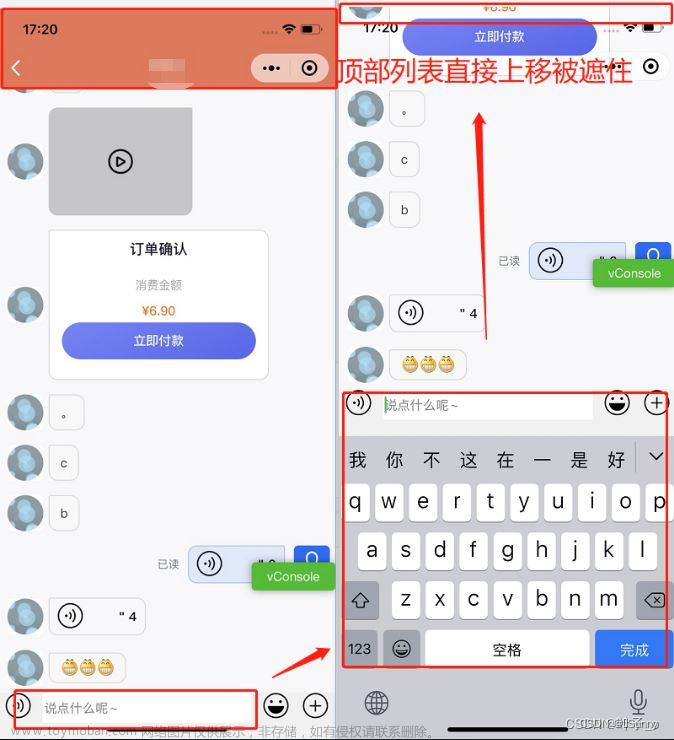
底部操作栏实现功能:悬浮于页面底部。
底部操作栏会遮挡页面底部一部分的内容,可以通过给这部分内容设置和底部操作栏一样高度的
padding-bottom来解决。文章来源:https://www.toymoban.com/news/detail-608236.html
 文章来源地址https://www.toymoban.com/news/detail-608236.html
文章来源地址https://www.toymoban.com/news/detail-608236.html
<!-- action-bar.wxml -->
<view class="container">
<view class="action-bar">
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
</view>
<!-- 兼容 iPhone X 之后机型的安全区域问题,否则底部横条将会遮挡底部操作栏。实现思路是设置一个自定义组件填充此处的安全距离 -->
<safe-dsitance direction='bottom'></safe-dsitance>
</view>
/* action-bar.wxss */
.container {
width: 100%;
padding: 30rpx;
box-sizing: border-box;
background: #fff;
border-top: 2rpx solid #efefef;
/* 悬浮于页面底部 */
position: fixed;
bottom: 0;
z-index: 99;
}
.action-bar {
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: space-between;
}
{
"component": true,
"usingComponents": {
"safe-dsitance": "/components/safe-distance/safe-distance"
}
}
<!-- safe-distance.wxml -->
<view class="safe-distance-bottom"></view>
/* safe-distance.wxss */
.safe-distance-bottom {
width: 100%;
// 苹果官方提供的两个 CSS 函数:constant() (兼容 IOS < 11.2)和 env() (兼容 IOS >= 11.2)用于获取安全区域与边界的距离。
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
到了这里,关于微信小程序实现底部操作栏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!