SpringBoot系列文章目录
SpringBoot知识范围-学习步骤【JSB系列之000】
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
SpringBoot技术很多很多
韩顺平说:学习JAVA的人有两大难
第一困惑,JAVA能百度到的知识太多太多,完全不知道学啥
第二困惑,就是不知道以什么样的顺序去学,有的时候乱看一堆视频有遗漏,有的时候,两边的视频还有重复。
SpringBoot这部分也是最喜欢被面试的,很多人简历又是包装,又是润,上面的经验看上去也是至少10K的水平,但是呢只敢要3K,就这样还让面试的经理无应以对。
天天喊着卷卷卷,其实完全无经验。一心只想打王者,摸鱼一摸大半天
这个【JSB项目实战】就是讲SpringBoot活学活用的(JSB系列才是教程),其实,基本上都是简化了的SpringBoot。并没有若依那样的全套,但是很多人因为项目经验完全假,简化的其实反而不会。那卷不过别人也属正常。
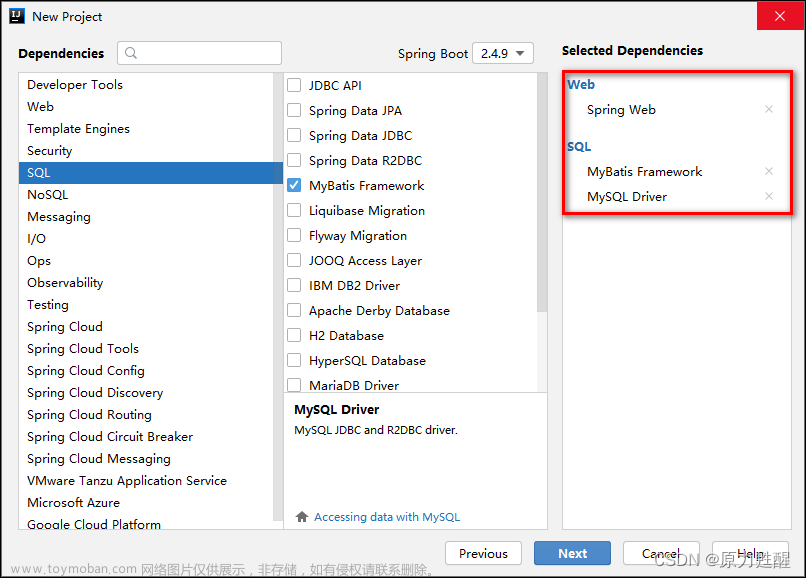
环境及工具:
本系列环境
| 环境 | win11 |
|---|---|
| 工具 | idea 2017 |
| jdk | 1.8 |
| 数据库 | mysql5.5 |
| maven | 3.2.1 |
| 项目导入方式 | maven 导入 |
| 数据库前端工具 | mysql-front (navicat 也可以) |
数据库前端工具:mysql-front (navicat 也可以)
主要是这些跟PHPStudy 2018 整合了,所以有的时候懒的打开navicat
关于环境的重要性,直接看上面的《SpringBoot 的项目编译即报错处理–JSB系列之001》
上效果图
不管是啥系统,除了windows 上的小游戏之外,哪个不得注册,登陆,一个主页?
其实,我是来炫主页效果的。
主页
开局一条狗,道士满地走,呃频道接错了。
开局一个小圈圈,然后接漂亮的一个主页,其实本来是想着放一个动画的,但是CSDN上面好象是只能GIF?不能mp4,正常的格式。那GIF的256色才炫起来么?我就放图片吧。过度动画自行脑补… 


登陆
这个就显得,
就那么回事了。反正验证码也都有,点击也能换。只能说不算丑吧?
配置文件设置
项目目录,不能有中文或空格,就乖乖的用C语言能识别的变量名是最好的
#数据库连接池配置
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
spring.datasource.platform=mysql
#配置数据源
spring.datasource.url=jdbc:mysql://localhost:3306/jsb_db_score?characterEncoding=utf8
spring.datasource.username=root
spring.datasource.password=123456
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
#Mybatis配置
#扫描的实体的包
mybatis.typeAliasesPackage=com.score.bean
#扫描的配置文件地址
mybatis.mapperLocations=classpath:mapper/*.xml
#mybatis.configLocation=classpath:mybatis-config.xml
server.port=8080
#控制台打印SQL语句
mybatis.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
要注意的是启动的端口号,
数据源里的datasource 的名字。用户名,密码。还有就是mysql 的驱动是com.mysql.jdbc.Driver
总的来说,com.mysql.jdbc.Driver 是 mysql-connector-java 5.5之前的,com.mysql.cj.jdbc.Driver 是 mysql-connector-java 6及6之后的的,
初学者容易陷入一个误区,就是什么东西最新版是最好的,事实上很有可能他写的东西,明明JDK6.0就完全足够。一边喊着自己的机器内存不足,一边让内存运行着他自己用不到的东西。就比如说idea应该算是这些开发者工具里最卡的。有人可能明明只是打开几个网页,那为什么不使用webstorm? 甚至不是写很多代码的时候,为什么不选择更轻量级的VSCode?
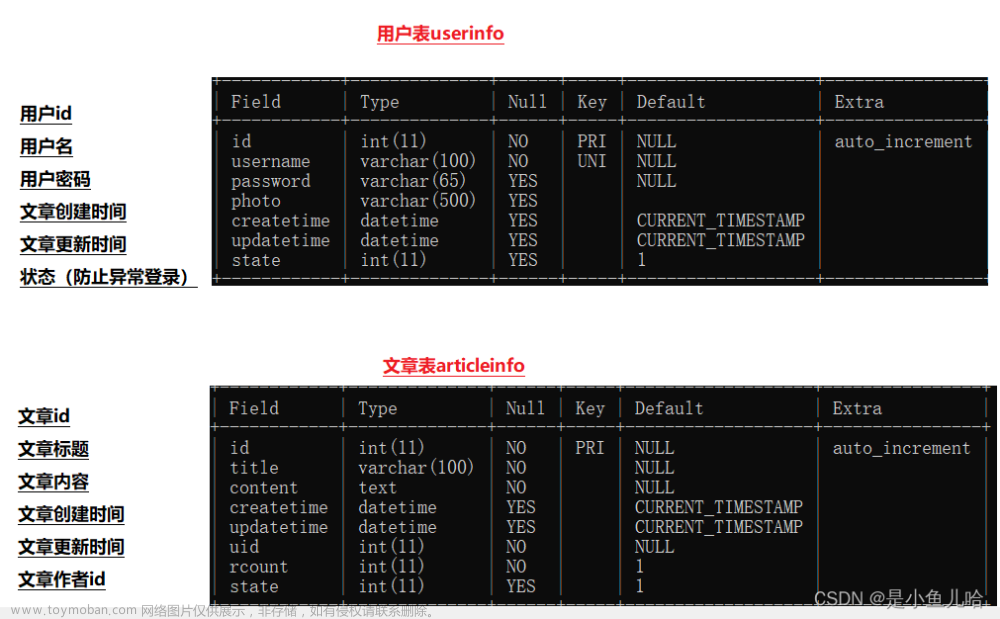
导数据库
打开mysql-front 或navicat
注意:数据库名:jsb_db_score 超级用户:root 密码:123456
运行本例附件即可。最后导入数据库成功的截图如下:
系统用户登陆:(帐号名:admin密码:123456) 无MD5加密
其ER图如下:
项目目录如图:
不熟悉SpringBoot的人,可以好好研读一下【JSB系列】,注意目录层次。

关于public 与template 的差别请参见《SpringBoot项目中WEB页面放哪里–【JSB系列之008】》
代码部分:
控制器
package com.score.controller;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.score.bean.ResultObject;
import com.score.bean.TStudent;
import com.score.bean.User;
import com.score.service.IUserService;
import com.score.service.TStudentService;
import com.score.util.Constant;
/**
* @author hmg
*
*/
@RequestMapping("/user")
@RestController //标识为返回类型为Json的控制器
public class UserController {
//自动注入服务类
@Autowired
private IUserService userService;
@Autowired
private TStudentService studentService;
//标识请求地址
@RequestMapping("/login")
public ResultObject<List<User>> getUsers(User user,HttpServletRequest request) {
//查询用户列表
List<User> list= userService.getUser(user);
ResultObject<List<User>> rs=new ResultObject<List<User>>();
if(list.isEmpty()) {
//状态码
rs.setCode(Constant.FAILURE_RETUEN_CODE);
//提示
rs.setMsg("登录失败");
}else {
//状态码
rs.setCode(Constant.SUCCESS_RETUEN_CODE);
request.getSession().setAttribute("user", list.get(0));
//提示
rs.setMsg("登录成功");
}
//数据
rs.setData(list);
return rs;
}
@RequestMapping("/loginOut")
public ResultObject<Object> loginOut(HttpServletRequest request) {
//查询用户列表
ResultObject<Object> rs=new ResultObject<Object>();
request.getSession().removeAttribute("user");
//数据
rs.setCode(Constant.SUCCESS_RETUEN_CODE);
rs.setMsg("退出成功");
return rs;
}
//标识请求地址
@RequestMapping("/studentLogin")
public ResultObject<List<TStudent>> studentLogin(User user,HttpServletRequest request) {
//查询用户列表
TStudent student=new TStudent();
student.setStudentNo(Integer.parseInt(user.getUserName()));
student.setStuPass(user.getPassword());
List<TStudent> list= studentService.selectloginStudent(student);
ResultObject<List<TStudent>> rs=new ResultObject<List<TStudent>>();
if(list.isEmpty()) {
//状态码
rs.setCode(Constant.FAILURE_RETUEN_CODE);
//提示
rs.setMsg("登录失败");
}else {
//状态码
rs.setCode(Constant.SUCCESS_RETUEN_CODE);
request.getSession().setAttribute("student", list.get(0));
//提示
rs.setMsg("登录成功");
}
//数据
rs.setData(list);
return rs;
}
@RequestMapping("/studentloginOut")
public ResultObject<Object> studentloginOut(HttpServletRequest request) {
//查询用户列表
ResultObject<Object> rs=new ResultObject<Object>();
request.getSession().removeAttribute("student");
//数据
rs.setCode(Constant.SUCCESS_RETUEN_CODE);
rs.setMsg("退出成功");
return rs;
}
}
过滤器
虽然没有spring security 但是简单的权限还是要控制,不能让人家直接从index 里穿过去。这一点比前一篇的要求又不同了。参见《SpringBoot仅会SSM强撸项目–【JSB项目实战】》
所以,学习最好是循序渐进。这样学到的知识才足够的扎实。
配置 类 肯定是必须的。
这个知识点不会的参见《SpringBoot 的配置类–JSB系列之003》
package com.score.interceptor;
import org.springframework.boot.web.servlet.FilterRegistrationBean;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class FilterConfig {
@Bean
public FilterRegistrationBean registFilter() {
FilterRegistrationBean registration = new FilterRegistrationBean();
registration.setFilter(new LoginFilter());
registration.addUrlPatterns("/*");
registration.setName("loginFilter");
registration.setOrder(1);
return registration;
}
}
然后,Filter 代码如下:
package com.score.interceptor;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.score.util.Constant;
@WebFilter(filterName = "loginFilter", urlPatterns = "/*.html")
public class LoginFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
System.out.println("----------------------->过滤器被创建");
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response=(HttpServletResponse)servletResponse;
String requestURI = request.getRequestURI();
System.out.println("--------------------->过滤器:请求地址"+requestURI);
if(Constant.loginUrl.equals(requestURI)||requestURI.contains(Constant.AESSET)||Constant.LOGIN_URI.equals(requestURI)||Constant.STUDENT_LOGIN_URL.equals(requestURI)) {
filterChain.doFilter(servletRequest, servletResponse);
}else {
if(Constant.STUDENT_INDEX.equals(requestURI)||Constant.MY_SCORE.equals(requestURI)||
Constant.STUDENT_LOGINOUT_URL.equals(requestURI)||Constant.GET_MY_SCORE.equals(requestURI)||
Constant.SCORE.equals(requestURI)||Constant.GET_MY_SCORE_COUNT.equals(requestURI)
) {
Object obj=request.getSession().getAttribute("student");
if(obj==null){
response.sendRedirect("/login.html");
return;
}else {
filterChain.doFilter(servletRequest, servletResponse);
}
}else {
Object obj=request.getSession().getAttribute("user");
if(obj==null){
response.sendRedirect("/login.html");
return;
}else {
filterChain.doFilter(servletRequest, servletResponse);
}
}
}
}
@Override
public void destroy() {
System.out.println("----------------------->过滤器被销毁");
}
}
详细的解析一下过滤器与session的情况
其实,这种方式是最早在项目里使用的方式,只是后来客户端的电脑性能变好,才慢慢的使用cookie 的方式,而“3Q大战”,把 cookie 的安全问题推到风口浪尖,又再次回到了session登陆方式,准确的说,现在一台服务器可以撑100万的用户量,那一组集群呢?这也是为什么连华为这样的大公司,有一些系统(是一些系统,当然肯定不能是全部了)还是使用session 这种方式的原因。至于为啥连华为百分之一的用户量还要用springCloud ,还有全套的JWT ,token 等等,这个只能说公司的策略吧,万一公司像某多多一样三年就上市了呢?
有一些问题不是技术上的问题,而是公司的运营决策上的事情。做为打工人那就是公司用啥,啥就是最好!
前台的首页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>后台登录</title>
<link rel="stylesheet" type="text/css" href="assets/admin/layui/css/layui.css" />
<link rel="stylesheet" type="text/css" href="assets/admin/css/login.css" />
<script src="assets/js/aJaxUtil.js"></script>
<script src="assets/js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div class="m-login-bg">
<div class="m-login">
<h3>范德彪成绩管理查询系统</h3>
<div class="m-login-warp">
<form class="layui-form">
<div class="layui-form-item">
<input type="text" name="userName" required lay-verify="required" placeholder="用户名" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-item">
<input type="password" name="password" required lay-verify="required" placeholder="密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-item">
<input type="radio" name="type" value="1" title="教师" checked="">
<input type="radio" name="type" value="2" title="学生">
</div>
<div class="layui-form-item m-login-btn">
<div class="layui-inline">
<button class="layui-btn layui-btn-normal" lay-submit lay-filter="login">登录</button>
</div>
<div class="layui-inline">
<button type="reset" class="layui-btn layui-btn-primary">取消</button>
</div>
</div>
</form>
</div>
<p class="copyright" style="color: #00b7ee"><a href="https://blog.csdn.net/dearmite">Copyright 2021 by 项目开发后花园</a></p>
</div>
</div>
<script src="assets/admin/layui/layui.all.js" type="text/javascript" charset="utf-8"></script>
<script>
layui.use(['form', 'layedit', 'laydate','jquery'], function() {
var form = layui.form,
layer = layui.layer,
admin = layui.admin,
$ = layui.jquery;
//自定义验证规则
form.verify({
userName: function(value) {
if(value.length < 4) {
return '用户名至少4个字符';
}
},
password: [/(.+){5,12}$/, '密码必须5到12位']
});
//监听提交
form.on('submit(login)', function(data) {
var str = JSON.stringify(data.field);
var param = JSON.parse(str);
if("1"==param.type){
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: "/user/login",//url
data: param,
success: function (result) {
if (result.code == "0") {
location.href="/index.html";
} else {
layer.msg('用户名密码错误', {
icon: 5
});
}
},
error : function() {
layer.msg('服务器错误', {
icon: 5
});
}
});
}else{
debugger;
var userName=param.userName;
var reg=/^[\d]{6,10}$/;
if(userName.length>10){
layer.msg('学号长度不能大于10位', {
icon: 5
});
}
if(reg.test(userName)){
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: "/user/studentLogin",//url
data: param,
success: function (result) {
if (result.code == "0") {
location.href="/student-index.html";
} else {
layer.msg('用户名密码错误', {
icon: 5
});
}
},
error : function() {
layer.msg('服务器错误', {
icon: 5
});
}
});
}else{
layer.msg('学生角色登录请使用学号', {
icon: 5
});
}
}
return false;
});
});
</script>
</body>
</html>
首页一般因为比较复杂,所以经常是2000多行的一个主页,你猜我猜不猜你能看得完?我只是想告诉大家,漂亮是需要代价的。这里只是展示了login.html的页面代码。
最后看到的界面:
其它配套页面展示
直接给第二套方案的页面


第三套方案的页面。

让人发疯的好长好长的配套4的页面。

无电商不主页的配套5页面


迷你版电商的配套6


配套资源
不要VIP,就看你有多少积分了,还有就是CSDN好象自己会涨价。早下早享受哟
SpringBoot登陆+6套主页-【JSB项目实战】1
https://download.csdn.net/download/dearmite/88094422
SpringBoot登陆+6套主页-【JSB项目实战】2
https://download.csdn.net/download/dearmite/88094425
SpringBoot登陆+6套主页-【JSB项目实战】3
https://download.csdn.net/download/dearmite/88094426
SpringBoot登陆+6套主页-【JSB项目实战】4
https://download.csdn.net/download/dearmite/88094427
SpringBoot登陆+6套主页-【JSB项目实战】5
https://download.csdn.net/download/dearmite/88094428
SpringBoot登陆+6套主页-【JSB项目实战】6
https://download.csdn.net/download/dearmite/88094430文章来源:https://www.toymoban.com/news/detail-608029.html
作业:
无,看懂即是神
彪哥经典语录: 学项目,你得灵活,对方不按套路出牌,那你也不能按套路去打。 文章来源地址https://www.toymoban.com/news/detail-608029.html
文章来源地址https://www.toymoban.com/news/detail-608029.html
到了这里,关于SpringBoot登陆+6套前端主页-【JSB项目实战】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!