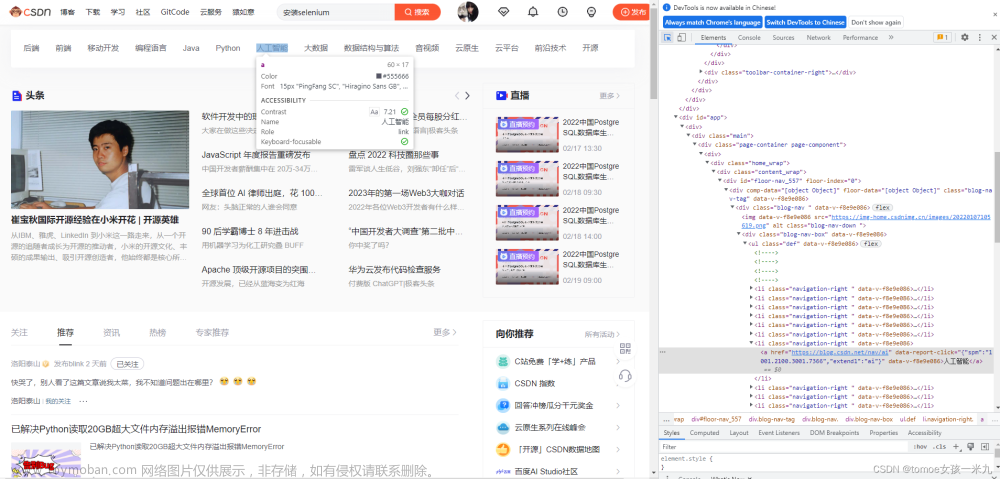
浏览器中进入开发者模式
方法1:右键-检查
方法2:设置-更多工具-开发者模式
方法3:默认快捷键F12
出现该页面则进入了浏览器开发者模式,可查看网页结构
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tf6swSQl-1664184420106)(upload://iauRLUk4DgFfFyKYQHzLuy4pyqj.png)]
找到目标元素的代码
方法1:在目标元素上右键-检查
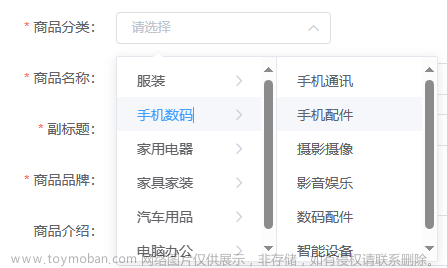
方法2:使用选择器,选择到目标元素
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MAFAmNCC-1664184420107)(upload://5naek7Xdni92ioieAsbMwiy9Vzm.png)]
创建元素对象
selenium一共提供了八种定位方式,通过这些定位方式即可创建元素对象。分别为:
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
element_id = driver.find_element(By.ID, 'id属性值') # id定位
element_name = driver.find_element(By.NAME, 'name属性值') # name定位
element_class = driver.find_element(By.CLASS_NAME, 'class属性值') # class定位
element_tag = driver.find_element(By.TAG_NAME, 'html标签名称') # tag定位
element_linktext = driver.find_element(By.LINK_TEXT, '文本信息') # 文本定位:仅可用于<a>标签
element_partiallinktext = driver.find_element(By.PARTIAL_LINK_TEXT, '文本信息') # 文本模糊定位:仅可用于<a>标签
element_css = driver.find_element(By.CSS_SELECTOR, 'css表达式') # css定位
element_xpath = driver.find_element(By.XPATH, 'xpath表达式') # xpath定位
元素操作
备注:element代指元素对象
element.click() # 点击
element.send_keys("helloworld") # 输入
element.clear() # 清空
element.submit() # 提交表单
查找元素子节点
以当前element为父节点,查找该元素中的子节点。子节点同样支持selenium的八种定位方式
以百度的"百度一下"为例,我们可以先找到其父节点再找到"百度一下":
element = driver.find_element(By.CSS_SELECTOR, ".s_btn_wr").find_element(By.TAG_NAME, 'input')
获取属性
element.tag_name # 获取标签名称
element.text # 获取文本
element.get_attribute('class') # 获取属性
element.id # 获取selenium内部元素编号
element.size # 获取大小,返回值:{"height": xx,"width": xx}
element.location # 获取坐标,返回值:{"x": xx),"y": xx}
元素状态
返回值:布尔值
element.is_selected() # 元素是否被选中
element.is_enabled() # 元素是否可操作
element.is_displayed() # 元素是否可见
备注:元素是否可见,指元素是否出现在网页中,无论元素在不在浏览器的可视窗口内文章来源:https://www.toymoban.com/news/detail-606737.html
截图
element.screenshot('study_selenium/resource/element_shot.png') # 截屏并保存到文件中
photo = element.screenshot_as_png # 截屏,已二进制保存在photo变量中
更多技术文章文章来源地址https://www.toymoban.com/news/detail-606737.html
到了这里,关于selenium元素定位与操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!