background: url('https://xxxxxxxx.com') no-repeat top/100% auto,linear-gradient(318deg, #3F0000 0%, #A9143A 100%);
效果:

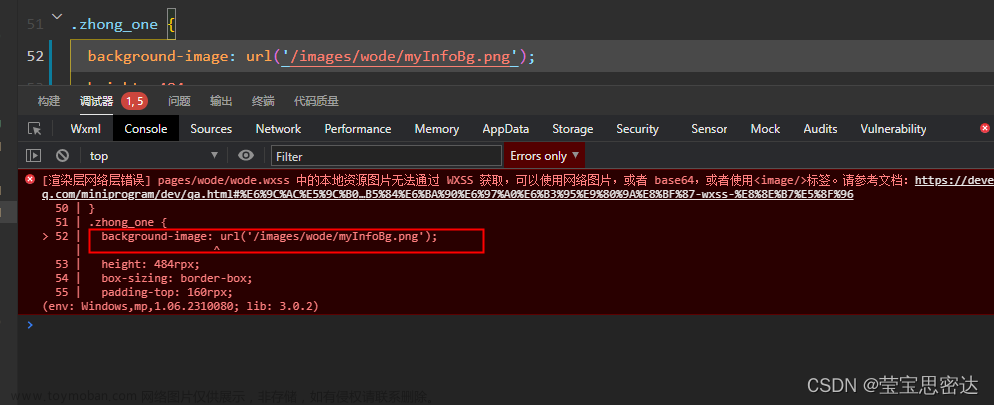
坑点:
1:多个背景图叠加时(渐变也相当于图片)以逗号分割,越靠前图片叠加时层级越高。网上搜索时发现找到的都是说越靠后层级越高,但我测试的时候确实是越靠前越高。文章来源:https://www.toymoban.com/news/detail-608400.html
2:连写时多个属性以空格间隔。但图片的位置(background-position)与图片大小(background-size)不能以空格间隔,需要 top/100% auto(background-size在background-position后面,以/分割)。文章来源地址https://www.toymoban.com/news/detail-608400.html
到了这里,关于微信小程序 background多个background背景图叠加以及连写注意事项的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!