Webpack的打包过程可以总结为以下几个步骤:
- 1.入口点配置:在Webpack的配置文件中,我们需要指定一个或多个入口点(entry points),这些入口点是我们应用程序的起点,Webpack会从这些入口点开始分析和构建依赖关系。
- 2.模块解析:Webpack会根据入口点的依赖关系图,递归地解析所有的模块。在解析过程中,Webpack会根据配置文件中的规则,识别并处理不同类型的模块,例如JavaScript、CSS、图片等。
- 3.加载器处理:对于非JavaScript类型的模块,Webpack会使用加载器(loader)进行处理。加载器可以将这些模块转换成JavaScript代码,或者将其转换成其他类型的静态资源文件。加载器可以链式调用,以便进行多个转换操作。
- 4.依赖图构建:在模块解析和加载器处理完成后,Webpack会根据模块之间的依赖关系,构建一个依赖图(dependency graph)。这个依赖图描述了模块之间的引用关系,以及它们的依赖关系。
- 5打包输出:最后,Webpack会根据依赖图生成一个或多个打包输出文件。这些输出文件可以是JavaScript代码、CSS样式表、图片等。Webpack还可以通过插件(plugins)进行额外的处理,例如代码压缩、文件合并等。

-
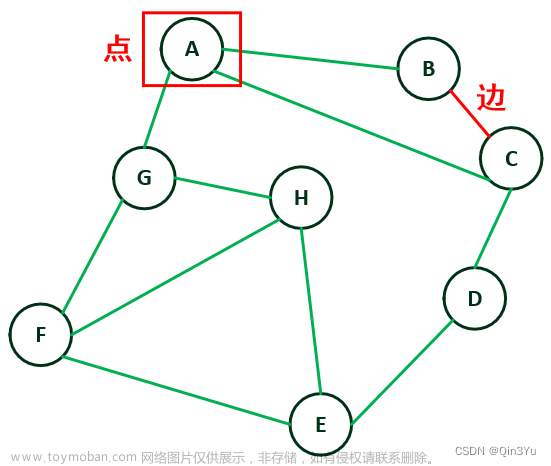
概念:
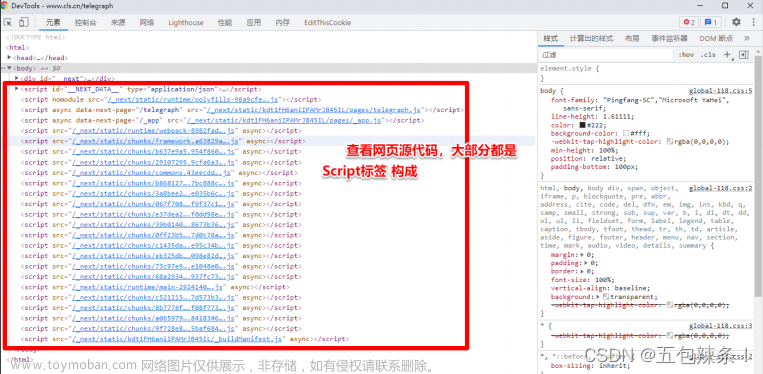
webpack 是 JavaScript 应用程序的模块打包器,可以把开发中的所有资源(图片、js文件、css文 件等)都看成模块,通过loader(加载器)和 plugins (插件)对资源进行处理,打包成符合生产环境 部署的前端资源。所有的资源都是通过 JavaScript 渲染出来的。 如果一个页面大部分是script标签构成,80%以上是 webpack 打包。
地址:http://cls.cn/telegraph

1. webpack 打包简介


1.0 多个 JS 文件打包:
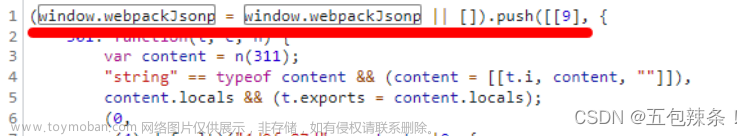
如果模块比较多,就会将模块打包成JS文件, 然后定义一个全局变量 window[“webpackJsonp”] =[ ] ,它的作用是存储需要动态导入的模块,然后重写 window[“webpackJsonp”] 数组的 push( ) 方法为webpackJsonpCallback( ) ,也就是说window[“webpackJsonp”].push( ) 其实执行的是webpackJsonpCallback( ) window[“webpackJsonp”].push( ) 接收三个参数,第一个参数是模块的ID,第二个参数是 一个数组或者对象,里面定义大量的函数,第三个参数是要调用的函数(可选)
 文章来源:https://www.toymoban.com/news/detail-608116.html
文章来源:https://www.toymoban.com/news/detail-608116.html1.1 webpack 数组形式
- 给需要处理业务的模块进行打包,通过下标取值。
-
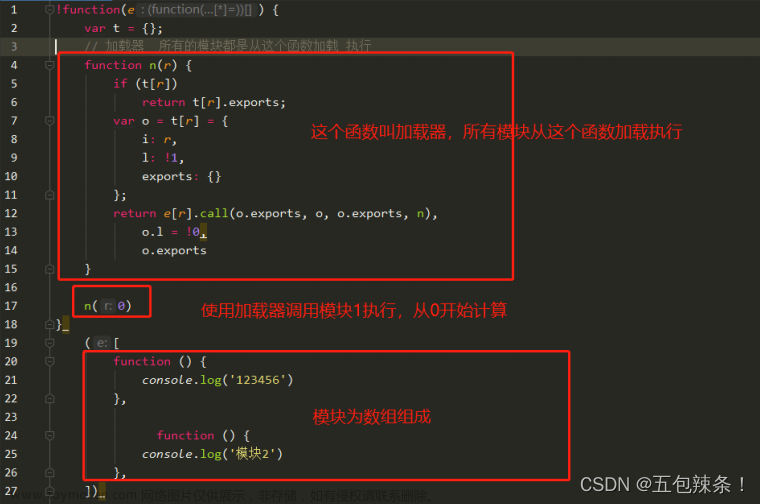
!function(e) { var t = {}; // 加载器 所有的模块都是从这个函数加载 执行 function n(r) { if (t[r]) return t[r].exports; var o = t[r] = { i: r, l: !1, exports: {} }; 1.2 webpack 对象形式 给需要处理业务的模块进行打包,通过 key 取值。 return e[r].call(o.exports, o, o.exports, n), o.l = !0, o.exports } n(0) } ([ function () { console.log('123456') }, function () { console.log('模块2') }, ])1.2 webpack 对象形式
- 给需要处理业务的模块进行打包,通过 key 取值
-
!function(e) { var t = {}; // 所有的模块 都是从这个加载器 执行的 分发器 function n(r) { if (t[r]) return t[r].exports; var o = t[r] = { i: r, l: !1, exports: {} }; return e[r].call(o.exports, o, o.exports, n), o.l = !0, o.exports } n('xialuo') // 对象 根据KEY 找模块 }({ 0: function () { console.log('我是模块1 负责加密') }, 'xialuo': function () { console.log('我是模块2 负责解密') }, 2: function () { console.log('我是模块3 负责爬数据') } } );总结
总的来说,Webpack的打包过程是一个将多个模块合并成一个或多个静态资源文件的过程。通过合理配置Webpack的入口点、加载器和插件,我们可以实现代码的模块化、资源的优化和性能的提升。文章来源地址https://www.toymoban.com/news/detail-608116.html
到了这里,关于快速上手Webpack打包指南:用简单的步骤掌握Webpack的使用技巧的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!