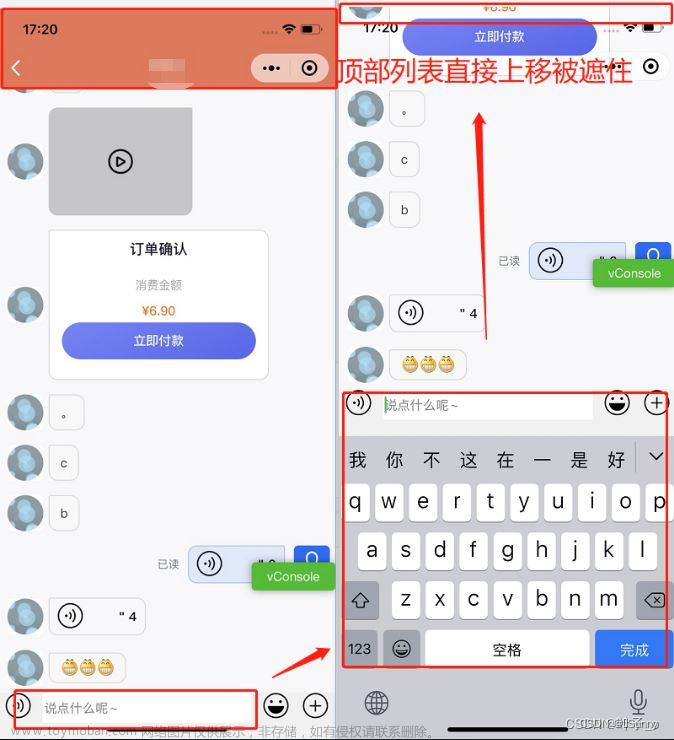
1、获取到焦点 键盘弹出时 页面上拉
解决方法
设置adjust-position为false
参考官网:textarea | uni-app官网 textarea的abjust-position属性
例子:注意加:
<textarea :adjust-position="false" />2、键盘弹出的时候去掉 键盘上方完成“按钮那一栏
解决方法
设置:show-confirm-bar 为false 同样不要忘了加:文章来源:https://www.toymoban.com/news/detail-607902.html
例子:文章来源地址https://www.toymoban.com/news/detail-607902.html
<textarea :show-confirm-bar = false />到了这里,关于关于微信小程序 textarea 遇到的坑的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!