React 基础巩固(三十四)——组件中的异步操作及优化
一、待优化的异步请求流程

- 通过组件的生命周期来完成网络请求,网络请求的异步代码直接放在组件中
import React, { PureComponent } from "react";
import { connect } from "react-redux";
import {
changeBannerAction,
changeRecommendAction,
} from "../store/actionCreators";
import axios from "axios";
export class category extends PureComponent {
componentDidMount() {
axios.get("http://123.207.32.32:8000/home/multidata").then((res) => {
console.log(res.data);
const banners = res.data.data.banner.list;
const recommends = res.data.data.recommend.list;
console.log(banners, recommends);
this.props.changeBanners(banners);
this.props.changeRecommends(recommends);
});
}
render() {
return <div>category</div>;
}
}
const mapDispatchToProps = (dispatch) => ({
changeBanners(banners) {
dispatch(changeBannerAction(banners));
},
changeRecommends(recommends) {
dispatch(changeRecommendAction(recommends));
},
});
export default connect(null, mapDispatchToProps)(category);
二、利用Redux优化异步网络请求
-
通过redux来管理异步网络请求

-
在store中引入中间件
redux-thunkimport { createStore, applyMiddleware } from "redux"; import reducer from "./reducer"; import thunk from "redux-thunk"; // 正常情况下,store.dispatch 只能派发对象 // 想要派发函数,需要增强,使用 “redux-thunk” const store = createStore(reducer, applyMiddleware(thunk)); export default store; -
构建
fetchHomeMultidataAction,将原本在组件中的异步请求代码放入到actionCreators.js中import * as actionTypes from "./constants"; import axios from "axios"; export const addNumberAction = (num) => ({ type: actionTypes.ADD_NUMBER, num, }); export const subNumberAction = (num) => ({ type: actionTypes.SUB_NUMBER, num, }); export const changeBannerAction = (banners) => ({ type: actionTypes.CHANGE_BANNERS, banners, }); export const changeRecommendAction = (recommends) => ({ type: actionTypes.CHANGE_RECOMMENDS, recommends, }); export const fetchHomeMultidataAction = () => { return (dispatch, getState) => { // 异步操作 axios.get("http://123.207.32.32:8000/home/multidata").then((res) => { const banners = res.data.data.banner.list; const recommends = res.data.data.recommend.list; dispatch(changeBannerAction(banners)) dispatch(changeRecommendAction(recommends)) }); } }; -
改写原来的category.jsx,派发异步请求的dispatch
import React, { PureComponent } from "react"; import { connect } from "react-redux"; import { fetchHomeMultidataAction } from "../store/actionCreators"; // import axios from "axios"; export class category extends PureComponent { componentDidMount() { // axios.get("http://123.207.32.32:8000/home/multidata").then((res) => { // console.log(res.data); // const banners = res.data.data.banner.list; // const recommends = res.data.data.recommend.list; // console.log(banners, recommends); // this.props.changeBanners(banners); // this.props.changeRecommends(recommends); // }); this.props.fetchHomeMultidata(); } render() { const { banners, recommends } = this.props; return ( <div> category <div className="banner"> <h2>轮播图:</h2> <ul> {banners.map((item, index) => { return <li key={index}>{item.title}</li>; })} </ul> </div> <div className="recommend"> <h2>推荐数据:</h2> <ul> {recommends.map((item, index) => { return <li key={index}>{item.title}</li>; })} </ul> </div> </div> ); } } const mapStateToProps = (state) => ({ counter: state.counter, banners: state.banners, recommends: state.recommends, }); const mapDispatchToProps = (dispatch) => ({ // changeBanners(banners) { // dispatch(changeBannerAction(banners)); // }, // changeRecommends(recommends) { // dispatch(changeRecommendAction(recommends)); // }, fetchHomeMultidata(recommends) { dispatch(fetchHomeMultidataAction(recommends)); }, }); export default connect(mapStateToProps, mapDispatchToProps)(category); -
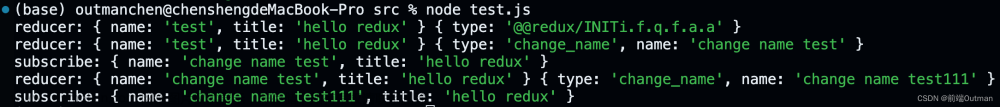
查看运行结果文章来源:https://www.toymoban.com/news/detail-607742.html
 文章来源地址https://www.toymoban.com/news/detail-607742.html
文章来源地址https://www.toymoban.com/news/detail-607742.html
到了这里,关于【前端知识】React 基础巩固(三十四)——组件中的异步操作及优化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!