前言
经常会在网上直播讲课或者点评中看到可以在课件上或者桌面上进行画线标记划重点,其实实现并不难,原理就是在桌面上盖一个透明图层,然后根据鼠标点绘制曲线。
今天分享如何通过Qt的QGraphics体系来实现这个功能,以前的文章已经介绍过使用Qt进行曲线绘制及相关原理,所以这里就不再重复了,直接讲关键部分代码。
本文Demo下载
快捷键说明:数字 1表示画线 2表示擦除 3表示清空,导航键 上下分别表示放大和缩小,Esc退出软件
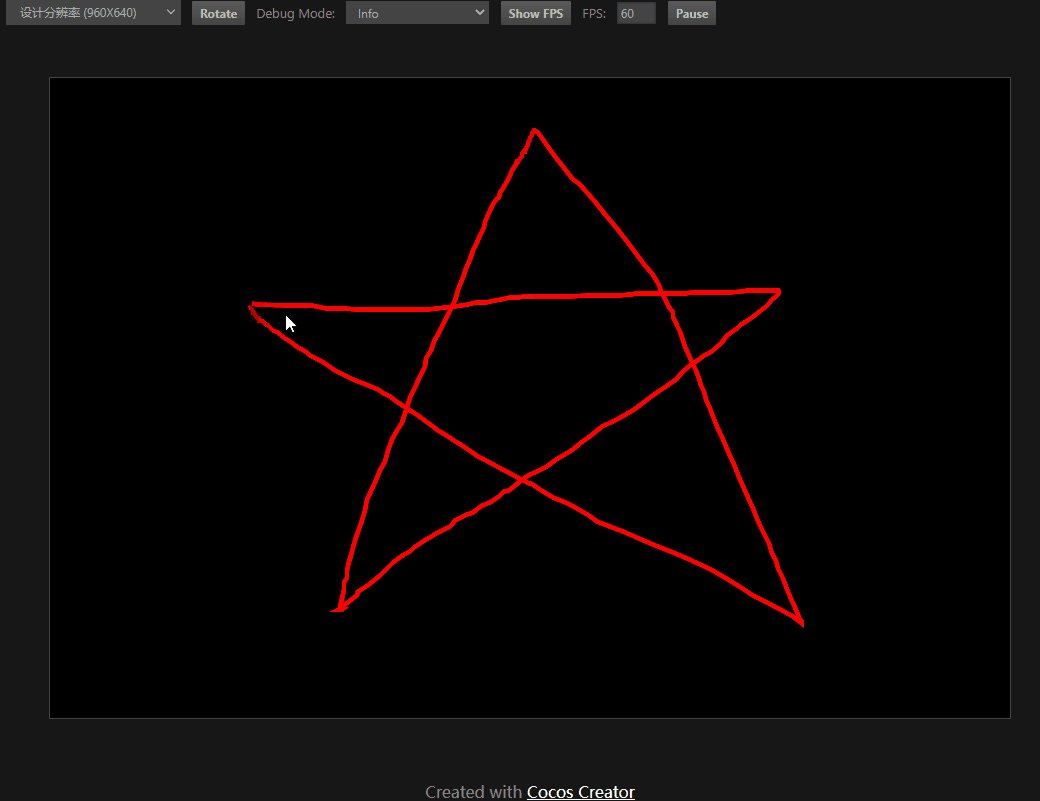
首先来看实际效果: 录制一个局部动画效果:
录制一个局部动画效果:
正文
以上效果是通过QGraphics来实现,绘制非矢量图形(在图片上画线)。
来看下几个关键点
透明
由于要实现透视到桌面效果,所以需要投图层设置为透明,所以首先得把QGraphicView设置为透明:
view->setAttribute(Qt::WA_TranslucentBackground);
view->setStyleSheet("background-color:transparent;border:0px");
然后由于使用的是非矢量绘图方式,所以绘制的图片也要设置成透明才行:
m_pRealCanvas = new QImage(m_size.toSize(),QImage::Format_ARGB32_Premultiplied);
m_pRealCanvas->fill(QColor(255,255,255,1));
绘制
上面说了,为了能够更高效的绘制和擦除曲线,使用了非矢量的方式进行绘图,也就是在一张固定的图片上进行绘制。
关于矢量和非矢量方式绘图的区别以及绘制相关注意事项,可以参考之前的文章。
文章在这里
擦除
其实擦除功能和绘制功能一样, 由于使用的是非矢量画线,所以擦除只需要绘制一个和底色相同的粗的曲线即可实现擦除效果。但是要注意设置painter的setCompositionMode属性,设置为QPainter::CompositionMode_Source。文章来源:https://www.toymoban.com/news/detail-607904.html
m_pRealPainter->setRenderHint(QPainter::Antialiasing, true);
m_pRealPainter->setCompositionMode(QPainter::CompositionMode_Source);
m_pRealPainter->setPen(QPen(m_bgColor,width, Qt::SolidLine, Qt::RoundCap, Qt::RoundJoin));
m_pRealPainter->fillPath(path,m_bgColor);//填充轮廓
本文Demo下载
快捷键:数字 1表示画线 2表示擦除 3表示清空,导航键 上下分别表示放大和缩小,Esc退出软件文章来源地址https://www.toymoban.com/news/detail-607904.html
到了这里,关于Qt实现桌面画线、标记,流畅绘制,支持鼠标和多点触控绘制的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![【[Qt]基于QGraphicsView的图像显示控件,支持放大、缩小、鼠标拖动】](https://imgs.yssmx.com/Uploads/2024/02/502511-1.gif)
![【[Qt]基于QChartView开发的图表显示控件,支持实时显示,动态更新,支持鼠标交互等操作】](https://imgs.yssmx.com/Uploads/2024/02/422016-1.gif)



