前言:Flutter作为一个移动应用开发框架,具有许多优点和一些局限性。最大的优点就是-跨平台开发:Flutter可以在iOS和Android等多个平台上进行跨平台开发,使用一套代码编写应用程序,节省开发时间和成本。
Flutter可以编译出以下平台的程序:
1. Android:Flutter可以生成Android应用程序的APK文件,并在Android设备上运行。
2. iOS:Flutter可以生成iOS应用程序的IPA文件,并在iOS设备上运行。
3. Web:Flutter可以通过编译为JavaScript,生成可以在Web浏览器中运行的应用程序。
4.Windows:Flutter可以生成Windows操作系统上的桌面应用程序。
5. macOS:Flutter可以生成macOS操作系统上的桌面应用程序。
6. Linux:Flutter可以生成Linux操作系统上的桌面应用程序。
值得注意的是,虽然Flutter可以编译为不同平台的应用程序,但在每个平台上的体验可能会有所不同,并且可能需要进行一些平台相关的调整和优化。
下面以Android开发为例,
搭建Flutter的开发环境,请遵循以下步骤:
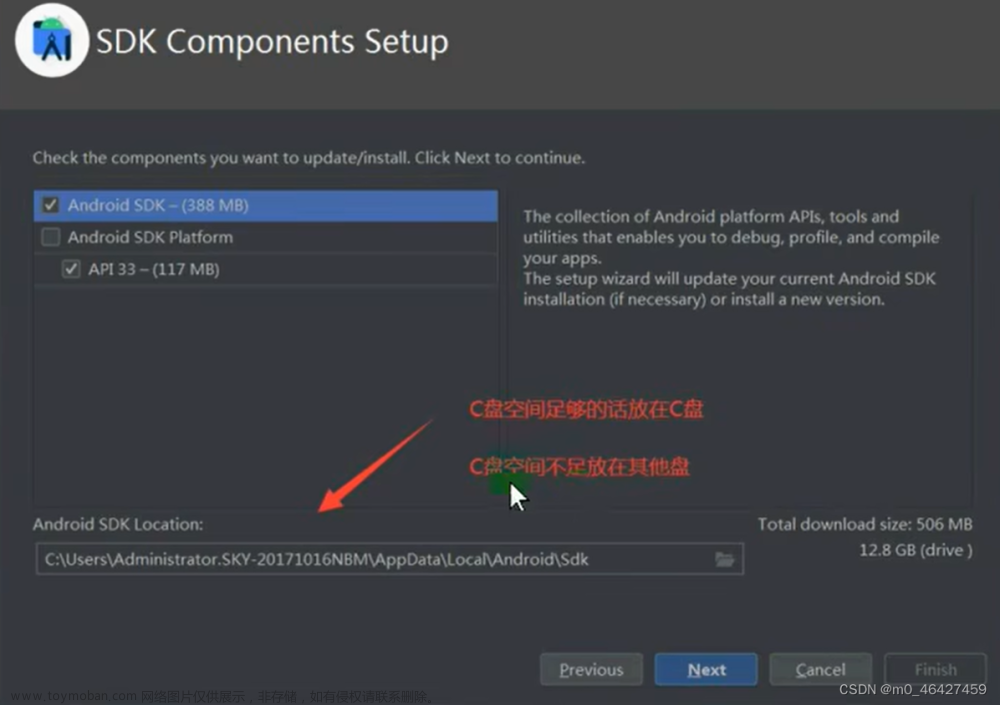
1. 安装Flutter SDK:
首先,你需要下载和安装Flutter SDK。在Flutter官方网站(https://flutter.dev)上,选择与你的操作系统相对应的安装包进行下载。解压下载的文件,并将flutter的bin目录添加到系统的PATH环境变量中,这样在命令行中就可以直接使用flutter命令了。
安装Dart SDK:Flutter使用Dart语言进行开发,因此还需要安装Dart SDK。在Flutter SDK中已经包含了Dart SDK,所以你无需单独安装。

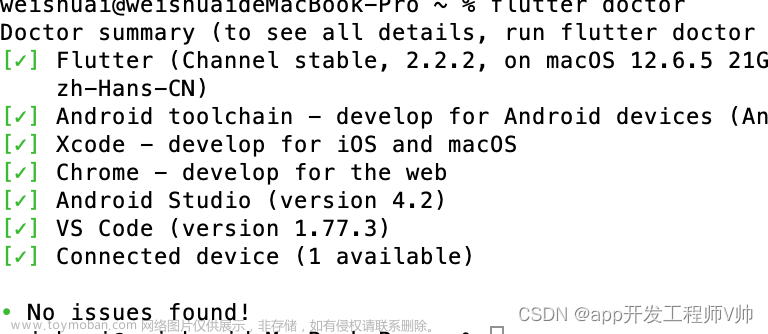
2.命令行中运行 flutter doctor,检查Flutter SDK的安装、配置环境以及依赖项等,并给出相应的建议和提示。
-
[×]表示还不能正常运行
-
[!]表示还存在一些问题
-
只有全部为[√],系统环境才是完全安装好,你的检查报告才是没毛病的
看看缺少什么配置,需要用什么,就搜索补充什么配置

3. 配置编辑器:
选择一款适合你的编辑器来进行Flutter开发,常用的编辑器有Android Studio、Visual Studio Code(VS Code)和IntelliJ IDEA。安装你选择的编辑器,我选择的是Android Stuido,File>Setting>Plugins中搜索Dart和flutter插件,并安装,这两个插件可以提供代码补全、调试等特性来提升开发效率。
添加工具




4.新建flutter项目
下一步下一步就行,点击运行



在项目目录中,您应用程序的UI代码位于 lib/main.dart。

4. 配置模拟器或真机:
为了在模拟器或真机上运行和调试Flutter应用程序,你需要配置相应的设备。对于Android开发,可以使用Android模拟器或者通过USB连接真机。对于iOS开发,需要使用Xcode来模拟器或连接真机。

编译过程中,有些文件下载不成功,再次点击run,我这边就可以直接运行显示了

6.编译apk
或者命令行,对应目录下输入flutter build apk 编译apk

7.主内容文件lib/main.dart
内容修改保存后,视图即可更新,即快速调试的能力,单凭这点就让我对flutter有很大好感

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
/// 这里我们的MyApp是一个类,继承了StatelessWidget
class MyApp extends StatelessWidget {
const MyApp({super.key});
/// 这个组件是这个app的根 这是一个无状态部件,然后实现构造方法,
@override
Widget build(BuildContext context) {
///构造方法里面通过MaterialApp()函数定义风格,然后是标题、主题和主页面信息,
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
///这里有一个Colors.blue,你试一下改成red,或者green。
///如果你这时候项目是运行在模拟器 或者真机上的话,你可以修改后Ctrl + S 进行保存。就能同步展示
colorScheme: ColorScheme.fromSeed(seedColor: Colors.green),
useMaterial3: true,
),
/// 这里主页面home中调用MyHomePage()函数,也就是我们当前页面所显示的内容。
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
// return MaterialApp(
// title: '天气预报小程序',
// theme: ThemeData(
// primarySwatch: Colors.blue,
// ),
// home: WeatherPage(),
// );
}
}
/// 这里MyHomePage继承StatefulWidget,
/// 这是一个有状态的部件,这里就需要一个状态了,
/// 通过createState()得到一个_MyHomePageState,
/// 这个_MyHomePageState()就是这个页面的主要内容了,它里面是
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
/// 在 build 方法中,我们通常通过对基础 Widget 进行相应的 UI 配置,或是组合各类基础 Widget 的方式进行 UI 的定制化。
@override
Widget build(BuildContext context) {
///这里返回一个Scaffold,这是一个脚手架,用来构建页面
return Scaffold(
///然后我们看Scaffold中的内容,AppBar 是页面的导航栏,我们直接将 MyHomePage 中的 title 属性作为标题使用。
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
///这里我们从App.build方法创建的MyHomePage对象中获取值,并使用它来设置appbar的标题。
title: Text(widget.title),
),
///body 则是一个 Text 组件,显示了一个根据 _counter 属性可变的文本:‘You have pushed the button this many times:$_counter’。
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
],
),
),
///floatingActionButton,则是页面右下角的带“+”的悬浮按钮。我们将 _incrementCounter 作为其点击处理函数。
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
https://blog.csdn.net/ly_xiamu/article/details/131931803
参考:
https://www.cnblogs.com/libo-web/p/16060590.html
Android Flutter开发环境搭建_大耳猫的博客-CSDN博客文章来源:https://www.toymoban.com/news/detail-608148.html
创造价值,乐哉分享!776147358文章来源地址https://www.toymoban.com/news/detail-608148.html
到了这里,关于Flutter的开发环境搭建-图解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!