前后端分离的架构已经被广泛采用。这种模式下,前端和后端会分别运行在不同的服务器或端口上。然而,有时我们需要把前后端部署在同一端口或同一域名下,这就需要利用到反向代理服务器,例如Nginx。
在本文中,我将向大家展示如何利用Nginx将前后端分离的项目配置在同一端口或域名下。我将提供两个示例,分别是使用HTTP和HTTPS的配置,以帮助你理解和实践。
使用HTTP的配置
首先,我们来看一个HTTP的配置例子:
server {
listen 80; # 该server block会监听80端口,处理所有发送到此端口的请求
server_name yourdomain.com; # 你的域名或IP
location / {
root /path/to/your/frontend/files; # 指定前端静态文件的存放路径
try_files $uri $uri/ /index.html; # 如果找不到请求的文件,则返回index.html
}
location /api/ { # 以/api/开头的路径将被转发到后端服务器
proxy_pass http://localhost:8080; # 后端服务器地址和端口
proxy_set_header Host $host; # 以下三行用于将客户端的一些信息转发到后端服务器
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
access_log /var/log/nginx/yourdomain.access.log; # 访问日志文件的路径,记录所有的访问请求
error_log /var/log/nginx/yourdomain.error.log; # 错误日志文件的路径,记录服务器处理请求时的错误信息
}
这个配置文件实现的功能是:当用户访问yourdomain.com时,如果URL以/api/开头,那么请求会被转发到后端服务器(http://localhost:8080)处理;否则,Nginx会在前端静态文件的目录(/path/to/your/frontend/files)下寻找对应的文件并返回给用户。所有的访问请求和错误信息都会被记录到指定的日志文件中。
使用HTTPS的配置
接下来我们来看一个HTTPS的配置例子,同时也包含了HTTP到HTTPS的自动重定向:
server {
listen 80;
server_name yourdomain.com;
# 对于所有HTTP请求,我们将它们重定向到HTTPS
return 301 https://$host$request_uri;
}
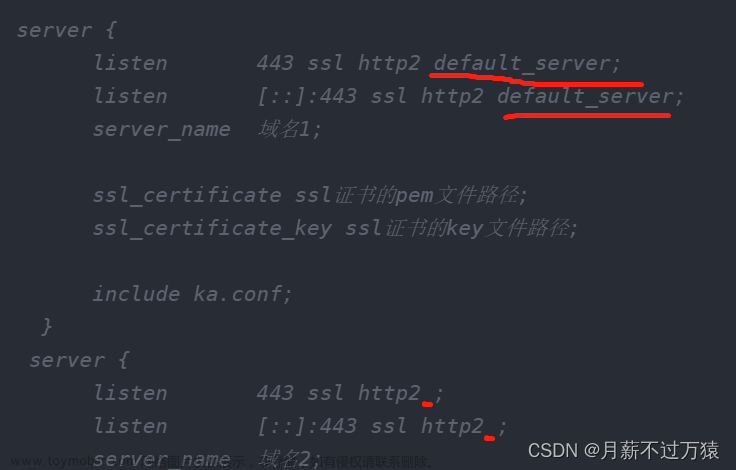
server {
listen 443 ssl http2; # 监听443端口,启用SSL和HTTP/2
server_name yourdomain.com; # 你的域名或IP
ssl_certificate /path/to/your/fullchain.pem; # SSL证书的路径
ssl_certificate_key /path/to/your/privkey.pem; # SSL证书私钥的路径
# 启用TLS 1.2和1.3
ssl_protocols TLSv1.2 TLSv1.3;
# 启用安全的密码套件
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
location / {
root /path/to/your/frontend/files; # 指定前端静态文件的存放路径
try_files $uri $uri/ /index.html; # 如果找不到请求的文件,则返回index.html
}
location /api/ { # 以/api/开头的路径将被转发到后端服务器
proxy_pass https://localhost:8443; # 后端服务器地址和端口
proxy_set_header Host $host; # 以下三行用于将客户端的一些信息转发到后端服务器
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
access_log /var/log/nginx/yourdomain.access.log; # 访问日志文件路径
error_log /var/log/nginx/yourdomain.error.log; # 错误日志文件路径
}
这个配置文件与HTTP版本的最大不同在于,它添加了对HTTPS的支持,并设置了自动将HTTP请求重定向到HTTPS。此外,由于后端服务器也运行在HTTPS上,所以proxy_pass指令的参数也变成了https://localhost:8443。
请注意,要使用HTTPS,你需要拥有一份SSL证书以及对应的私钥,并在配置文件中指定它们的路径。文章来源:https://www.toymoban.com/news/detail-608471.html
到这里,你应该已经学会了如何使用Nginx将前后端分离的项目配置在同一端口或同一域名下,无论是HTTP还是HTTPS。希望这篇文章能够帮助你更好地理解和使用Nginx。如果你有任何问题或者需要进一步的帮助,欢迎在下面留言。文章来源地址https://www.toymoban.com/news/detail-608471.html
到了这里,关于Nginx配置前后端分离项目在同一IP端口或域名下的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!