目录
前言
定位
分类和取值
定位的取值
1.相对定位
2.绝对位置
元素居中操作
3.固定定位
前言
今天我们来学习html&CSS中的元素的定位,通过元素的定位我们可以去更好的将盒子放到我们想要的位置,下面就一起来看看吧!
定位
定位
position属性,可以让我们将元素从文档流中取出,然后使用方位词属性(left top right bottom)精准的控制它的位置。不同的定位值可以使元素拥有不同的表现形式,例如放在另外一个元素上面或者固定在浏览器的显示区某个位置
分类和取值
在html&CSS中定位分为4大类,分别是静态定位、相对定位、绝对定位和固定定位。而我们平时默认的都是静态定位,因此我们可以去通过position属性去改变定位的类型。
定位的取值
| 值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 |
| fixed | 生成固定定位的元素,相对于浏览器窗口进行定位。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
静态定位实际上是默认的样式,元素保持原来的性质去排列放置,所以就不去做详细的说明了。下面我会一一介绍相对定位、绝对定位和固定定位。
1.相对定位
relative
相对定位能让元素保持原文本流位置的同时,可以通过方位属性进行相对于原位置的偏移。
(定位元素才有的方位属性: top | bottom | left | right,值一般使用px单位或%值。)
特点
不会脱离文档流
不影响元素本身的任何特性
如果不加方位词偏移那么没有任何影响
示例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./demo.css">
</head>
<!-- 这里的body是父类元素,把其中的字体间隔设为0可以删除掉元素本身固有的间隔 -->
<body style="font-size: 0;">
<!-- 相对定位的特点 -->
<div class="box"> </div>
<div class="boo"></div>
</body>
</html>CSS代码:
/* 相对定位 */
.box{
position: relative;
left: 100px;
background-color: red;
height: 200px;
display: inline-block;
width: 200px;
}
.boo{
background-color: blueviolet;
height: 200px;
display: inline-block;
width: 200px;
}效果:
这里的红色把紫色的部分给覆盖掉了,因为红色的盒子设置了相对位置类型然后左移100个像素,所以会把原来紫色的部分给覆盖了。
以下是原来默认位置样式(静态位置)的效果(对比上图):
2.绝对位置
absolute
绝对定位能让元素脱离文档流(原地起飞...),使用方位属性相对于最近的有定位的父级元素进行偏移;
注意!方位属性初始值不是0,而是auto。
方位属性left和top 优先级比 right和bottom高,比如一个元素既拥有left也拥有right,最终位置以left为准。
特点
脱离文档流
元素宽高默认值为0
找不到最近的定位父级则相对于body标签
一般配合相对定位使用(参照物)
会将元素转换成块元素
设置了绝对定位,没有设置层级;html后写居上
margin:auto 暂时失效
基点(起始点/坐标原点)
绝对定位的基点是会往父元素找,如果父元素是相对定位(relative )就以此为基点,如果不是的话就继续往上找,直到html元素为止。
绝对定位的元素跟浮动元素是有点相似的,但绝对定位是完全脱离文档流。
应用场景
1.元素不会占据页面空间
2.元素需要移动到指定位置
使用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 绝对定位 */
.fuc{
position: absolute;
left: 100px;
background-color: red;
height: 200px;
display: inline-block;
width: 200px;
}
.hhh{
background-color: blueviolet;
height: 200px;
display: inline-block;
width: 200px;
}
</style>
</head>
<body style>
<!-- 绝对定位 -->
<div class="fuc" ></div>
<div class="hhh"></div>
</body>
</html>效果:
这里红色的盒子浮起来了,所以紫色的盒子是在最左边的,然后红色的盒子相对于基点右移了100个像素点,所以会覆盖掉紫色盒子的右半部分。
元素居中操作
元素居中是绝对定位最常见的操作,下面看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 元素居中 */
.leimu{
position: absolute;
/* 宽度和高度必须自己设置,绝对定位是默认为0的 */
height: 100px;
width: 100px;
/* 这里是把盒子的起点定位为父元素盒子的中心位置,但并没有实现盒子居中 */
left: 50%;
top: 50%;
background-color: blueviolet;
/* 这里要设置margin左和上分别左移盒子宽度的一半和上移高度的一半 */
margin-left: -50px;
margin-top: -50px;
}
</style>
</head>
<body>
<div style="height: 300px;width: 300px;border: 2px solid red;position: relative;">
<div class="leimu"></div>
</div>
</body>
</html>3.固定定位
fixed
固定定位能让元素脱离文档流,使用方位属性相对于浏览器可视区进行偏移;
特点
脱离文档流
元素宽高默认值为0
margin:auto失效
固定定位的基点(起始点)就是当前视口的起始点,换句话说就是当前页面的大小,默认视口大小=body 大小=html大小
应用场景
位置固定,不会随着页面滚动而滚动
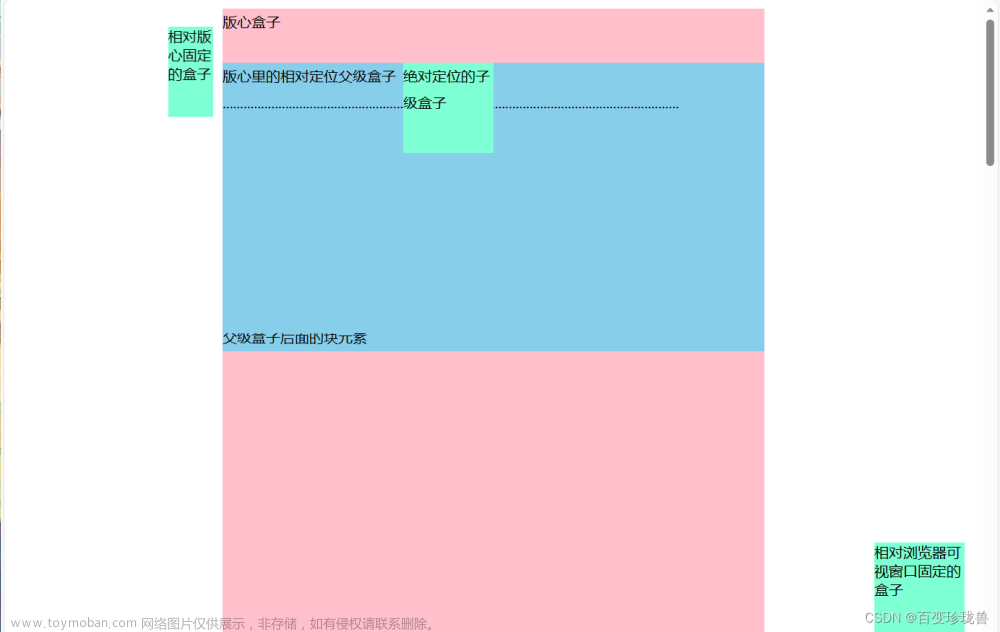
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 元素居中 */
.leimu{
position: fixed;
background-color: aquamarine;
height: 100px;
width: 100px;
left: 1300px;
top: 200px;
}
</style>
</head>
<body style="margin: 0;">
<div style="height: 8000px;background-color: rebeccapurple;">
<div class="leimu"></div>
</div>
</body>
</html>效果:
1690381934359
好了以上就是今天的全部内容了,我们下一期再见!
分享一张壁纸:文章来源:https://www.toymoban.com/news/detail-608281.html
 文章来源地址https://www.toymoban.com/news/detail-608281.html
文章来源地址https://www.toymoban.com/news/detail-608281.html
到了这里,关于html&CSS-----定位的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!