博主介绍:
大家好,我是一名在Java圈混迹十余年的程序员,精通Java编程语言,同时也熟练掌握微信小程序、Python和Android等技术,能够为大家提供全方位的技术支持和交流。
我擅长在JavaWeb、SSH、SSM、SpringBoot等框架下进行项目开发,具有丰富的项目经验和开发技能。我的代码风格规范、优美、易读性强,同时也注重性能优化、代码重构等方面的实践和经验总结。
我有丰富的成品Java毕设项目经验,能够为学生提供各类个性化的开题框架和实际运作方案。同时我也提供相关的学习资料、程序开发、技术解答、代码讲解、文档报告等专业服务。🍅技术交流和部署相关看文章末尾!🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
Java项目精品实战案例(300套)
摄影跟拍预定管理系统源码下载地址:
https://download.csdn.net/download/weixin_54828627/87782155
一、效果演示
基于springboot+vue的摄影跟拍预定管理系统演示视频
二、前言介绍
首先,论文一开始便是清楚的论述了系统的研究内容。其次,剖析系统需求分析,弄明白“做什么”,分析包括业务分析和业务流程的分析以及用例分析,更进一步明确系统的需求。然后在明白了系统的需求基础上需要进一步地设计系统,主要包罗软件架构模式、整体功能模块、数据库设计。本项目软件架构选择B/S模式和java技术,总体功能模块运用自顶向下的分层思想。再然后就是实现系统并进行代码编写实现功能。论文的最后章节总结一下自己完成本论文和开发本项目的心得和总结。通过摄影跟拍预定管理系统将会使摄影跟拍预定各个方面的工作效率带来实质性的提升。
三、主要技术
| 技术名 | 作用 |
|---|---|
| SpringBoot | 后端框架 |
| Vue | 前端框架 |
| MySQL | 数据库 |
四、系统设计(部分)
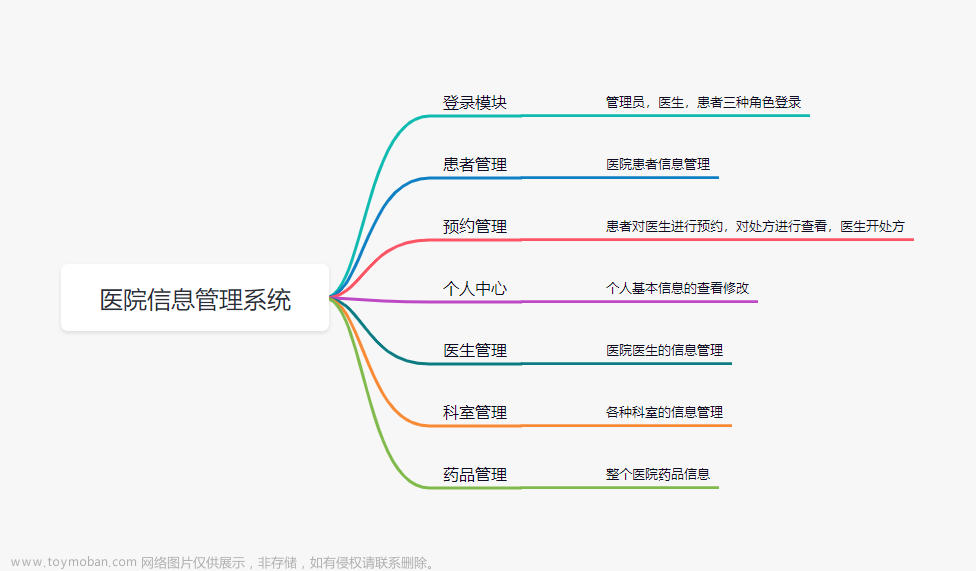
4.1、主要功能模块设计

4.2、用户管理流程设计

五、功能截图
5.1、系统功能模块
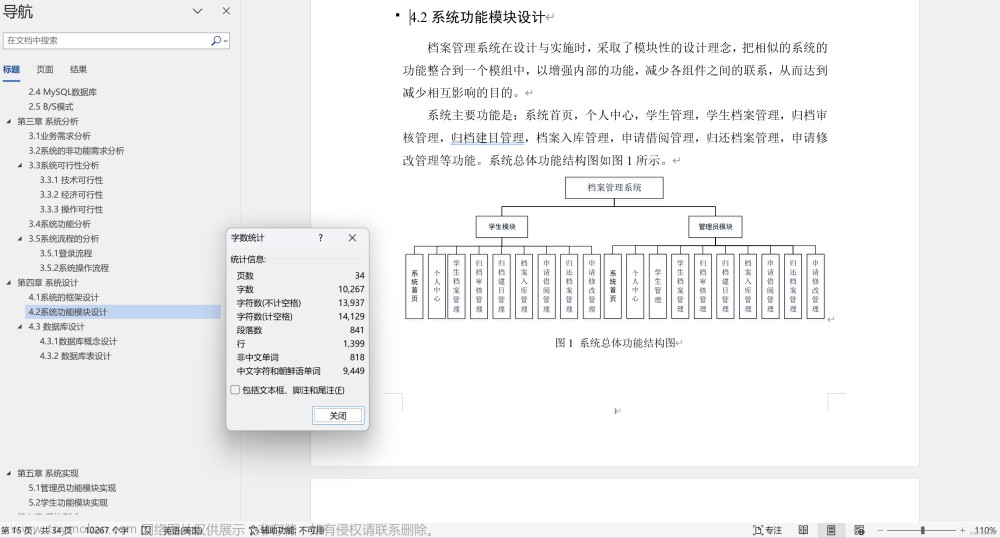
摄影跟拍预定管理系统,在系统首页可以查看首页、摄影跟拍、周边商品、公告信息、个人中心、后台管理等内容,并进行详细操作,如图5-1所示。

图5-1系统首页界面图
摄影跟拍

图5-2摄影跟拍界面图
周边商品

图5-3周边商品界面图
个人中心

图5-4个人中心界面图
5.2、管理员功能模块
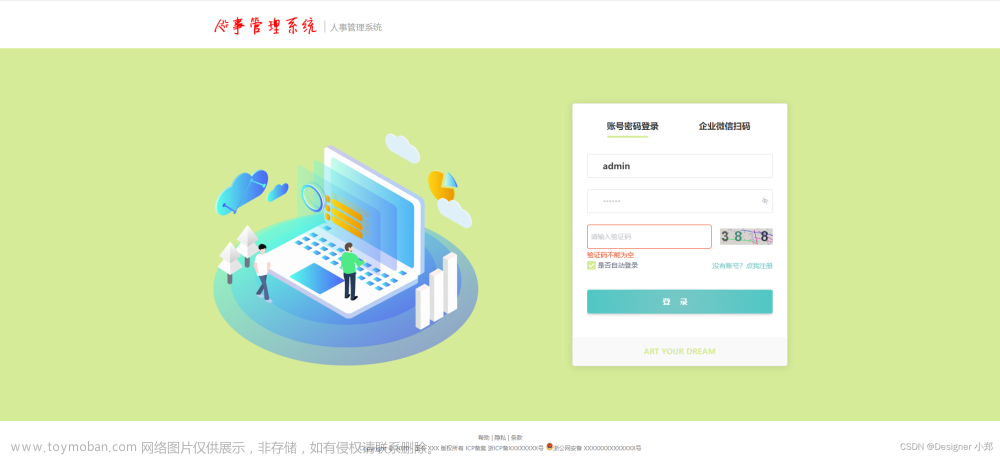
管理员登录

图5-5管理员登录界面图
管理员登录系统后,可以对首页、个人中心、用户管理、摄影师管理、摄影跟拍管理、类别管理、周边商品管理、商品类型管理、跟拍预约管理、跟拍流程管理、成品信息管理、商品订单管理、系统管理等进行相应的操作管理,如图5-6所示。

图5-6管理员功能界面图
用户管理

图5-7用户管理界面图
摄影师管理

图5-8摄影师管理界面图
摄影跟拍管理

图5-9摄影跟拍管理界面图
类别管理

图5-10类别管理界面图
周边商品管理

图5-11周边商品管理界面图
成品信息管理

图5-12成品信息管理界面图
商品订单管理

图5-13商品订单管理界面图
系统管理

图5-14系统管理界面图
5.3、摄影师功能模块
摄影师登录进入摄影跟拍预定管理系统可以对首页、个人中心、跟拍预约管理、跟拍流程管理、成品信息管理、商品订单管理等进行相应操作,如图5-15所示。

图5-15摄影师功能界面图
跟拍预约管理

图5-16跟拍预约管理界面图
跟拍流程管理

图5-17跟拍流程管理界面图
5.4、用户功能模块
用户注册

图5-18用户注册界面图
用户功能界面
用户登录进入摄影跟拍预定管理系统可以对首页、个人中心、跟拍预约管理、跟拍流程管理、成品信息管理、商品订单管理、评论信息管理、我的收藏管理等进行相应操作,如图5-19所示。

图5-19用户功能界面图
成品信息管理

图5-20成品信息管理界面图
跟拍预约管理

图5-21跟拍预约管理界面图
这里功能太多,就不一一展示啦~
六、数据库设计(部分)
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
个人中心实体图如图6-2所示:

图6-1个人中心实体图
摄影跟拍实体图如图6-2所示:

图6-2摄影跟拍实体图
周边商品实体图如图6-3所示:

图6-3周边商品实体图
七、代码参考
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.ChengpinxinxiEntity;
import com.entity.view.ChengpinxinxiView;
import com.service.ChengpinxinxiService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
import java.io.IOException;
/**
* 成品信息
* 后端接口
* @author
* @email
* @date 2022-04-23 22:30:24
*/
@RestController
@RequestMapping("/chengpinxinxi")
public class ChengpinxinxiController {
@Autowired
private ChengpinxinxiService chengpinxinxiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,ChengpinxinxiEntity chengpinxinxi,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
chengpinxinxi.setGerenzhanghao((String)request.getSession().getAttribute("username"));
}
if(tableName.equals("sheyingshi")) {
chengpinxinxi.setGonghao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<ChengpinxinxiEntity> ew = new EntityWrapper<ChengpinxinxiEntity>();
PageUtils page = chengpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, chengpinxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,ChengpinxinxiEntity chengpinxinxi,
HttpServletRequest request){
EntityWrapper<ChengpinxinxiEntity> ew = new EntityWrapper<ChengpinxinxiEntity>();
PageUtils page = chengpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, chengpinxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( ChengpinxinxiEntity chengpinxinxi){
EntityWrapper<ChengpinxinxiEntity> ew = new EntityWrapper<ChengpinxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( chengpinxinxi, "chengpinxinxi"));
return R.ok().put("data", chengpinxinxiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(ChengpinxinxiEntity chengpinxinxi){
EntityWrapper< ChengpinxinxiEntity> ew = new EntityWrapper< ChengpinxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( chengpinxinxi, "chengpinxinxi"));
ChengpinxinxiView chengpinxinxiView = chengpinxinxiService.selectView(ew);
return R.ok("查询成品信息成功").put("data", chengpinxinxiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
ChengpinxinxiEntity chengpinxinxi = chengpinxinxiService.selectById(id);
return R.ok().put("data", chengpinxinxi);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
ChengpinxinxiEntity chengpinxinxi = chengpinxinxiService.selectById(id);
return R.ok().put("data", chengpinxinxi);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody ChengpinxinxiEntity chengpinxinxi, HttpServletRequest request){
chengpinxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(chengpinxinxi);
chengpinxinxiService.insert(chengpinxinxi);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody ChengpinxinxiEntity chengpinxinxi, HttpServletRequest request){
chengpinxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(chengpinxinxi);
chengpinxinxiService.insert(chengpinxinxi);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
@Transactional
public R update(@RequestBody ChengpinxinxiEntity chengpinxinxi, HttpServletRequest request){
//ValidatorUtils.validateEntity(chengpinxinxi);
chengpinxinxiService.updateById(chengpinxinxi);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
chengpinxinxiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<ChengpinxinxiEntity> wrapper = new EntityWrapper<ChengpinxinxiEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
wrapper.eq("gerenzhanghao", (String)request.getSession().getAttribute("username"));
}
if(tableName.equals("sheyingshi")) {
wrapper.eq("gonghao", (String)request.getSession().getAttribute("username"));
}
int count = chengpinxinxiService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
八、技术交流
大家点赞、收藏、关注、评论啦 、查看文章结尾👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java项目精品实战案例(300套)
 文章来源:https://www.toymoban.com/news/detail-607950.html
文章来源:https://www.toymoban.com/news/detail-607950.html
 文章来源地址https://www.toymoban.com/news/detail-607950.html
文章来源地址https://www.toymoban.com/news/detail-607950.html
到了这里,关于基于SpringBoot+Vue的摄影跟拍预定管理系统设计与实现(源码+lw+部署文档等)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!