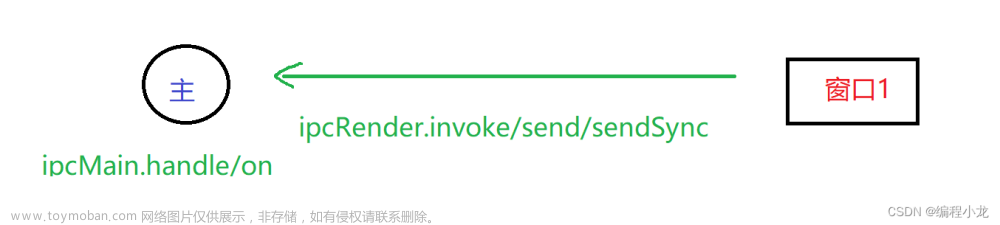
1 渲染进程调用主进程得方法
下面是渲染进程得代码:
let { ipcRenderer} = require( 'electron' );
ipcRenderer.send( 'xxx' ); //渲染进程中调用
下面是主进程得代码:
var { ipcMain } = require( 'electron' );
ipcMain.on("xxx",function () { } )
2 渲染进程与渲染进程之间的传值
使用remote.BrowserWindow在某个渲染进程中打开一个新窗口,并向新窗口中传值
xxxrWindow = new remote.BrowserWindow( {
webPreferences: {
nodeIntegration: true
},
show: true
} );
xxxrWindow.webContents.on( 'did-finish-load', () => {
xxxrWindow.webContents.send( "data", JSON.stringify(passInfo) );
remote.getCurrentWindow().close();//关闭当前窗口
} );
然后在新窗口中html开始Script标签内加入接收监听代码
//数据监听
const ipc = require('electron').ipcRenderer;
ipc.on('data', (e,arg) => {
console.log("+++++++++++++++uu+++++++++++++++++++++++++");
console.log(arg)
});
注意 注意 注意: 消息发送后,才能关闭当前窗口,否则 打开的新窗口是接收不到消息的
也就是remote.getCurrentWindow().close(); 这行代码要写在上面的回调里面,保证代码发送完毕后,才关掉当前窗口,如果这行代码写在外面,窗口会先于代码发送关掉,这样代码发送就没执行文章来源:https://www.toymoban.com/news/detail-607108.html
FR:hunkXu文章来源地址https://www.toymoban.com/news/detail-607108.html
到了这里,关于Electron 主进程和渲染进程传值及窗口间传值的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!