响应式的相关知识
Vue 3 中的响应式原理是通过使用 ES6 的 Proxy 对象来实现的。在 Vue 3 中,每个组件都有一个响应式代理对象,当组件中的数据发生变化时,代理对象会立即响应并更新视图。
具体来说,当一个组件被创建时,Vue 会为组件的 data 对象创建一个响应式代理对象。这个代理对象可以监听到数据的变化,并在数据变化时更新视图。
当组件的 data 对象发生变化时,代理对象会收到变化通知,然后将变化传递给相关的组件和子组件,从而触发组件的重新渲染。这种机制可以有效地保证视图和数据的同步
响应式的相关实现
我们都知道在vue3中主要是采取的ES6中的Proxy来进行数据的代理,通过reffect反射来实现动态的数据响应式,Vue3数据的更新是proxy配合Reffect来实现的
通过Proxy(代理): 拦截对象中任意属性的变化,属性值的读写,属性的增加,属性的删除等。
通过Reffect(反射): 对源对象的属性进行操作
其中的Proxy就相当于一个拦截器,用来拦截对对象中的修改、添加、删除任意属性时,都能被监测到,如下代码。我们通过。
const person = {
name:'张三',
age:18,
sex:'男'
}
const person1 = new Proxy(person,{
set(target,key,value){ //其中的target是被操作的对象,key是操作对象的key值,value是更新值
console.log('我正在被修改');
return target[key]
// return Reflect.set(target,key,value)
},
get(target,key){
console.log(target,1);
console.log(key,2);
console.log('我正在被读取');
return target[key]
// return Reflect.get(target,key)
}
})
person1.age = 19
person1.sex = '女'
person1.name = '李四'
console.log(person1);
console.log(person);我们可以看出虽然我们对person1中的相关属性进行了对应的修改,且Proxy所代理的虚拟化对象也监测到了我们对这三个属性的修改,但是也只是单纯的监测到,没有进行实质上的属性的响应式的处理。因此我们就需要使用reffect映射来完成最后的处理。

什么是reffect
在vue3中通常会将Proxy和reffect两者配合起来使用,Reflect对象的方法与Proxy对象的方法一一对应,只要是Proxy对象的方法,就能在Reflect对象上找到对应的方法。这就让Proxy对象可以方便地调用对应的Reflect方法,完成默认行为,作为修改行为的基础。Proxy可以捕获13种不同的基本操作,这些操作有各自不同的Reflect API方法。如get、set、has、defineProperty等相关操作。如下代码就简单的完成了一个响应式的基本操作。文章来源:https://www.toymoban.com/news/detail-607671.html
const person = {
name:'张三',
age:18,
sex:'男'
}
const person1 = new Proxy(person,{
set(target,key,value){
console.log('我正在被修改');
return Reflect.set(target,key,value)
},
get(target,key){
console.log(target,1);
console.log(key,2);
console.log('我正在被读取');
return Reflect.get(target,key)
}
})
person1.age = 19
person1.sex = '女'
person1.name = '李四'
console.log(person1);
console.log(person);
总结
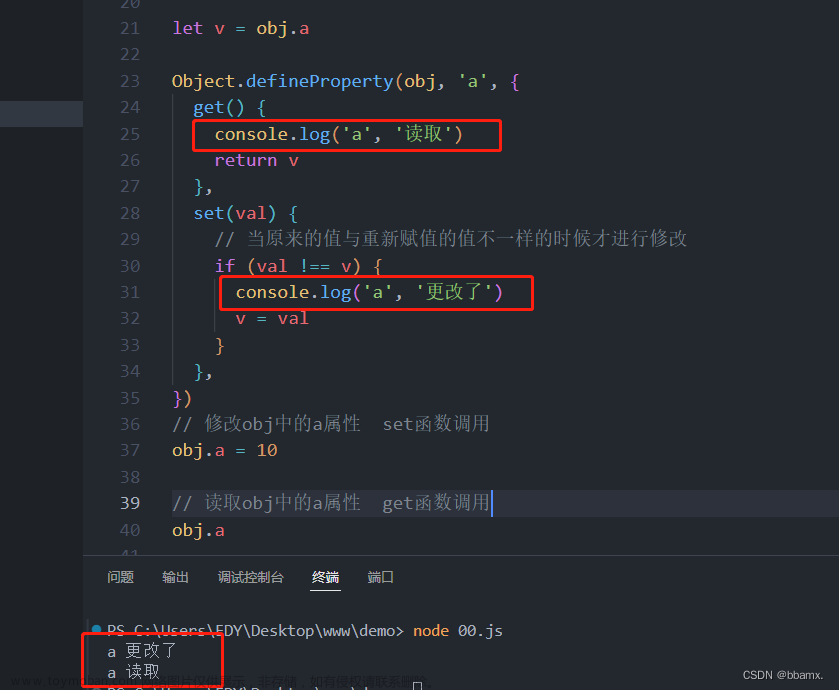
以上就是Vue3中数据想响应式的原理,在Vue2中,数据响应式主要借助Object.defineProperty()来实现,存在的缺陷是无法操作数据的增加和删除,在Vue3中,数据响应式主要借助proxy和Reffect配合实现,可以做到实现数据的增删改查。文章来源地址https://www.toymoban.com/news/detail-607671.html
到了这里,关于vue3响应式原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!