概述
TouchGFX是一种先进的软件框架,用于开发嵌入式图形界面(GUI)。借助其特性,开发者可以在STM32连接到单色OLED显示器,并使用PNG文件和Touch GFX引擎在屏幕上显示图像。
最近在弄ST的课程,需要样片的可以加群申请:615061293。
参考文档:https://support.touchgfx.com/4.18/zh-CN/docs/introduction/welcome
视频教学
https://www.bilibili.com/video/BV17m4y1t7RT/
TouchGFX开发(2)----使用TouchGFX配置IIC接口OLED
样品申请
https://www.wjx.top/vm/mSVawPF.aspx
完整代码下载
https://download.csdn.net/download/qq_24312945/87806820
生成例程
使用STM32CUBEMX生成例程,这里使用MCU是STM32G030C8T6。
使用的OLED的IIC接口是PB8和PB9。
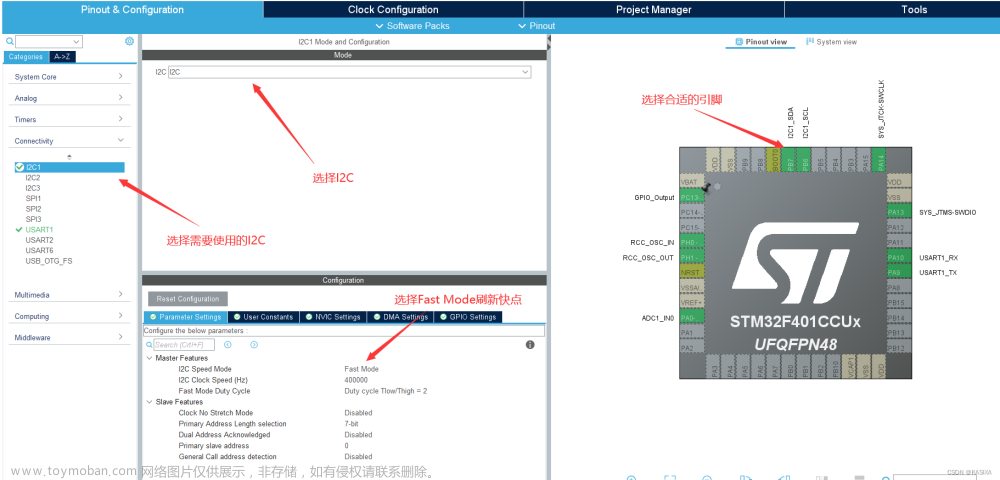
配置IIC。

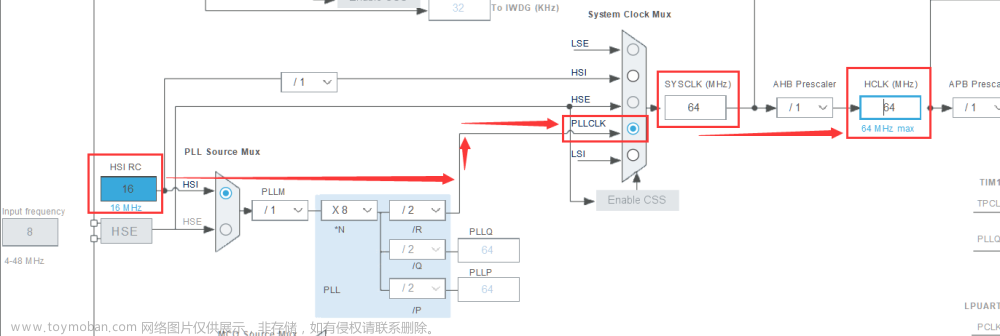
配置时钟树
配置时钟为64M。
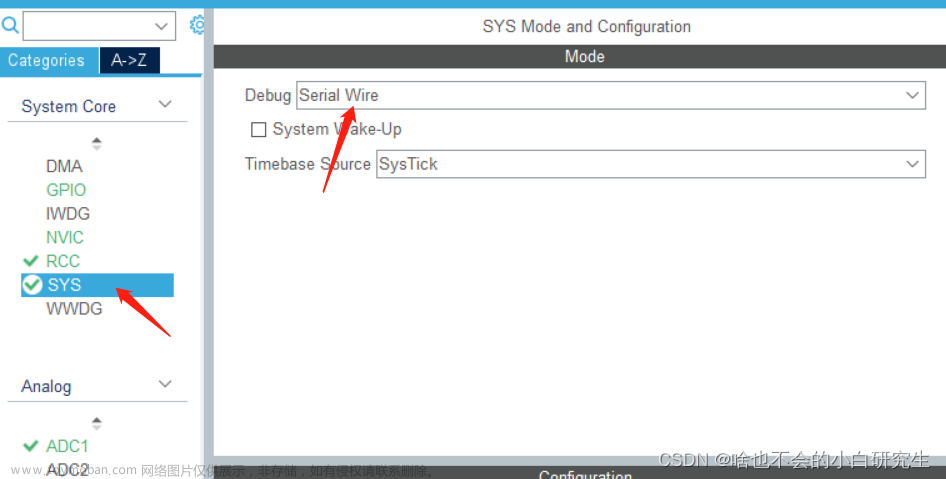
开启调试接口

移植SSD1306
源码使用的是GitHub上面的stm32-ssd1306源码。
https://github.com/afiskon/stm32-ssd1306
git clone的地址为:
https://github.com/afiskon/stm32-ssd1306.git

下载完毕之后,需要的文件如下所示。
将这几个文件分别添加到对应的文件夹中。
将这几个文件分别添加到对应的文件夹中。

修改ssd1306_conf_template.h文件中的定义,选取实际所使用的MCU和接口(IIC或者SPI,以及对应通道)。
在main.c中添加头文件。
/* USER CODE BEGIN Includes */
#include "ssd1306.h"
#include "ssd1306_tests.h"
/* USER CODE END Includes */

在main.c中添加SSD1306初始化函数和demo演示函数。
/* USER CODE BEGIN 2 */
ssd1306_Init();
ssd1306_TestDrawBitmap();
/* USER CODE END 2 */

在ssd1306_fonts.h文件中使用的头文件为ssd1306_conf.h,所以需要修改ssd1306_conf_template.h文件名称。
右键重命名。
修改函数为ssd1306_conf.h。
配置调试
点击小虫子的下拉箭头,选择Debug Configurations
这里我使用JLink进行调试。
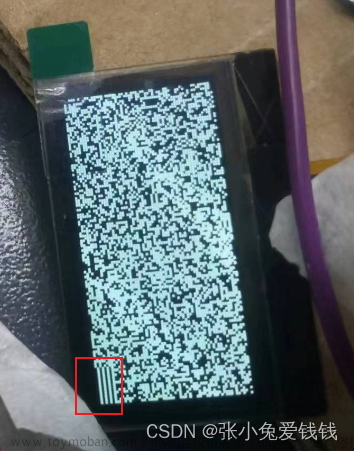
将程序下载进去之后,可以看到OLED正常的进行显示。

开启TouchGFX
在STM32CUBEMX中安装X-CUBE-TOUCHGFX软件包。
对X-CUBE-TOUCHGFX进行配置。
对软件包进行配置,打开X-CUBE-TOUCHGFX,可以看到需要配置CRC。
开启CRC。

配置屏幕参数由于使用的是单色OLED,所以设置为BW。

设置屏幕刷新率
设置屏幕刷新率为20Hz,定时器计算函数如下所示。
使用一个定时器来产生一个20Hz的中断来刷新屏幕。
PSC配置为640-1,ARR配置为5000-1。
开启中断。
配置TouchGFX
重新生成工程之后,可以在STM32CUBEIDE中开启TouchGFX。
开启完毕之后,界面如下所示。
由于所使用的OLED是单色的,那么配置底色为黑色的。
添加Box组件。
选择颜色为黑色。
所需的png图片可以从下面网站中进行下载。
https://iconsdb.com/
在TouchGFX添加图片组件。
选择对应的图片。
调整相应的位置。
生成代码。
代码生成成功。
TouchGFX代码配置
在TouchGFXConfiguration.cpp中,可以看到已经导入了LCD驱动文件。
TouchGFXHAL.cpp定义TouchGFXGeneratedHAL的子类TouchGFXHAL。
OSWrappers.cpp(OSAL) 包含与TouchGFX Engine同步所需的功能,所以需要在TouchGFXHAL.cpp引入头文件。
#include "ssd1306.h"
#include <touchgfx/hal/OSWrappers.hpp>

需要将数据从MCU缓冲区传输到显示缓冲区中。
const unsigned char* bitmap = (const unsigned char*) getClientFrameBuffer();
ssd1306_Fill(Black);
ssd1306_DrawBitmap(0, 0, bitmap, 128, 64, White);
ssd1306_UpdateScreen();

在最后添加一个函数,函数将被定时器每秒调用20次,用来刷新屏幕。
extern "C"
void touchgfxSignalVSync(void)
{
/* VSync has occurred, increment TouchGFX engine vsync counter */
touchgfx::HAL::getInstance()->vSync();
/* VSync has occurred, signal TouchGFX engine */
touchgfx::OSWrappers::signalVSync();
}
在main.c函数中,注释掉刚刚的测试代码。
开启定时器中断。
HAL_TIM_Base_Start_IT(&htim17);

定义溢出事件回调函数。
extern void touchgfxSignalVSync(void);
void HAL_TIM_PeriodElapsedCallback(TIM_HandleTypeDef *htim)
{
if (htim->Instance == TIM6)
{
touchgfxSignalVSync();
}
}

编译
编译过程中如果出现Flash不够,可以修改优化等级。
选择Project->Properties
选择合适的优化等级。 文章来源:https://www.toymoban.com/news/detail-607407.html
文章来源:https://www.toymoban.com/news/detail-607407.html
实际效果
程序下载进去之后,OLED显示如下所示。 文章来源地址https://www.toymoban.com/news/detail-607407.html
文章来源地址https://www.toymoban.com/news/detail-607407.html
到了这里,关于TouchGFX开发(3)----使用TouchGFX配置IIC接口OLED的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!