目录
方法A.静态/动态绑定路径
方法B.require导入(运行时加载)
方法C.import导入(x)(编译时加载)
方法D.ref直接操作元素赋值(x)
相关知识
import和requir区别
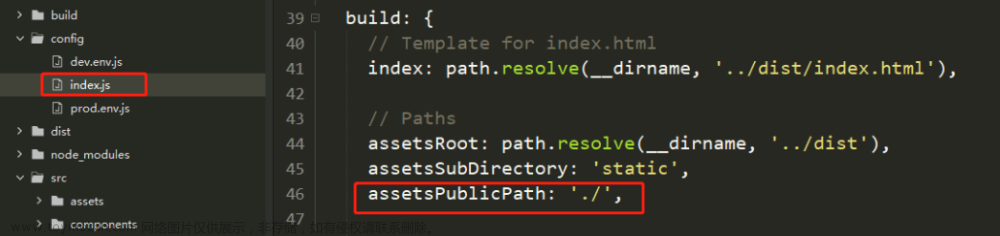
模板路径:webpack和vue中路径@
视频,图片流,要么提前解析,要么require提前导入
原理:流式传输,边传输边处理,数据分包
方法A.静态/动态绑定路径
<template>
<div>
<img src="../../assets/images/logo.png" />
</div>
</template>
<template>
<div>
<img src="@/assets/images/logo.png" />
</div>
</template>
方法B.用相对路径bg='/src/assets/img/successed.png',不要用.或者@
方法C.require导入(运行时加载)
const imgElements = this.$refs.uploadRef.$el.querySelectorAll('img');
imgElements.forEach((imgElement: HTMLImageElement) => {
imgElement.src = require('@/assets/img/excel.png');
});
方法D.import导入(x)(编译时加载)

方法E.ref直接操作元素赋值(x)
运行时路径没有被正确解析,依旧是“@/assets/img/excel.png”
因为 JavaScript 中的相对路径是相对于当前执行脚本文件的路径,
而不是相对于 HTML 文件或项目根目录的路径,可以尝试重新编译
<template>
<img ref="myImage" />
</template>
<script>
export default {
mounted() {
this.$refs.myImage.src = "@/assets/img/excel.png";
}
};
</script>
一般用绝对路径就没有问题,但模板路径的话,解析可能失败,
::v-deep .mds-upload-card-icon {
&::before {
content: '';
display: block;
width: 31px;
height: 31px;
background: url('../../assets/img/excel.png');
background-size: 31px 31px;
z-index: 9999;
}
}
//深度选择器::v-deep,改变第三方插件或者动态生成插件的样式
//在 CSS 中,& 符号用于引用父选择器.mds-upload-card-icon相关知识
import和requir区别
require/import
// CommonJS 的写法
const moduleA = require('moduleA');
const func1 = moduleA.func1;
const func2 = moduleA.func2;
// ES6 的写法
import { func1, func2 } from 'moduleA';
module.exports/export
// commonJS 的写法
var React = require('react');
var Breadcrumbs = React.createClass({
render() {
return <nav />;
}
});
module.exports = Breadcrumbs;
// ES6 的写法
import React from 'react';
class Breadcrumbs extends React.Component {
render() {
return <nav />;
}
};
export default Breadcrumbs;
- 规范:require是CommonJS,AMD规范的模块化语法,import是ECMAScript 6规范的模块化语法,如果要兼容浏览器的话必须转化成es5的语法;CommonJS模块默认export的是一个对象,即使导出的是基础数据类型。
- 本质:require是赋值过程,其实require 的结果就是对象、数字、字符串、函数等,再把require的结果赋值给某个变量,引入复杂数据类型时,数据浅拷贝该对象。。import是解构过程。
- 加载:require是运行时加载,import是编译时加载;
- 位置:require可以写在代码的任意位置,import只能写在文件的最顶端且不可在条件语句或函数作用域中使用;
- 改变:require通过module.exports导出的值就不能再变,import通过export导出的值可以改变;
模板路径:webpack和vue中路径@
在Vue中,@符号通常用作别名,它是Vue CLI(Vue命令行工具)提供的一种特殊配置。文章来源:https://www.toymoban.com/news/detail-607046.html
默认情况下,@别名在Webpack中被配置为指向项目的src目录文章来源地址https://www.toymoban.com/news/detail-607046.html
tsconfig.json
{
"compilerOptions": {
"baseUrl": "",//baseUrl": "." 指定了项目的根路径,
"paths": {
"@/*": ["src/*"],//配置了 @ 别名指向 src 目录。
// 其他路径映射...
}
}
}
到了这里,关于本地非文字资源无法加载的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!