需求是: 取消下拉选的边框,并且修改下箭头的图标,从其他博主那拼凑修改出来的,适用于我项目的方法,在此做个记录
修改前
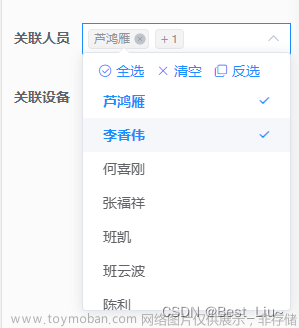
修改后 文章来源:https://www.toymoban.com/news/detail-606740.html
文章来源:https://www.toymoban.com/news/detail-606740.html
css样式文章来源地址https://www.toymoban.com/news/detail-606740.html
<style scoped lang="scss">
// 取消el-select的边框
:deep(.el-input){
width:100px;
--el-input-focus-border:#fff;
--el-input-transparent-border: 0 0 0 0px;
--el-input-border-color:#fff;
--el-input-hover-border:0px !important;
--el-input-hover-border-color:#fff;
--el-input-focus-border-color:#fff;
--el-input-clear-hover-color:#fff;
box-shadow: 0 0 0 0px !important;
--el-input-border:0px;
}
:deep(.el-select .el-input__wrapper.is-focus){
box-shadow: 0 0 0 0px !important;
}
:deep(.el-select .el-input.is-focus .el-input__wrapper){
box-shadow: 0 0 0 0px !important;
}
:deep(.el-select){
--el-select-border-color-hover:#fff;
}
// 自定义el-select的下拉箭头
:deep(.el-select__caret) {
/*很关键:将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
/*自定义图片*/
background: url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll right center transparent;
/*自定义图片的大小*/
background-size: 14px 12px;
}
/*将小箭头的样式去去掉*/
:deep(.el-icon-arrow-up:before){
content: '';
}
</style>
到了这里,关于Vue3+element ui取消el-select下拉选边框的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!